Mobile SEO: sites, tips en tools

Organisch verkeer op desktops loopt terug, maar dat is zeker niet het geval voor organisch zoeken op smartphones en tablets (tezamen “mobile“). 31 procent van alle organische bezoeken kwam uit mobile, gemeten in het eerste kwartaal van 2014 (cijfers uit de VS, via rimmkaufman.com) Eenderde van het totale aantal organische bezoeken is een vrij hoog percentage. Toch zijn er genoeg organisaties die onvoldoende rekening houden met het device van de doelgroep. Er zijn nog te veel gebruikers van smartphones die websites tegen komen die niet voor smartphones ontwikkeld zijn én niet vindbaar zijn in zoekmachines. In dit artikel ga ik in op de mobile focus van Google, de keuzes die organisaties hebben in soorten sites op smartphones, implicaties/tips voor mobile SEO en SEO-tools die ook goed voor mobile toepasbaar zijn.
Googlebot-Mobile
De missie van Google luidt nog steeds: “Alle informatie ter wereld organiseren en universeel toegankelijk en bruikbaar maken”. Informatie die voor smartphone of tablet beschikbaar is, of dit nou via een responsive website of een mobiele website is, wil Google graag goed indexeren. Ultieme indexatie is ook vaak een eerste stap binnen SEO. Goede content die niet te indexeren is, is niet vindbaar en daardoor niet toegankelijk. Google heeft hiervoor een aparte ‘crawler’, die zich richt op het indexeren van content voor verschillende soorten mobiele apparaten: Googlebot-Mobile.
In december 2011 introduceerde Google de Googlebot-Mobile, speciaal bedoeld om de gebruikerservaring binnen mobile te verbeteren. De Googlebot-Mobile crawlt en indexeert content die gericht is op smartphones en andere mobiele apparaten. Googlebot-Mobile is al meerdere malen verbeterd in de afgelopen 3,5 jaar: zo kan de bot nu veel beter omgaan met verwijzingen tussen desktop- en mobiele varianten en met andere mobiele elementen. Begin 2014 heeft Google de naam van de Googlebot-Mobile veranderd naar Googlebot.
Gebruikerservaring: de gebruiker-centraal
De basis van een goede gebruikerservaring is een smartphone- (of tablet-)vriendelijke site of ander platform (denk bijvoorbeeld aan apps, die ik verder niet behandel in dit artikel). Het heeft weinig zin om bezig te zijn met ‘mobiele kanalen die traffic naar je site sturen, als de gebruikerservaring op de site tegenvalt. Vaak kiest een organisatie voor een responsive website, een dynamische website of een mobiele website. Bij alle drie de vormen is het belangrijk dat er een ultieme gebruikerservaring is, gericht op de intentie van de doelgroep en het soort device. Vanzelfsprekend spelen ook de technische (on)mogelijkheden mee in de keuze voor een mobiele aanpak.
E-commerce, “stenen” vestigingen en informatie
Smartphones zijn nog niet echt conversiekanonnen, helaas, aangezien 18 procent van de smartphonegebruikers ooit een aankoop heeft gedaan op zijn of haar device. Wel gebruikt 74 procent van alle smartphonegebruikers het device ook om onderzoek te doen naar producten en diensten (cijfers uit 2013, via Google). En de smartphone is volgens Google het meest gebruikte device in het begin van de customer journey (met 65 procent). De smartphone is dus een erg belangrijk onderdeel in de customer journey, voornamelijk in de oriëntatiefase. Een goede, gebruiksvriendelijke weergave van producten is dan ook van evident belang, vanzelfsprekend naast een betrouwbare bestelfunctie.
Als je als organisatie ‘offline’ vestigingen hebt, is het doel vaak het ondersteunen van verkopen in de winkel, wat weer heel anders is dan het verkopen via de smartphone. In dit geval gaat het niet om een geoptimaliseerde bestelstraat, maar meer om een ideale ondersteuning naar producten in de winkel. Denk aan reviews en coupons die je bij de kassa op vertoning van de mobiele website inlevert. Een goede gebruikerservaring op een mobiele site hangt dan ook zeker af van de manier hoe je producten/diensten/informatie aanbiedt en waar de bezoeker uiteindelijk toe in staat is. Het is belangrijk om daar rekening mee te houden in de keuze voor bijvoorbeeld responsive design of een mobiele website.
Responsive-, dynamische- en mobiele sites
Er zijn verschillende varianten van websites die geschikt zijn voor smartphones en tablet.
Responsive
Responsive design past zich automatisch aan het schermformaat van het device aan en is een techniek die veelvuldig is aangeraden door Google in het verleden. De voordelen van responsive design:
- Iedere pagina is uniek: er is niet een mobiele variant én een desktop variant van één pagina. Google loopt dan ook niet tegen eventuele duplicate content aan die veroorzaakt wordt hierdoor.
- Alle linkwaarde (die zo belangrijk is binnen SEO) wordt binnen één (sub)domein behouden en niet versplinterd over een desktop domein en een mobiel domein.
- Het is niet nodig om redirects in te gaan stellen voor mobiele en desktopgebruikers.
Er kleven ook nadelen aan responsive design:
- De content van pagina’s moet wel enige gelijkenis hebben: je biedt immers content aan op één url, voor zowel smartphone, tablet als desktop. Als je doelgroep hele andere zoektermen gebruikt op de smartphone, in vergelijking met op de desktop, dan is dit bijvoorbeeld geen goede optie.
- Er is vaak een redesign van je website nodig om responsive design te implementeren.
Tips voor responsive websites:
- Zorg ervoor dat je CSS, afbeeldingen en Javascript niet blokkeert met Robots.txt (aangezien deze elementen vaak gebruikt worden in het responsive design).
- Analyseer de laadtijd van je pagina’s en zorg dat elke pagina er op elke devicegrootte goed uitziet.
- Denk goed na over de lengte van je title tags en descriptions, aangezien op smartphones nog wel eens andere regels gelden (zie ook later in dit artikel, onder de kop “Algemene tips voor mobile SEO”). Dit houdt ook in dat je één title tag en één meta description voor zowel smartphone- als desktopversie schrijft.
Dynamische website
Bij een dynamische website serveert de webserver andere content in eenzelfde URL, afhankelijk van de gebruiker (en het device) die de pagina opvraagt. Wanneer een mobiele gebruiker op de pagina komt, krijgt hij/zij dus een mobiele versie van de pagina te zien, onder eenzelfde URL. De voordelen van de dynamische website:
- Iedere pagina is uniek, er komt geen duplicate content voor.
- Alle linkwaarde wordt binnen één (sub)domein behouden en niet versplinterd.
- Goede gebruikerservaring voor smartphones, vanwege het feit dat je andere content aanbiedt aan smartphonegebruikers.
De nadelen:
- Hoge kosten in onderhoud.
- De technische implementatie is vrij complex.
Tips voor dynamische websites:
- Naast het automatisch verwijzen van gebruikers is het raadzaam om hetzelfde te doen voor de Googlebot-Mobile crawler en andere user agents.
- Het herkennen van user agents is belangrijk, maar deze veranderen nog wel eens. Daarom is het belangrijk om de lijst met user agents regelmatig te updaten. Zie hier een recente lijst.
Mobiele sites
Een mobiele website is een aparte website voor smartphones op een los subdomein, waarnaar de mobiele gebruikers verwezen worden. Als er bijvoorbeeld een pagina domein.com/pagina is, bestaat er daarnaast ook een m.domein.com/pagina als aparte mobiele pagina. De desktop- én mobiele site werken vaak met verwijzingen, zodat de desktopgebruiker op de desktopversie komt en de mobiele gebruiker op de mobiele versie. De voordelen van de mobiele site:
- Relatief eenvoudige implementatie.
- Goede gebruikerservaring voor smartphones, vanwege het feit dat je andere content op een andere URL aan biedt aan smartphonegebruiker.
De nadelen:
- Er is vaak sprake van duplicate content.
- Linkwaarde is versplinterd over twee (sub)domeinen.
- Hoge kosten in onderhoud.
Tips voor mobiele websites:
- Wees consistent in je URL-model: hanteer zoveel mogelijk dezelfde URLs in de mobiele ten opzichte van de desktopversie (dus domein.com/pagina vs. m.domein.com/pagina). Houdt de categorisering overzichtelijk en schoon.
- Zorg ervoor dat de mobiele gebruiker die op een desktopversie van een pagina komt, een 301-verwijzing krijgt naar de mobiele versie van de overeenkomstige pagina. Doe hetzelfde voor de desktopgebruiker, maar dan vice versa. Houdt ook extra rekening met de user agents van zoekmachines: de Googlebot doet zich bijvoorbeeld voor als iPhone tegenwoordig.
- Plaats in de desktopversie van de pagina een “rel=”alternate” media= tag” naar de mobiele versie van de pagina. Plaats in de mobiele versie van de pagina een canonical tag naar de desktopversie van de pagina. Zo zorg je ervoor dat beide subdomeinen profiteren van elkaars linkwaarde en door Google gezien worden als gelieerd aan elkaar. Zie voor meer informatie ook developers.google.com.
- Plaats in de XML-sitemap van de desktopversie ook per pagina de “rel=”alternate” media= tag” naar de mobiele versie van de pagina in een XML-indeling (zie ook bovenstaande link voor een beschrijving).
Algemene tips voor mobile SEO:
- Snelheid is binnen ‘desktop-SEO’ ook belangrijk, maar binnen mobile nog veel belangrijker. Het advies van Google luidt dan ook om de gemiddelde laadtijd onder de seconde te houden. Analyseer de gemiddelde laadtijd van pagina’s en verbeter waar nodig.
- Gebruik een emulator (zie bijvoorbeeld www.mobilephoneemulator.com) om te bekijken hoe je pagina’s er op een smartphone uitzien.
- Google knipt de title tag in een Google-zoekresultaat op een smartphone eerder af dan in de desktopversie. Dat was tenminste het geval, want sinds in een redesign van Google de lettertypes van de title in de desktopversie groter zijn geworden, zijn de ideale title tag lengtes ongeveer gelijk (+/- 55 tekens incl. spaties). Hanteer deze lengte ook en wees hier consistent in.
- De lengte van meta descriptions in een zoekresultaat op een smartphone verschilt ook van de lengte die we in desktopversies zien. Vaak is een niet afgeknipte meta description op smartphones tussen de 110 en 120 tekens inclusief spaties.
(SEO) Tools
De tools hebben zich ook aangepast aan Googlebot voor smartphones/mobile en verkeer dat via tablets en smartphones komt:
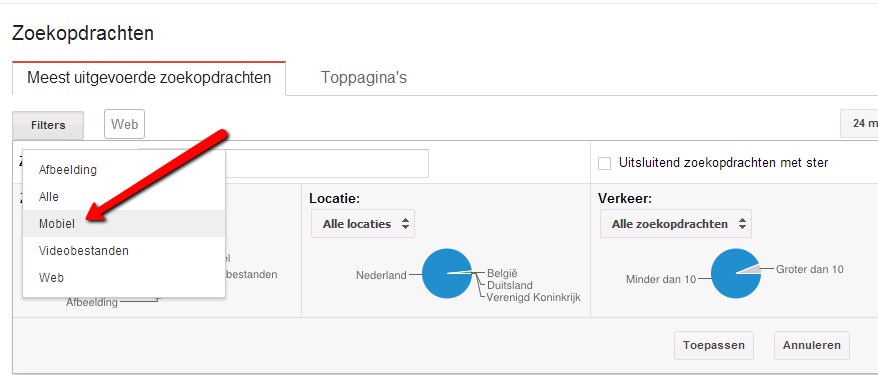
Google Webmaster Tools > Zoekverkeer > Zoekopdrachten
Selecteer mobiel en zie hoeveel en welke zoekopdrachten er in Google op de mobiel gedaan zijn en tot hoeveel klikken naar de website dit heeft geleid.
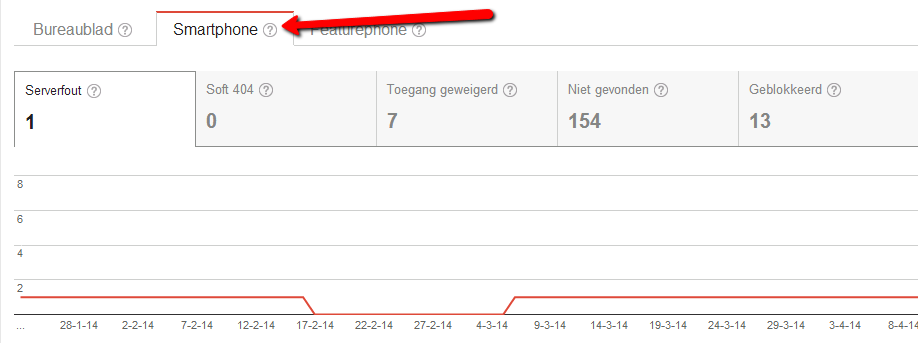
Google Webmaster Tools > Crawlen > Crawlfouten

Selecteer smartphone en zie bijvoorbeeld welke pagina’s er een 404 opleveren en welke pagina’s er geblokkeerd worden voor Googlebot.
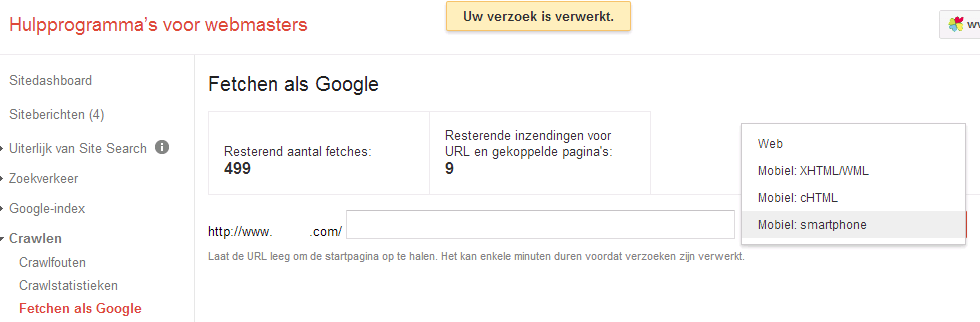
Google Webmaster Tools > Crawlen > Fetchen als Google

Fetchen als Google is een manier om te bekijken wat Googlebot daadwerkelijk aan elementen op de pagina ziet. Als je “Mobiel: smartphone” selecteert, zie je die.
Google Analytics
Google Analytics biedt vanzelfsprekend informatie over hoe bezoekers op smartphones en tablets zich gedragen op je responsive website, maar ook op een eventueel apart mobiel subdomein.
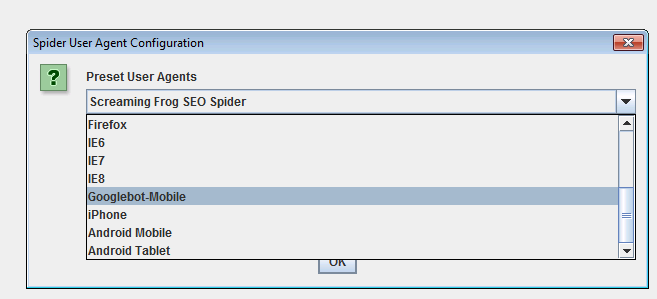
Screaming Frog

Screaming Frog is een tooltje dat (net als Google) je website spidert/crawlt, zodat je inzicht krijgt in alle onpage– en technische elementen op de pagina’s van je website. Denk bijvoorbeeld aan title tags, canonical tags en lengtes (of pixelbreedtes) van descriptions. Screaming Frog stelt je ook in staat om als user agent Googlebot-Mobile te selecteren, zodat je meer informatie krijgt over hoe Google je responsive website of mobiele website crawlt en indexeert.
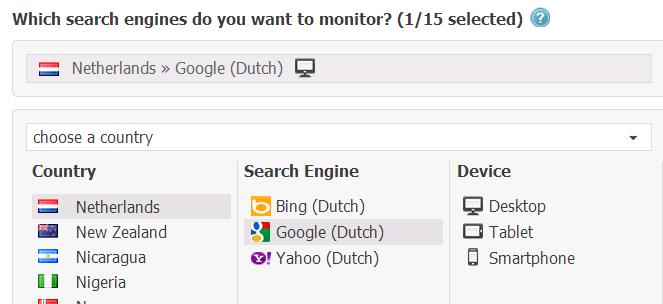
SearchMetrics

SearchMetrics is een systeem om de zichtbaarheid van een domein in zoekmachines (en het bijbehorend marktaandeel) te meten, op basis van een set zoektermen. SearchMetrics heeft sinds 2013 (en sinds begin dit jaar ook voor Nederland) de mogelijkheid om de zichtbaarheid per zoekmachine en per device te meten. Hierdoor zijn we in staat om de zichtbaarheid van domeinen in zoekmachines op smartphones te vergelijken met de zichtbaarheid op desktops.
Vindbaarheid
De basis van een sterke mobile strategie (of tactiek) is een platform waarop de gebruiker van een smartphone of tablet in staat wordt gesteld om een actie uit te voeren. Gebruikerservaring staat centraal in de keuze voor zo’n platform, maar vindbaarheid is ook zeker iets waar organisaties rekening mee moeten houden. De mobile SEO-‘best practices‘ komen voor een groot deel overeen met de desktopregels, maar verschillen hier en daar ook sterk. Het wordt tijd dat marketeers SEO actief mee gaan nemen in de keuzes die ze voor de mobile bezoeker maken.


Hi Pieter, waardevolle toevoeging en zeker een handige tool bij Moz.
Met de GRATIS tool op http://www.seoscanning.nl (geen verplichtingen en geen registratie) kan iedereen zo vaak als hij wil een gratis SEO test doen van zijn website.
De test produceert een rapport waar ze de verbeterpunten kunnen zien en zelf de SEO ter hand nemen om hoger te komen in de zoekresultaten. De scan is veruit de meest uitgebreide en informatieve gratis scan op het net.
Doe je dezelfde test met de URL van de site die bovenaan staat zie je direct waar jouw verbeterpunten liggen.
Wellicht een overweging waard om een link naar http://www.seoscanning.nl op jullie lijst met links op te nemen?
Hoe kun jij bij Screaming Frog Googlebot-Mobile instellen?
Hoi Maurice,
Dat kan bij ‘User-Agent’. Je komt daar via Configuration > HTTP Header.
Daar kun je (o.a.) kiezen voor Googlebot voor smartphones
Gerelateerde artikelen
Marketingfacts. Elke dag vers. Mis niks!
Marketingfacts. Elke dag vers. Mis niks!