Als je een AR-app wilt ontwikkelen…
In vijf stappen van visualisatie van het eindresultaat tot de app-stores

Waarschijnlijk heb je er al wel eens mee te maken gehad: Augmented Reality. Mogelijk via leuke interactieve plaatjes op Snapchat, om een bril te passen via Charlie Temple of om te zien hoe de Nike’s op de website aan je eigen voeten staan. En toen viel het kwartje. Dit wil jij ook voor jouw eigen bedrijf! Althans, dit is hoe het bij mij ging. En door middel van deze checklist wil ik je laten weten wat de meest belangrijke aspecten zijn, om de ontwikkeling van jouw Augmented Reality-app zo voorspoedig mogelijk te laten verlopen.
Stap 1 – Visualiseer het eindresultaat
De eerste stap in het ontwikkelen van een Augmented Reality app is uiteraard om te bedenken hoe deze eruit komt te zien. Wat wil je precies dat de gebruiker doet in de AR app, voegt deze enige waarde toe voor de gebruiker? Wat je hier het best kunt doen is om voor jezelf op te schrijven in een aantal zinnen wat je wilt dat de app doet. Voor de Kunstchef app ziet dit er als volgt uit:
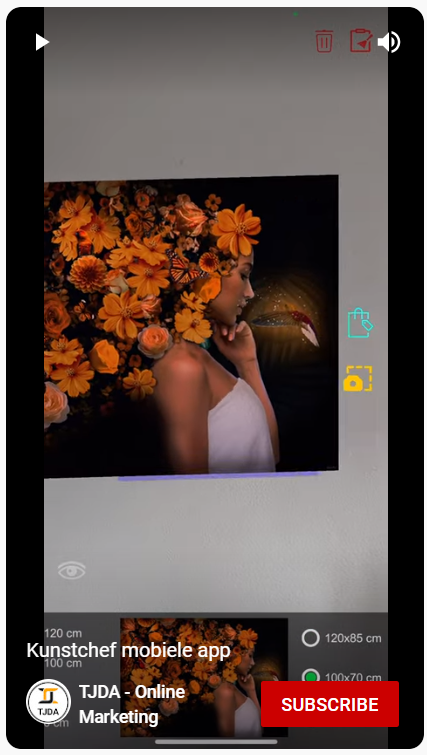
“Met de Kunstchef app willen we dat mensen door middel van Augmented Reality een schilderij aan hun eigen muur kunnen zien, voordat ze deze kopen. Zo weten ze direct welk schilderij ze het mooist vinden staan bij het interieur en kunnen ze zien in welk formaat het schilderij het mooist pas aan de muur. Zo heeft de klant een optimale ervaring en voorkomen we retourneringen van de schilderijen.”
Stap 2 – Welke features heeft de app?
De tweede stap is een zeer belangrijke . Waar ik zelf van te voren niet goed genoeg over na had gedacht bij de ontwikkeling van de app.
Wat moeten mensen allemaal kunnen doen met jouw app? Al gauw denk je aan het primaire doel, welke je zojuist hebt gevisualiseerd in Stap 1. Maar dit is hét moment om echt goed na te denken wat je nog meer wilt dat de app allemaal kan. Zo kwam ik er bij Kunstchef gaandeweg achter dat het veel beter is als de app meer kan dan alleen schilderijen plaatsen op de muur.
Stel je voor: Iemand heeft het schilderij geplaatst op de muur en vindt deze er goed uitzien. Dan wil je natuurlijk dat deze persoon direct dit schilderij kan bekijken op de website om deze vervolgens aan te schaffen.
Of iemand heeft een schilderij geplaatst door middel van de Kunstchef app en zou deze willen opslaan om er later naar terug te kijken. Dan wil je toch dat dit direct mogelijk is vanuit de app.
En denk ook bijvoorbeeld aan de deelbaarheid van de creatie. Iemand heeft een schilderij door middel van de app op de muur geplaatst, maar is nog niet klaar om het schilderij te kopen. Hoe tof is het dan als deze persoon het schilderij kan delen via een Instagram Story om aan volgers te kunnen vragen, door middel van een Instagram Poll, hoe zij erover denken.
Al met al, een heleboel om verder over na te denken naast de primaire functionaliteit van jouw Augmented Reality idee. Hoe duidelijker je dit vooraf hebt, hoe beter je de briefing kunt maken, hoe goedkoper en sneller jouw app idee straks realiteit is!
Stap 3 – De briefing
Je hebt duidelijk voor ogen welke functionaliteit jouw app allemaal nodig heeft naast de primaire functionaliteit. Nu ga je dit zo duidelijk mogelijk op papier zetten, zodat degene welke jouw app ontwikkeld precies weet waarvoor de functionaliteit gebruikt gaat worden.
Let er daarnaast ook goed op dat niet alle telefoons grond- en muur-herkenning hebben. Dus wil je dat iedereen jouw app kan gebruiken, zet dan goed in de briefing wat er moet gebeuren wanneer deze functionaliteit niet mogelijk is.
Bij Kunstchef hebben we het zo gedaan dat bij modellen die deze herkenning niet hebben (gebrek aan een Lidar Sensor in de telefoon), het schilderij altijd drie meter voor de persoon wordt geplaatst, los van de muur. Op deze manier kunnen mensen toch het schilderij op de muur zien en het juiste formaat onderzoeken.
Stap 4 – Wie maakt de app?
Je Augmented Reality idee begint nu echt vorm te krijgen en dus is het belangrijk om te gaan naar de volgende stap. Wie maakt je app en wat is je beschikbare budget?
Bij het vinden van de juiste app ontwikkelaar zijn veel opties mogelijk. Vanuit mijn ervaring is het het belangrijkste dat je iemand vindt wie je vertrouwd. De kans bestaat dat je bepaalde vertrouwelijke dingen moet delen met deze persoon.
Zo was het bij Kunstchef bijvoorbeeld zo dat we de source files van onze digitale kunst wilden gebruiken om de kwaliteit in de app zo hoog mogelijk te krijgen. Maar wil je dit echt delen met een ontwikkelaar die je niet persoonlijk kent? Stof om goed van te voren over na te denken in ieder geval!
Van te voren heb je mogelijk geen enkel idee over de kosten voor het laten maken van een Augmented Reality app. Het is belangrijk om over het volgende na te denken:
Hoe functionaliteit je gepersonaliseerd naar jouw eigen stijl wilt, hoe duurder jouw project zal worden.
Bij Kunstchef hebben we gewerkt met een ontwikkelaar welke de Augmented Reality van Unity AR gebruikt. Hierin zat vrijwel alle functionaliteit welke nu in de app wordt gebruikt al ‘out-of-the-box’ in. Dit drukte de prijs enorm.
Daarnaast heb ik besloten om een oproep te doen op UpWork. Waar ik de briefing had geplaatst in de zoektocht om een developer te vinden. De app is gemaakt vanaf niets tot wat het nu is in een periode van twee weken en de totale kosten van dit project waren slechts €800!
Het vinden van de juiste ontwikkelaar voor jouw project is erg belangrijk. Praat in ieder geval met meerdere ontwikkelaars voordat je je keuze maakt. Zo kun je goed vergelijken welke ontwikkelaar het beste past bij jouw wensen.
Stap 5 – De App Stores
 De ontwikkelaar heeft jouw app ontwikkeld en deze is klaar om te publiceren. Het is belangrijk dat, tijdens dat je app wordt ontwikkeld, je aanmeld bij de Google Play en Apple App Store. Je account moet namelijk geaccepteerd worden door Google en Apple voordat je jouw app live kunt hebben op de App Stores.
De ontwikkelaar heeft jouw app ontwikkeld en deze is klaar om te publiceren. Het is belangrijk dat, tijdens dat je app wordt ontwikkeld, je aanmeld bij de Google Play en Apple App Store. Je account moet namelijk geaccepteerd worden door Google en Apple voordat je jouw app live kunt hebben op de App Stores.
Voor Google Play is er een eenmalige betaling vereist van $25.
Voor de Apple App Store is er een jaarlijkse betaling van $99.
Vervolgens kan de ontwikkelaar je app publiceren op de App stores, en voila! Je hebt nu je eigen Augmented Reality app live!
Na het publiceren van de app op de App stores kun je ervoor kiezen om de ontwikkelaar weer te verwijderen uit beide App stores. Ik adviseer altijd om dit te doen. Mocht je later weer willen samenwerken met de ontwikkelaar, kun je zijn/haar e-mail gewoon weer toevoegen.
Een Augmented Reality app
Het laten maken van een Augmented Reality app is dus helemaal niet zo ingewikkeld! Toch zijn er nog weinig bedrijven die deze technologie gebruiken voor hun eigen bedrijf. Door middel van een Augmented Reality app kun jij je onderscheiden van de concurrentie en de kosten om dit te laten maken vallen dus reuze mee. Hopelijk helpen deze learnings je om een weloverwogen beslissing te maken of een Augmented Reality app iets kan zijn voor jouw bedrijf. Succes!

Goed informatief stuk Thijs. Maar voor Kunst aan de muur hoe je geen app te ontwikkelen, kan gewoon webbased. Bij Eyefun merken we dat het downloaden van een app toch wel een drempel is voor veel mensen. Daarom adviseren wij eigenlijk altijd webbased AR oplossingen. Veel makkelijker!
Hi Jan Willem,
Bedankt voor je reactie!
Ik heb inderdaad ook gekeken naar een webbased AR oplossing, maar ik uiteindelijk toch bewust gekozen om native apps te laten maken.
Dit heb ik gedaan om de volgende twee redenen:
– Vanuit het test perspectief. Dit is de eerste keer dat ik (zelf) een app heb laten maken en ook de eerste keer dat ik dit gehele proces vanaf het begin doorging. Het leek me vooral heel tof om als eindresultaat een native app te hebben op mijn eigen telefoon. Daarnaast vond ik de interface van een native app er toch net wat soepeler uitzien en als mensen de app meerdere keren willen gebruiken (ook voor de lol) is het eenvoudiger als de app op je telefoon staat.
– Daarnaast heb ik het ook gedaan vanuit een marketingwaarde perspectief. Als je een app publiceert krijg je namelijk een backlink van Apple en Google. Deze hebben een Domeinwaarde van 90+ en is dus erg waardevol voor een kleine website als Kunstchef.