Het effect van de iPhone 6 en 6 Plus op e-mail design

Sinds september is de iPhone 6 en 6 Plus ook in Nederland verkrijgbaar. Wat meteen opvalt, is dat beide toestellen groter zijn dan hun voorgangers. En dit heeft gevolgen voor je e-maildesigns waar je als e-mailmarketeer rekening mee moet houden.
Wat is het verschil
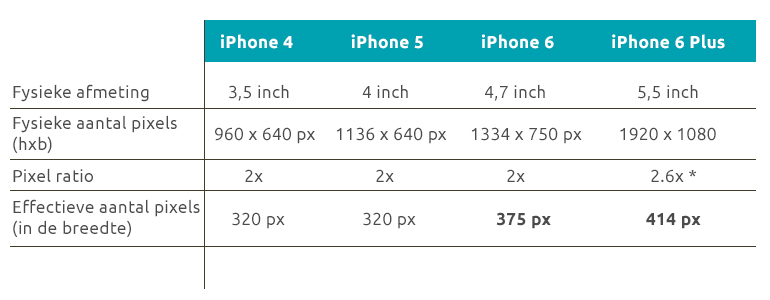
Om duidelijk te maken wat er met de komst van de iPhone 6 anders wordt is hier eerst een overzicht van de verschillen in specificaties.

Fysieke pixels versus het effectief aantal pixels
Het verschil tussen fysieke aantal pixels en het effectief aantal pixels is het verschil tussen het aantal pixels waaruit het beeldscherm is opgebouwd en de daadwerkelijke ruimte op het scherm. Als je bijvoorbeeld naar de iPhone 4 en 5 in de tabel kijkt zie je dat het beeldscherm 640px breed is (fysiek) maar dat er maar 320px aan ruimte is (effectief).
Dit klinkt je misschien als nadelig in de oren. Maar dit is het principe achter het zo genaamde retinascherm van Apple waardoor afbeeldingen veel scherper kunnen worden weergegeven. De pixels staan dichter tegen elkaar aan. Met andere woorden, de pixel ratio is 2x zo groot.

Om het verschil te illustreren is hier ingezoomd op een afbeelding. Het is duidelijk dat het rechter beeld veel scherper is dan het linker beeld.
Meer ruimte op het beeldscherm
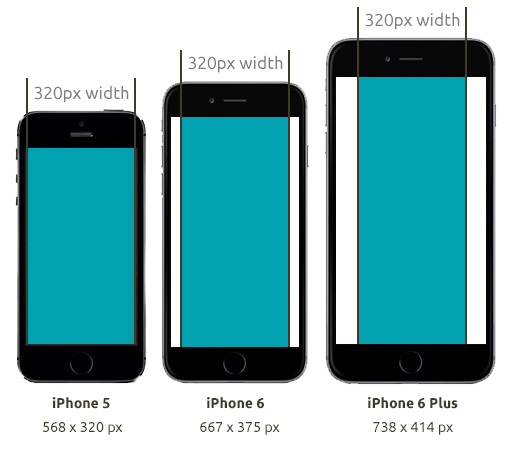
Sinds de eerste iPhone tot en met de iPhone 5s was de effectieve breedte het beeldscherm 320px. Een zeer groot deel, of soms zelfs het grootste deel van alle e-mail-opens op mobiel is met een iPhone. Daarnaast wordt de iPhone gezien als de marktleider. Om die reden wordt tot op heden 320px gezien als de standaard schermbreedte voor mobile versie van een mailing. Maar met de komst van de nieuwe iPhone zal dit gaan veranderen. Want naast vele andere smartphones heeft de nieuwe iPhone nu ook een scherm dat effectief breder is, namelijk 375px voor de iPhone 6 en 414px voor de iPhone 6 Plus.

Gevolgen voor de e-maildesigner en -marketeer
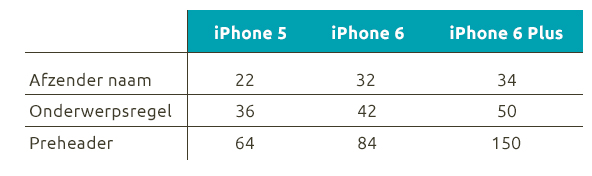
Meer ruimte op het scherm betekent natuurlijk dat er meer content zichtbaar is. Dat begint al bij de inbox zelf. Als je gewend bent om rekening te houden met de lengte van de afzender naam, onderwerpsregel en preheader is het goed om te weten dat er voor de iPhone 6 meer karakters zichtbaar zijn:

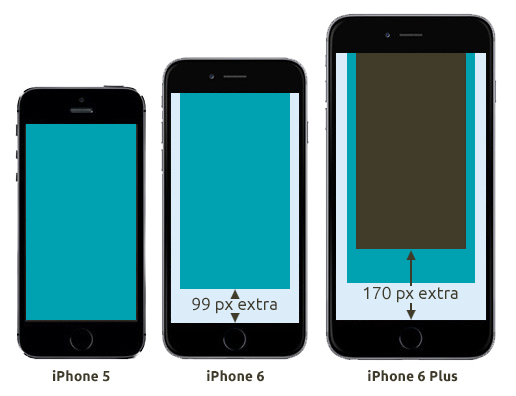
Nadat de mail is geopend, zorgt de extra ruimte in de hoogte er voor dat er meer content ‘above the fold‘ zichtbaar is. Dit betekent dat er meer informatie direct na het open zichtbaar is en er dus mogelijk meer kans op conversie nog voor dat de lezer naar beneden hoeft te scrollen.

De extra ruimte kan ook gevolgen hebben voor de manier waarop je de mobile versie van je e-mail gaat opzetten. Als je de gewoonte hebt om de breedte van je mobile versie vast te zetten op 320px, zal dat tot gevolg hebben dat er links en rechts naast je mailing een lege ruimte ontstaat.
Dat komt omdat je content van 320px breed wordt gecentreerd binnen de schermbreedte van 375px of 414px op de iPhone 6. Nu er de schermbreedte van smartphones steeds meer gaat variëren is het beter om je nieuwsbrief responsive op te zetten. Dat betekent dat de breedte van de mobile versie niet 320px wordt, maar 100 procent.
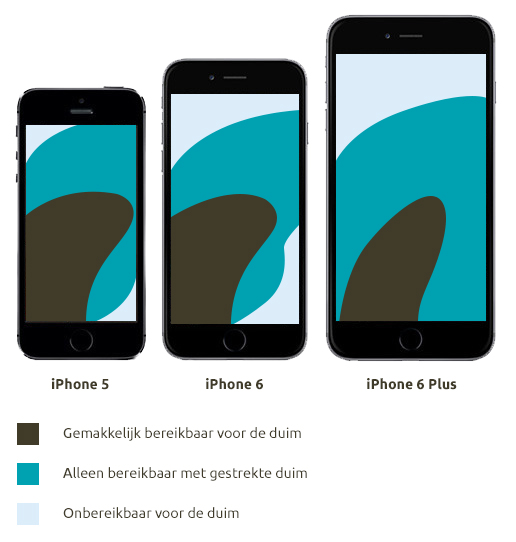
En als laatste is er een stukje usability. Een gebruiker van een smartphone bedient het apparaat meestal met 1 hand waarbij alle navigatie acties met de duim worden uitgevoerd. De grotere schermen hebben dus invloed op de positie van de belangrijkste klikbare elementen zoals een call to action-button. Als je de afbeelding hieronder bekijkt, zie je dat het niet handig is om een CTA-button in de bovenste helft van de mailing te plaatsen.

Moet ik nu al mijn mailings aanpassen?
Hoewel de iPhone 6 pas net op de markt is, zal de schermbreedte van 320px die nu nog als standaard wordt aangehouden niet direct verdwijnen. Maar er is er wel een trend in gang gezet. Het duurt niet lang meer voor het minimum van 320px gaat worden aangepast naar bijvoorbeeld 375px. Houd daar dus rekening mee bij het ontwerpen en invullen van je mailings.
Heb je nog vragen, opmerkingen of aanvullingen? Laat gerust een bericht achter en we zullen graag op je feedback reageren.
Er zijn verschillende berichtgevingen over de pixel ratio van de iPhone 6 Plus. De een zegt dat het 3x is en de ander 2,6x. Zover mij bekend, bestaat het renderingsproces uit twee fases. Als eerste wordt het beeld vergroot naar 3x de originele afmeting naar 2208 x 1242 px. Daarna wordt het beeld weer terug gebracht naar de fysieke resolutie van 1920 x 1080 px. Dat maakt de effective pixel ratio 2,6x.
betekend?
Scherp, dank je wel Johan.