Mobile First Index: wat zijn de do’s en dont’s?

Begin 2015 gaf Google aan dat mobielvriendelijke websites een streepje voor hebben op niet-mobielvriendelijke websites. Inmiddels worden websites veel vaker bezocht door mobile users dan desktop users. Eind 2016 verscheen een bericht op het Google Webmaster blog waarin werd beschreven dat ze gaan testen met een Mobile First Index om de zoekresultaten relevanter te maken voor de mobiele gebruiker. De Mobile First Index is een logische vervolgstap. Begin 2018 zal de nieuwe update uitrollen. Het is nu tijd om je website alvast voor te bereiden op de Mobile First Index.
Dit betekent de Mobile First Index voor jouw website
De Mobile First Index houdt in dat de mobiele versie van je website de prioriteit krijgt boven de desktop versie, als Google je website beoordeelt. De mobiele versie van je website wordt dus de leidraad om te bepalen welke posities je inneemt in de zoekresultaten. Op dit moment is het volgende bekend over de nieuwe Mobile First Index:
- Google gebruikt de mobiele versie van de website voor de beoordeling van de website (beoordeling voor de rankings)
- De content op de website moet op zowel mobiel als desktop hetzelfde zijn
- Zorg voor gestructureerde schema markups voor zowel de mobiele als desktop website
- Er wordt geen onderscheidt gemaakt in een mobiele en desktop index
Waarom de Mobile First Index?
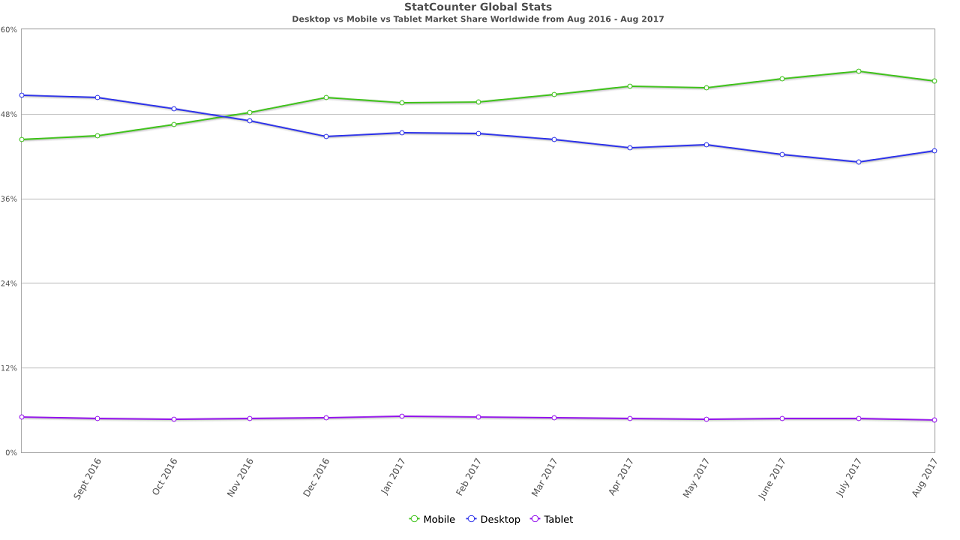
Google gaat voor de beoordeling van een website, in tegenstelling tot de desktop versie, dus de mobiele versie gebruiken. Nu vraag je je waarschijnlijk af: waarom doet Google dit? De belangrijkste reden waarom Google overstapt, is omdat websites steeds meer bezocht worden door mobile users in plaats van desktop users. Deze verandering heeft zelfs al in oktober 2016 plaats gevonden. Genoeg reden dus voor Google om de index te baseren op mobiele websites.

Bron: Statcounter
Zoals je hierboven ziet, gebruiken steeds meer mensen een mobiele telefoon of tablet om te zoeken naar informatie, diensten en producten. Een groot deel van de huidige zoekresultaten bestaat uit niet-mobielvriendelijke websites. Google heeft er dus baat bij om websites te tonen die de mobile user experience verbeteren. In andere woorden, Google wil dus mobielvriendelijke websites hoger in de zoekresultaten tonen t.o.v. niet mobielvriendelijke websites.
Google was al een tijdje bezig met mobielvriendelijke websites hoger te laten scoren in de zoekresultaten. De volgende stap in dit proces, de Mobile First Index, zal naar verwachting in het begin van 2018 live te gaan.
Is je website op dit moment nog niet mobielvriendelijk? Je hebt nog even de tijd om je goed voor te bereiden op de nieuwe update. Let op: het kan al wel voorkomen dat de zoekresultaten die je ziet als je zoekt vanaf een mobiele telefoon of tablet afwijken van de zoekresultaten vanaf een desktop. Veel websites hebben weliswaar een mobiele website, maar het komt geregeld voor dat deze verre van geoptimaliseerd is.
Veel designers/developers gebruiken de desktop versie van een website als uitgangspunt. Zeker als je kijkt naar een aantal jaar geleden dan is dit het geval. Dus is je website al een aantal jaar oud? Dan is de kans groot dat er werk aan de winkel is. De visie om de desktop als uitgangspunt te nemen, gaat dus ten kosten van de mobiele versie van een website. Dit is een van de redenen waarom de conversiepercentages van mobile vs desktop zo ver achterblijven, zo blijkt uit het Ecommerce benchmark onderzoek van Monetate:

Drie soorten mobiele websites
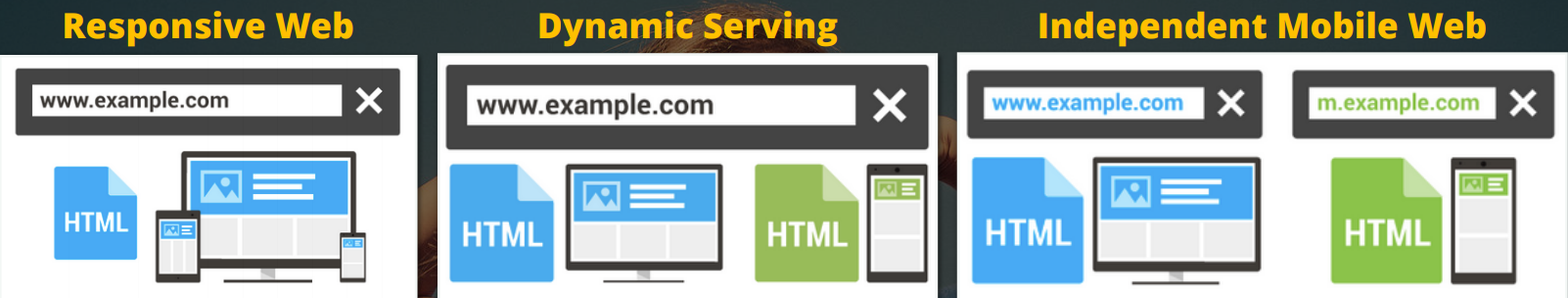
Er zijn drie soorten mobiele websites die in de ogen van Google geschikt zijn voor de Mobile First Index.
- Responsive websites
- Dynamische websites
- Individuele mobiele websites

Responsive websites
Responsive websites zijn websites die volledig mee veranderen als de resolutie van het scherm wordt gewijzigd. De website past zich volledig aan op het apparaat waarop deze bekeken wordt. De mobiele en desktop versie van de websites draaien op dezelfde HTML broncode. De meeste websites beschikken over een responsive website.
Dynamische websites
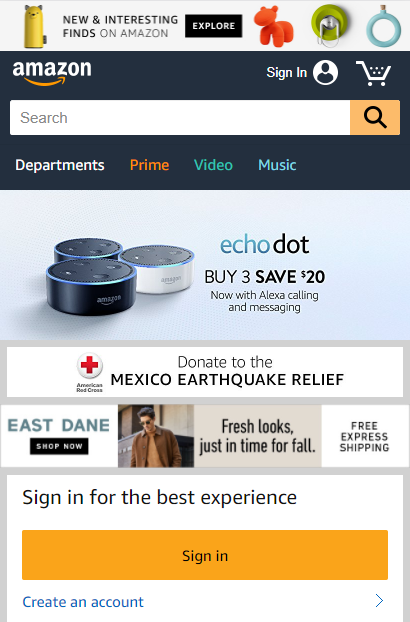
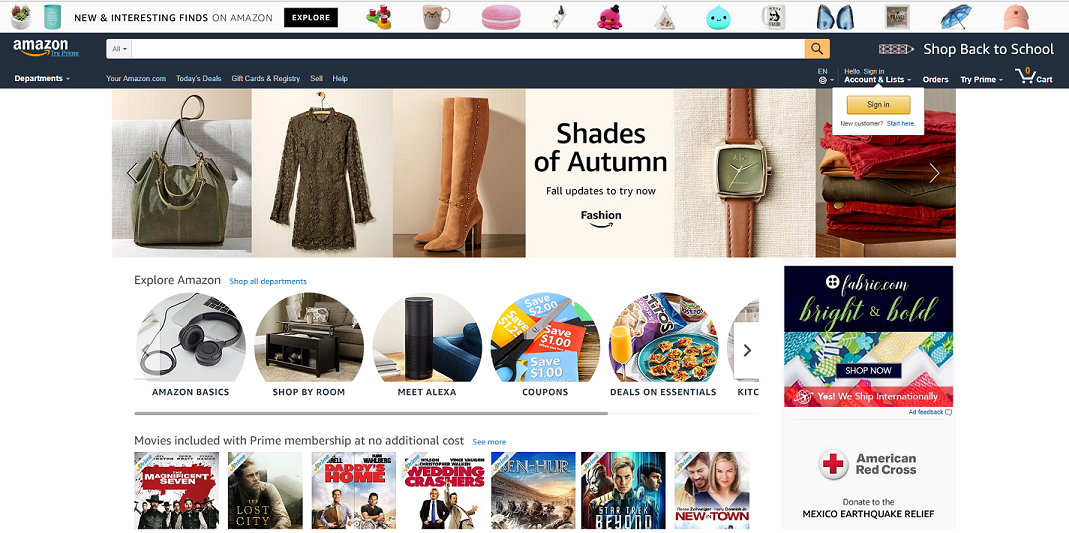
Dynamische websites zijn websites die tot een bepaald punt mee veranderen als de resolutie van het scherm wordt gewijzigd. Deze websites hebben een aparte mobiele versie als men de website op een mobiel apparaat bezoekt. De mobiele en desktop versie draaien dus op verschillende HTML broncodes. Een voorbeeld hiervan is Amazon.com.
De mobiele website:

De desktop website:

Als je het formaat van de browser wijzigt dan zie je dat de website zich hier niet volledig op aanpast. Tevens zie je dat als je de website op je telefoon bezoekt, deze er heel anders uit ziet dan de desktop versie.
Individuele mobiele websites – m. domains
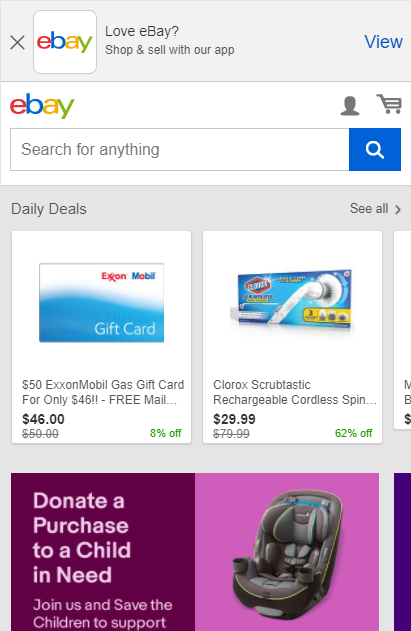
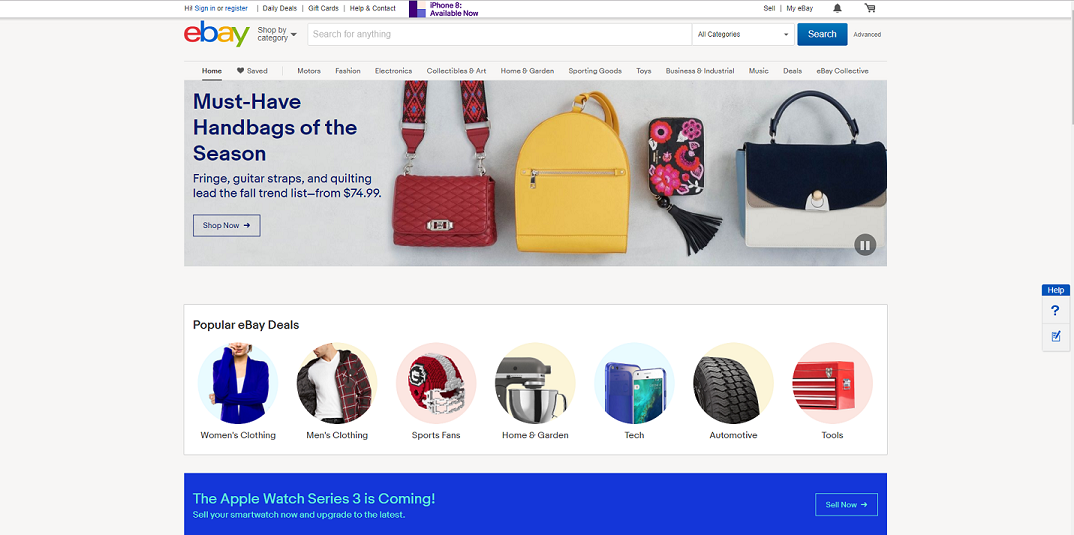
Denk hierbij aan een website waarbij er voor de mobiele versie een apart m. domein bestaat. Er zijn hier twee aparte websites, een mobiele versie (m.<naam domein>.nl) en desktop (<naam domein>.nl). Dit houdt in dat de website op verschillende HTML broncodes draaien. Een voorbeeld hiervan is ebay.com.
De mobiele website:

De desktop website:

De website past zich niet volledig aan op het formaat van de browser. Als je de website bezoekt op je telefoon, dan kom je op m.ebay.com terecht.
De bovenstaande soort websites zijn allemaal geschikt voor de Mobile First Index. De responsive websites zijn het makkelijkste om mee te werken. Vanuit SEO perspectief neemt een responsive versie de tekst netjes mee in de mobiele versie. Een nadeel is dat het designtechnisch niet altijd even mooi staat. Zo kan het een wens zijn om de hoeveelheid tekst op een mobiele versie te minimaliseren.
Voorbereiden op de Mobile First Index: de do’s en dont’s
Een optimale mobiele website is dus ontzettend belangrijk, dit was dan ook een van de redenen om de mobile SEO training van Aleyda Solis te volgen op het BrightonSEO congres. Zij noemde een aantal concrete actiepunten die we graag met je willen delen. We hebben de do’s en dont’s onderverdeeld per type website.
Do’s en dont’s bij een responsive website
Google heeft aangegeven dat een responsive website de voorkeur krijgt boven alle andere websites omdat de HTML code hier hetzelfde is op zowel de mobiele als desktop versie. Als je een responsive website hebt dan moet je de volgende acties ondernemen:
- Zorgen dat de afbeeldingen niet worden geblokkeerd
- Zorgen dat CSS en Javascript codes niet worden geblokkeerd
- Zorgen dat pagina’s snel laden = verbeterde mobile user experience
Do’s en dont’s bij een dynamische website
Met een dynamische website moet je de volgende acties ondernemen:
- Toevoegen in de header op elke pagina: Vary: user-agent (user-agent is het apparaat waar de website op wordt bezocht)
- Zorgen dat de juiste user agent wordt geïdentificeerd en de website zich hieraan aanpast
- Zorgen dat pagina’s snel laden = verbeterde mobile user experience
Do’s en dont’s bij een mobiele website dat draait op een m.domein
Bij websites die draaien op een m.domein kan je rekening houden met de volgende punten:
- Implementeer rel=alternate & canonical tags tussen de mobiele en desktop pagina’s

Bron: Google Developers
- Implementeer 301-redirects tussen de mobiele en desktop website die worden geactiveerd op basis van de user-agent (bezoek je de desktop website op een mobiele telefoon? Dan krijg je een 301-redirect naar de m. versie van die pagina en vice versa)
- Zorgen dat pagina’s snel laden = verbeterde mobile user experience
Handige tools
Als laatste is het belangrijk om te kijken naar een aantal handige tools om te kijken hoe je de mobiele versie van je website kan verbeteren.
- Google Search Console
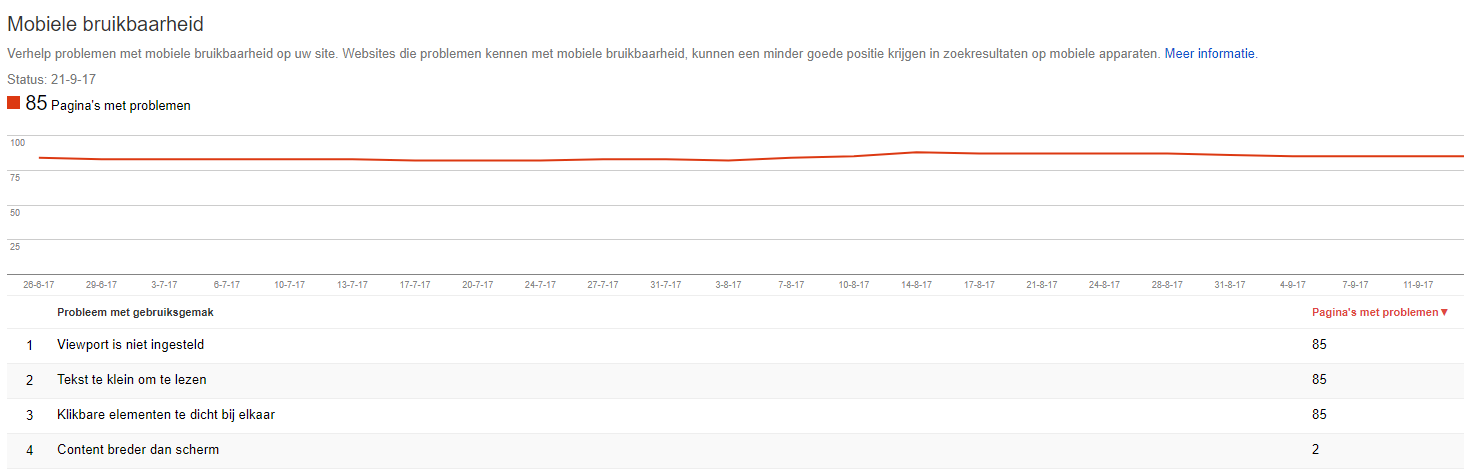
In Google Search Console kan je waardevolle informatie vinden over je mobiele website, waaronder de Mobile Usability report. Deze kan je vinden onder ‘Zoekverkeer’ > ‘Mobiele bruikbaarheid’. Dit ziet er dan bijvoorbeeld als volgt uit:

Met Deepcrawl kan je de gehele website crawlen en vervolgens een mobile report downloaden. Dit rapport geeft een ruim inzicht in de configuraties van je mobiele website en toont ook verbeterpunten.
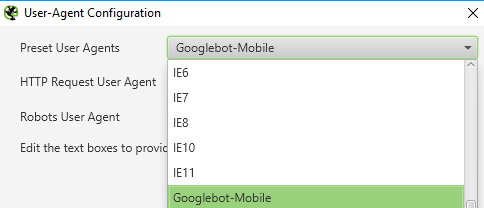
Met Screaming Frog kan je de mobiele website laten crawlen als Google, hiermee kan je zien of de mobiele website goed bereikbaar is voor Google. Dit doe je als volgt. Je gaat naar ‘configuration’ in het menu > ‘HTTP header’ > ‘user agent’ > Vervolgens selecteer je bij ‘Preset User Agents’ voor Googlebot-Mobile:

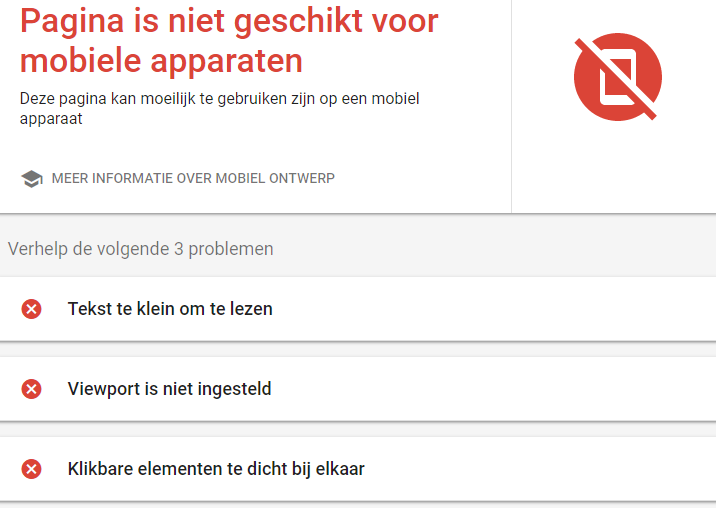
De Google Mobile Friendly test kun je gebruiken om snel actiepunten te verkrijgen om je website mobielvriendelijker te maken. Je voert simpelweg je website in en de test geeft aan wat moet verbeteren:

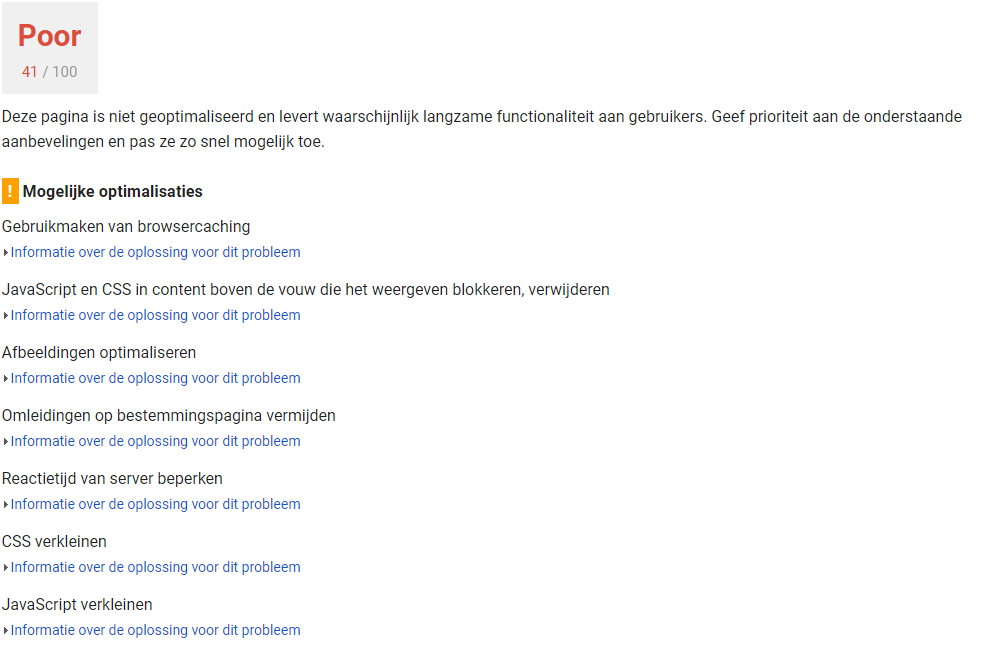
De snelheid van je website is ontzettend belangrijk, met de Google Pagespeed test kan je snel actiepunten verkrijgen om dit te verbeteren. Ook hier voer je de website en krijg je verbeterpunten te zien die je moet toepassen:

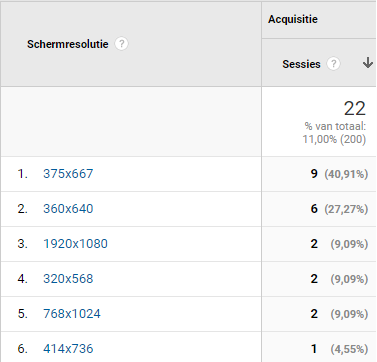
Ook in Google Analytics kun je waardevolle informatie halen voor je mobiele website. Zo kun je bekijken welke resoluties het meeste voorkomen bij je bezoekers.

En het is ook interessant om te kijken naar de cijfers van het mobiele verkeer op je website. Je kan deze gegevens als volgt vinden in Google Analytics. Je gaat naar ‘Doelgroep’ > ‘Mobiel’ > ‘Apparaten’. Hier kan je vervolgens interessante informatie vinden over de apparaten waarmee je website bezocht worden:

4x redenen waarom je nu moet overstappen op een mobielvriendelijke website
De overstap op een mobielvriendelijke website is zeer belangrijk voor de nieuwe Mobile First Index. Uiteindelijk leidt een optimale mobiele website tot een verbeterde user experience, dit resulteert vervolgens in meer leads/bestellingen en een betere vindbaarheid in Google. Dit moet je weten van de Mobile First Index:
- Een niet mobielvriendelijke website zal resulteren in een daling van de posities in de zoekresultaten
- De snelheid van je website wordt belangrijker voor de Mobile First Index: Een snellere laadtijd zorgt voor een betere mobile user experience wat weer resulteert in een betere beoordeling door Google
- De content op de website moet goed leesbaar zijn voor Google, anders wordt deze niet opgepikt
- Ben je bezig met het design van een nieuwe website? Start dan eerst met het ontwerpen van een mobiele website en werk van daaruit toe naar je desktop website
Hoe ziet de nabije toekomst eruit op het gebied van de Mobile First Index?
In de aankomende maanden zal blijken hoe de Mobile First Index zal uitrollen en wat hier concreet bij komt kijken. Voor nu kunnen we ons goed voorbereiden en onze websites zo mobielvriendelijk maken. We sluiten graag af met een laatste tip: analyseer niet alleen je eigen mobiele website, maar vergelijk de prestaties van je eigen website ook met de website van je concurrenten.