Schermgrootte en veiligheid belangrijkste bezwaren tegen mobile commerce

Econsultancy verzamelt het belangrijkste onderzoek over mobile in het Mobile Commerce Compendium-rapport
We hebben de laatste tijd meerdere onderzoeken voorbij zien komen die voorspellen dat gedurende de komende 12 maanden het mobiele zoekvolume het desktopverkeer zal overstijgen. De verkoop en conversie van mobiele apparaten zijn echter nog altijd niet in lijn met deze groeicijfers. Om inzicht te krijgen in hoe het ervoor staat met mobile search, mobile commerce en mobiel als onderdeel van de multichannelstrategie, heeft Econsultancy het 'Mobile Commerce Compendium' (n=1.000) rapport samengesteld.
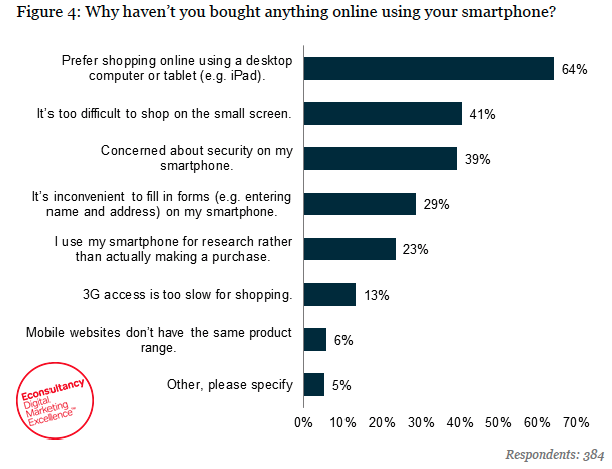
Als onderdeel van het rapport onderzocht Econsultancy waarom consumenten afzien van productaanschaf via de smartphone. Consumenten geven aan dat zij de smartphone vooral gebruiken voor onderzoek en het controleren van prijzen. De uiteindelijke aanschaf doen zij liever met een desktop computer of tablet (64 procent).
De tweede meest voorkomende reden blijkt problemen met de kleine schermgrootte (41 procent) te zijn, terwijl 39 procent aangeeft bezorgd te zijn over de veiligheid op hun telefoon. Interessant is dat 6 procent van de respondenten nog steeds gelooft dat mobiele websites niet hetzelfde als desktopsites bieden.

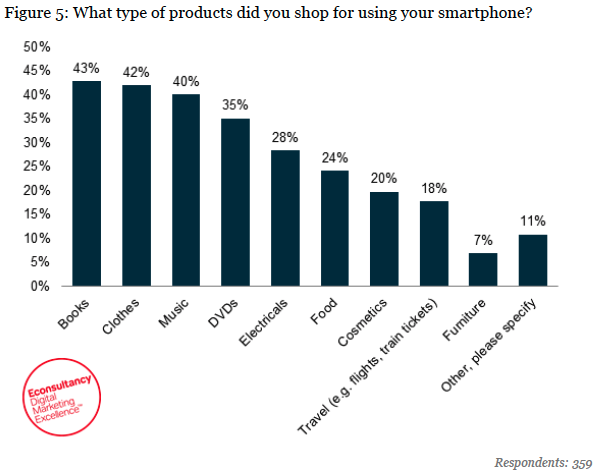
Wat voor producten kopen consumenten met hun mobiele telefoon?
De onderzoeksresultaten tonen aan dat ongeveer de helft (49 procent) van de respondenten in de voorgaande zes maanden iets met hun telefoon had gekocht. Een meerderheid van deze groep (54 procent) besteedde daarbij niet meer dan in totaal 50 Britse pond. Dit komt overeen met de resultaten van een andere vraag, die laat zien dat goedkope consumptiegoederen het meest verkocht worden via mobiel.
Als we kijken naar wat voor soort producten het meest verkocht worden, zien we dat boeken (43 procent) en kleding (42 procent) bovenaan de lijst staan, op de voet gevolgd door muziek (40 procent) en DVD's (35 procent). Het is wel een beetje de vraag of dit inderdaad een goede weerspiegeling is van het mobiel winkelend publiek of dat het de kracht van Amazon (op mobiel) aantoont. Van de onderzochte productcategorieën is meubilair het minst populair op mobiel (7 procent).

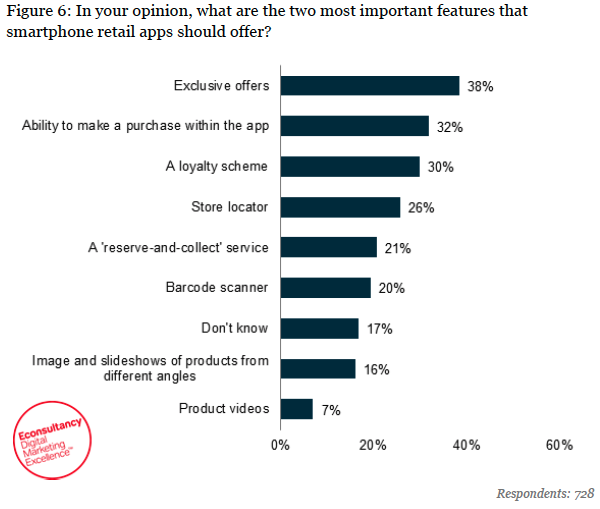
Wat verwachten consumenten van een app?
Econsultancy onderzocht ook wat consumenten verwachten van een mobiele winkelapplicatie. Het is kenmerkend voor de huidige staat van mobile commerce dat de mogelijkheid tot het 'in-app' aankopen door 32 procent van de respondenten wordt genoemd. Exclusieve aanbiedingen (38 procent) prijkt bovenaan de lijst. Een loyaliteitsprogramma (30 procent) en een store locator (26 procent) worden ook vaak genoemd.

Tips om je conversie voor mobiel te optimaliseren
Naast eigen onderzoek staat het rapport bomvol met statistieken over mobiel gebruik en tips voor het optimaliseren voor mobiel. Ik wil deze blog eindigen met 23 tips om je conversie op mobiele apparaten te optimaliseren:
-
Begin met een mobiele site
Er zijn veel mooie e-commerce apps beschikbaar, maar een goede mobiele site levert retailers meestal meer op. Mobiele sites kunnen op alle telefoons worden geopend en het is geschikt voor mobiel zoekverkeer. Daarnaast is het makkelijker om productpagina's te delen en te openen.
-
Als je een app gaat bouwen, maar er dan wat bijzonders van
Als je dan toch een app gaat ontwikkelen, zorg dat het dan meer is dan een mobiele variant van je normale site. Doe dingen die je niet met een mobiele site kunt. Denk bijvoorbeeld aan de integratie van een barcodescanner.
-
Zorg voor een prominente zoekmogelijkheid
Op mobiel zijn gebruikers vaak actiegericht, daarom is een zoekmachine vaak belangrijk omdat gebruikers dan sneller bij hun bestemming komen.
-
Zorg voor zoeksuggesties
Veel typen gaat nog altijd niet zo vlekkeloos op mobiel als op een desktop computer of laptop. Het automatisch aanvullen van zoekopdrachten kan zodoende het zoekproduces versnellen.
-
Bied hetzelfde aan als op desktop
Gebruikers verwachten op mobiel hetzelfde productaanbod als via de desktop computer of laptop.
-
Maak registratie niet verplicht
Via desktop is het eveneens onverstandig om extra drempels op te werpen, maar op mobiel werken deze helemaal funest.
-
Maak het makkelijk
Dit is misschien wel het meest belangrijk, en verklaart het succes van bijvoorbeeld Amazon. Als je eenmaal een account hebt is het heel eenvoudig om iets te kopen. De regel is uiteindelijk heel simpel; zorg dat er zo min mogelijk handelingen nodig zijn.
-
Bied verschillende betaalmethoden aan
Behalve dat het de gebruiker toestaat zijn favoriete betaalmiddel te gebruiken, werken betaalmethoden als PayPal ook drempelverlagend omdat je als gebruiker alleen hoeft in te loggen.
-
Zorg voor goede productfilters
Goede productfilters zorgen ervoor dat de gebruiker het aanbod snel kan verkleinen en makkelijk zijn keuze kan maken
-
Zorg voor goede productfoto's
Dat mobiele gebruikers een kleiner scherm hebben betekent niet dat zij niet door beeld verleid worden. Immers zijn visuele apps als Instagram juist heel populair. Mobiel maakt het nog belangrijker dat je goed nadenkt over de effectiviteit van je foto's.
-
Toon leveringsinformatie op productpagina's
Gebruikers willen graag direct informatie over de levertijd en bezorgkosten van een product, maar deze staan vaak niet direct bij de producten vermeld.
-
Minimaliseer de laadtijd
Onderzoek toont aan dat mensen binnen een fractie van tijd beslissen op je site te blijven of de pagina te verlaten. Een lange laadtijd is dus killing.
-
Stuur gebruikers niet naar non-mobile pagina's
Dat lijkt logisch maar gebeurt nog al te vaak
-
Bied telefonisch contact aan
Gebruikers zullen altijd vragen hebben over producten of bestellen. De mobiele telefoon hebben ze al in de hand, dus een telefoontje is snel gepiept.
-
Zorg voor een store locator
Als je over een fysieke winkellocatie beschikt, zorg dan voor een store locator. Het onderzoek van Econsultancy laat zien dat dat iets is wat veel gebruikers verwachten.
-
Zorg voor alternatieven voor de 'mobile checkout'
Voorlopig zal er nog een grote groep bestaan die om veiligheidsreden niet via mobiel wil of durft te bestellen. Zorg daarom voor alternatieve methoden, zoals telefooncontact, reserve & collect, betalen aan de deur of bet bewaren van producten in een wenslijst.
-
Hou het design simpel, maar niet te simpel
Dit is nogal een paradox, maar het is een dunne scheidslijn tussen een simpele en duidelijke site en weinig functionaliteit.
-
Faciliteer prijsvergelijkingen
Het vergelijken van prijzen gebeurt veel online, dus dan kan je het beter binnen je eigen app of site faciliteren.
-
Zorg, waar mogelijk, voor lokale informatie
Denk aan store locators en het tonen van de voorraad bij de dichtsbijzijnde vestiging
-
Zorg voor een mobile search strategie
Verwacht wordt dat het mobiele zoekverkeer vanaf volgend jaar groter is dan zoekverkeer vanaf desktop. Hou hier rekening mee in je SEO-strategie door op mobiele zoektermen in te spelen.
-
Grote call-to-actions
-
Zorg voor snelkoppelingen tijdens de checkout
Maak het mogelijk het betaaladres als verzendadres te gebruiken, en zorg voor een tool die automatisch de adresgegevens aanvult.
-
Maak het mogelijk producten in de winkel op te halen
Door aan te bieden producten in de fysieke winkel op te halen kun je offline kopers overhalen door zo de overstap te verkleinen.

Plaats reactie
Je moet ingelogd zijn op om een reactie te plaatsen.