Behavioural design: via kleur naar méér conversie

Iedereen weet dat kleuren ervoor zorgen dat websites, logo’s of producten er aantrekkelijker uitzien. Maar kleur kan ook een krachtig middel zijn voor meer conversie. Ontdek wat behavioural design is en welke kleuren werken in jouw call-to-action knoppen.
Bij het ontwerpen van call-to-action knoppen kun je ervoor kiezen om simpelweg de kleur te pakken die het mooist staat bij de rest van je huisstijl. Maar je kunt er ook voor kiezen om behavioural design toe te passen. Behavioural design is een (website-) ontwerptechniek met gedragsbeïnvloeding als basis, gevoed door kennis uit de wetenschap. Door meer te leren over hoe hersenen werken, kun je bijvoorbeeld een call-to-action ontwerpen waar meer mensen op klikken.
Kleur is één van de factoren die een rol speelt bij behavioural design. Om te begrijpen hoe kleur kan bijdragen aan meer conversie, duiken we eerst in de manier waarop de hersenen kleur verwerken.
Reactie van ons brein
Ons brein kan op twee manieren reageren na het zien van een kleur: met een arousal reactie of met een evaluatieve affectieve reactie.
1. Arousal reactie
Dit is een lichamelijke of emotionele reactie. Je krijgt bijvoorbeeld een hogere hartslag, een hogere bloeddruk en meer adrenaline. Ook kan je stemming veranderen. Je lichaam komt dus in actie. Dit kan helpen om aandacht te trekken.
Zo blijkt uit een onderzoek van de Universiteit van Brits-Colombia dat mensen beter scoorden op een creatieve taak als de taak een blauwe achtergrond had. Een rode achtergrond zorgde er juist voor dat mensen informatie beter onthielden en meer op details letten.
Vooral warme kleuren zoals rood kunnen voor meer arousal en ‘excitement’ zorgen. Koele kleuren als blauw en groen daarentegen, zorgen voor minder arousal. Deze kleuren worden daarom meer geassocieerd met ontspanning en kalmte.
2. Evaluatieve affectieve reactie
Deze reactie heeft te maken met ons oordeel over de kleur. Vind ik de kleur mooi of leuk? Deze reactie kan sterk verschillen tussen mensen. We hebben tenslotte niet allemaal dezelfde lievelingskleur.
De evaluatieve affectieve reactie is dus subjectief en beoordelend terwijl de arousal reactie primair en automatisch verloopt.
Rode auto
Deze subjectieve verschillen in de affectieve reactie van mensen worden veroorzaakt door associaties die we hebben bij een kleur. Deze associaties worden deels cultureel bepaald en deels door persoonlijke ervaringen. Stel: je denkt aan de kleur rood. Door deze gedachte denk je vervolgens aan concepten die je met rood associeert, zoals gevaar, stoplicht, liefde, maar ook bijvoorbeeld je nieuwe rode auto.
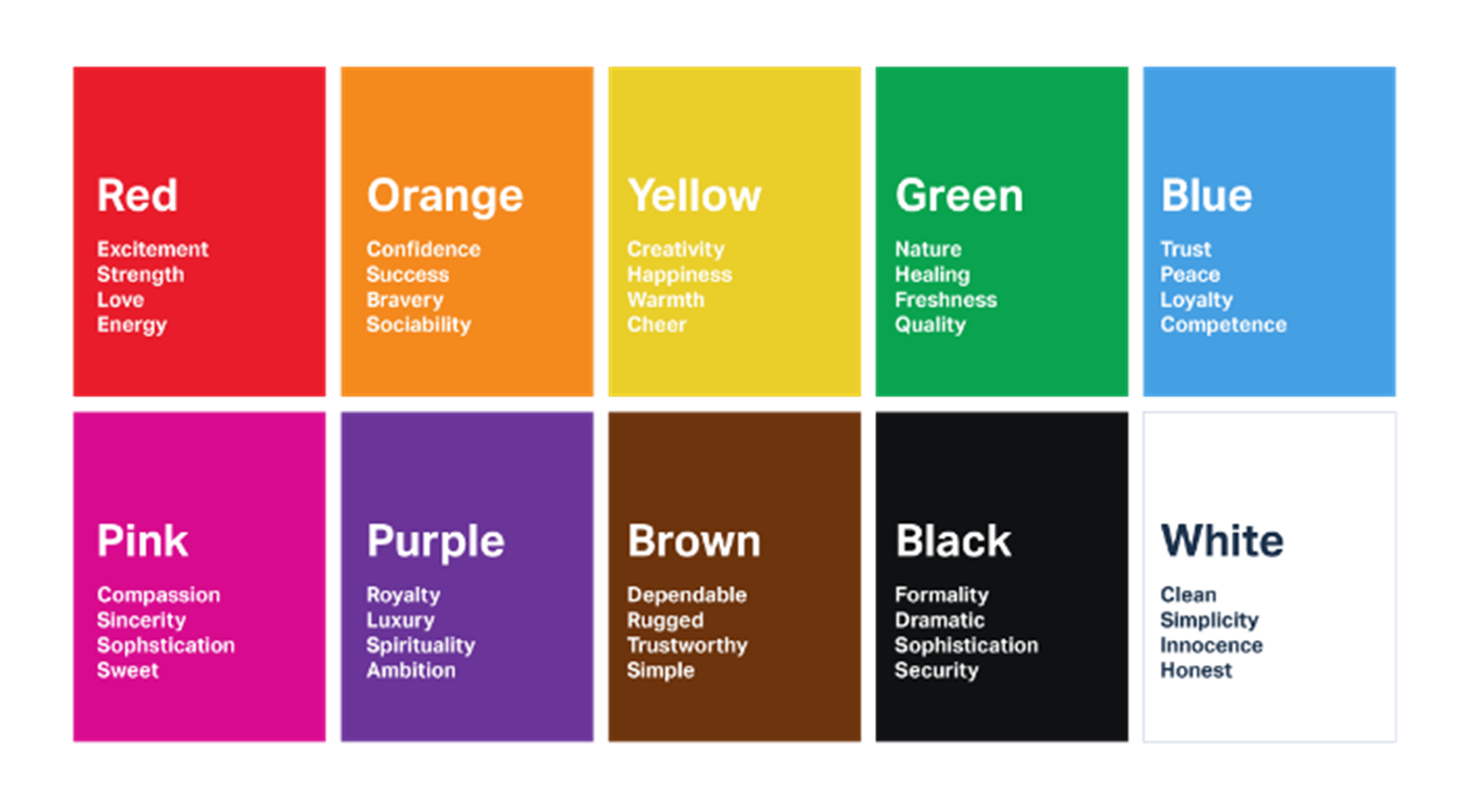
Er bestaan ook evaluatieve associaties die vrijwel iedereen heeft bij het zien van een kleur:

Toch gaan deze associaties niet altijd op. Er zijn een aantal factoren die associaties kunnen beïnvloeden:
- Context
Blauw vinden we wellicht een mooie kleur voor een auto. Maar blauw in de context van eten? Dat associëren veel mensen met onsmakelijk of niet eetbaar.
- Ervaring
Stel je voor dat je een groot liefhebber van cola bent, dan denk je bij rood misschien wel meteen aan de blikjes van Coca-Cola.
- Cultuur
Kleurenassociaties kunnen verschillen tussen culturen. Wist je bijvoorbeeld dat in delen van Azië niet zwart, maar wit geassocieerd wordt met begrafenissen en de dood? En dat oranje in Zambia geen aparte kleur schijnt te zijn?
Mensen kunnen dus verschillende reacties hebben bij kleuren, maar kunnen deze reacties ook worden gebruikt in marketing?
Behavioural design in de praktijk
Een goede CTA (call-to-action) zorgt ervoor dat bezoekers van jouw website actie gaan ondernemen. Een knop op je website is waarschijnlijk één van de belangrijkste CTA’s.
Je bent misschien wel eens een onderzoek tegenkomen waarin wordt beweerd dat één bepaalde CTA-kleur voor meer conversie zorgt. I hate to break it to you, maar er is niet één specifieke kleur die jouw conversie op wonderbaarlijke manier laat stijgen. Was het maar zo.
Er is niet één specifieke kleur die jouw conversie op wonderbaarlijke manier laat stijgen
Voorbeeld 1: niet alleen groen
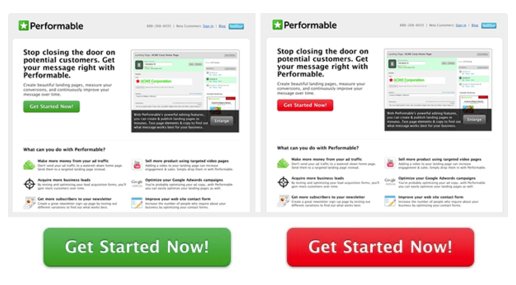
Als het om de kleur van call-to-action knoppen gaat, wordt er vaak verwezen naar een A/B-test waaruit bleek dat een rode call-to-action beter werkte dan een groene call-to-action knop. De rode call-to-action zorgde voor maar liefst 21 procent meer conversie dan de groene call-to-action. Maar wat blijkt? De huisstijl was ook groen. De rode button viel dus veel beter op dan de groene button. Behalve rood, zal dus mogelijk ook een andere kleur voor meer conversie hebben gezorgd.
Voorbeeld 2: meer contrast
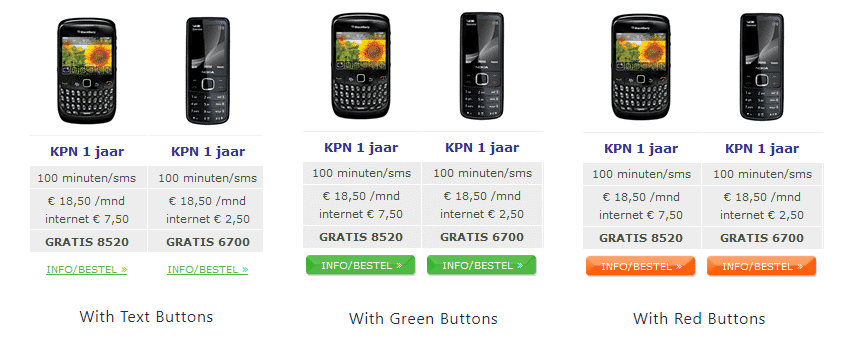
Een ander voorbeeld is een A/B-test uitgevoerd door een webshop die telefoons en bijbehorende abonnementen verkoopt. Er werden groene en oranje call-to-action buttons vergeleken. De oranje knoppen werkten het beste. Er werd 5 procent meer op die knoppen op de website geklikt. Deze uitkomst was te verwachten, omdat de oranje kleur meer contrast oplevert met de rest van de pagina.

In de praktijk kun je dus niet zeggen dat één kleur (in alle situaties) voor meer conversie zorgt. Dit is namelijk afhankelijk van meerdere factoren. Het hangt ook af van de vorm van de call-to-action, de andere kleuren op je website en van de merkpersoonlijkheid van een bedrijf. Hoewel er dus niet één beste kleur is, kan de kleur van je call-to-action wel degelijk invloed hebben op je conversie.
Contrast is key
Zoals uit de twee voorbeelden bleek, is er één vuistregel als het om de call-to-action button gaat: zorg voor contrast! Zorg ten eerste natuurlijk voor contrast in de knop zelf. De tekst moet goed leesbaar zijn op de achtergrondkleur. Dus een lichtgrijze tekst op een witte achtergrond? Beter van niet.
Zorg ten tweede voor contrast tussen de call-to-action en rest van de pagina. Zo trekt je call-to-action meteen de aandacht. De kleuren van de huisstijl zijn hierbij je leidraad. Kies voor een kleur met hoog contrast ten opzichte van de andere kleur(en) in de huisstijl.
Welke kleur dit is? Over het algemeen zijn felle kleuren een goede keuze, omdat deze opvallen en de aandacht trekken. Denk ook nog even terug aan de arousal reactie, rood en oranje zorgen voor aandacht, weet je nog? Mogelijk werken deze kleuren dus extra goed.
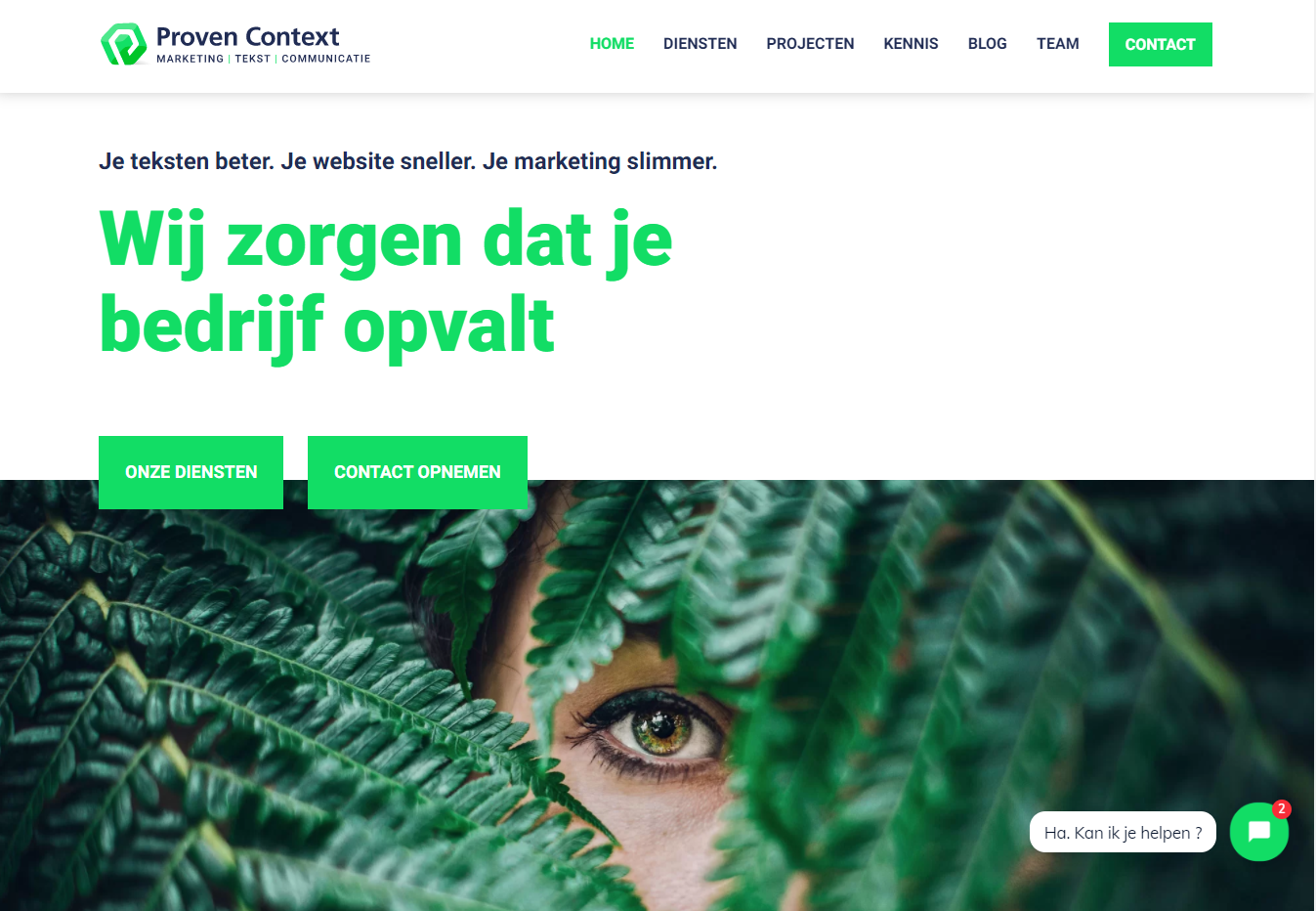
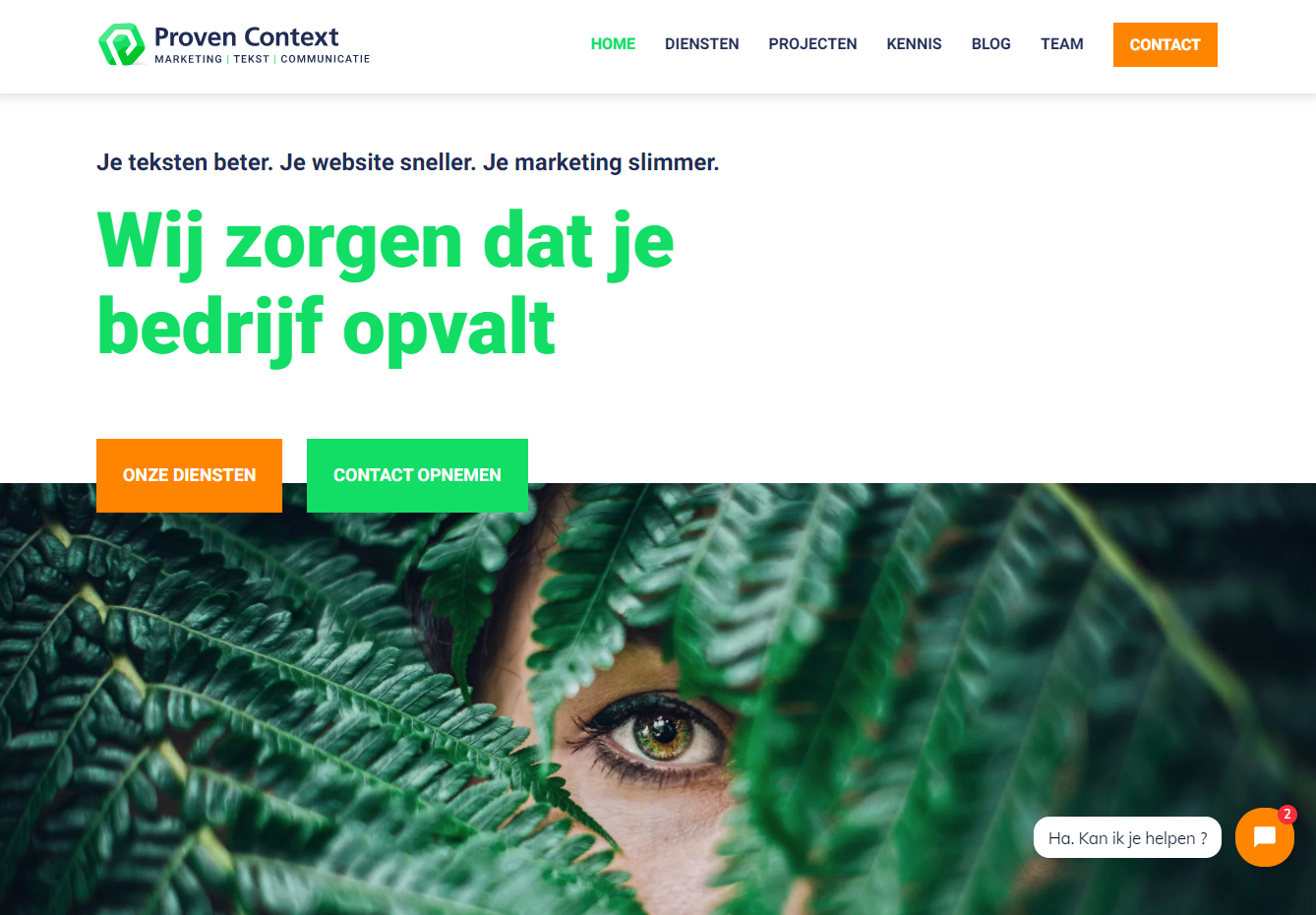
Zoals je ook bij de website van Provencontext.nl (onze eigen website) ziet, trekken call-to-action knoppen met een contrasterende kleur veel sterker de aandacht.
Contrastrijke kleurencombinaties
Er zijn een aantal vaste kleurencombinaties waarmee je sowieso goed zit wat betreft contrast:
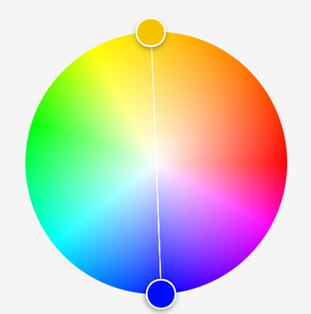
Complementaire kleuren
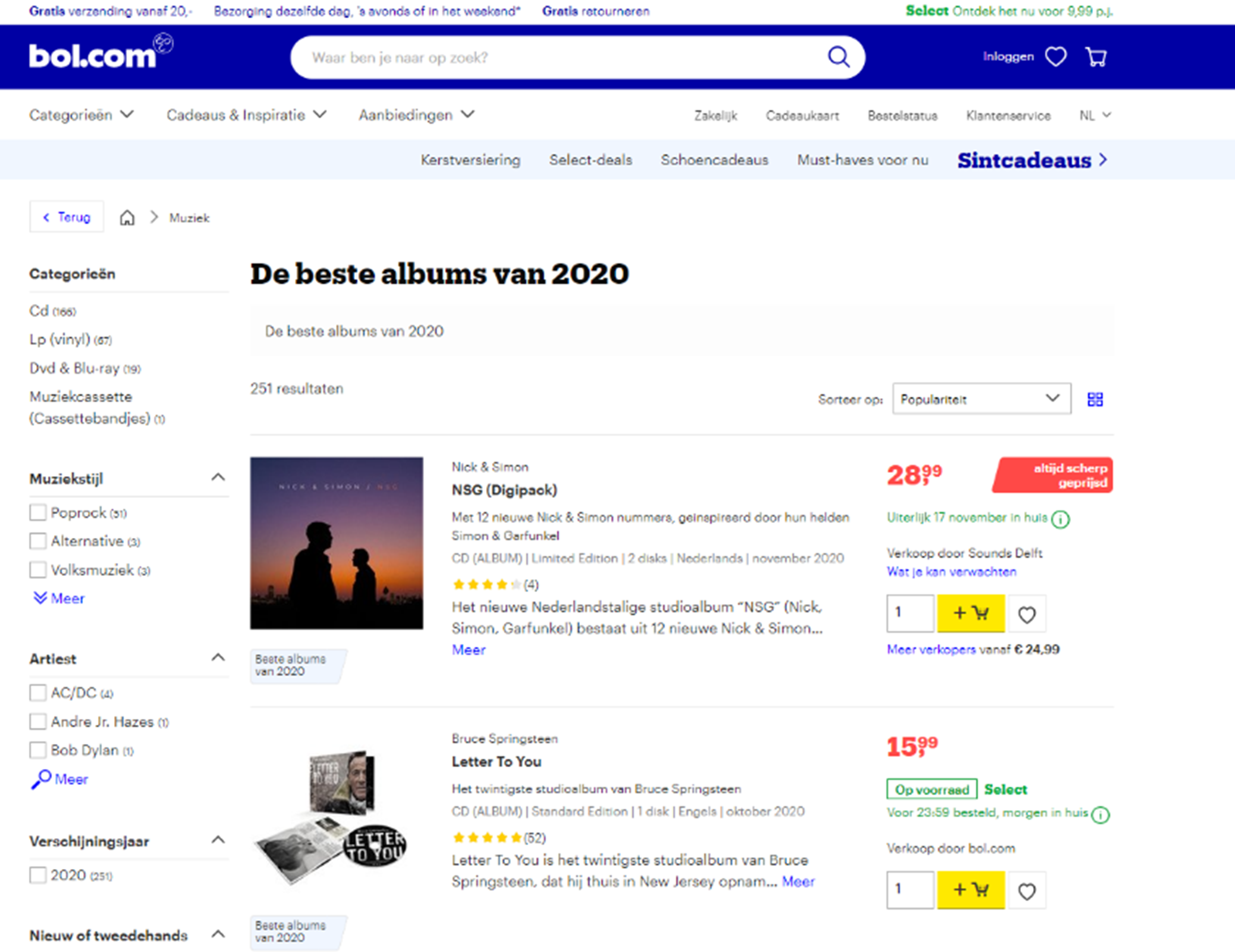
Dit zijn kleuren die tegenover elkaar staan in de kleurencirkel. Bijvoorbeeld geel en blauw. Of groen en rood. Een bedrijf dat dit goed heeft toegepast is Bol.com. Omdat de huisstijl vooral uit blauw bestaat, hebben ze voor gele call-to-action knoppen gekozen.


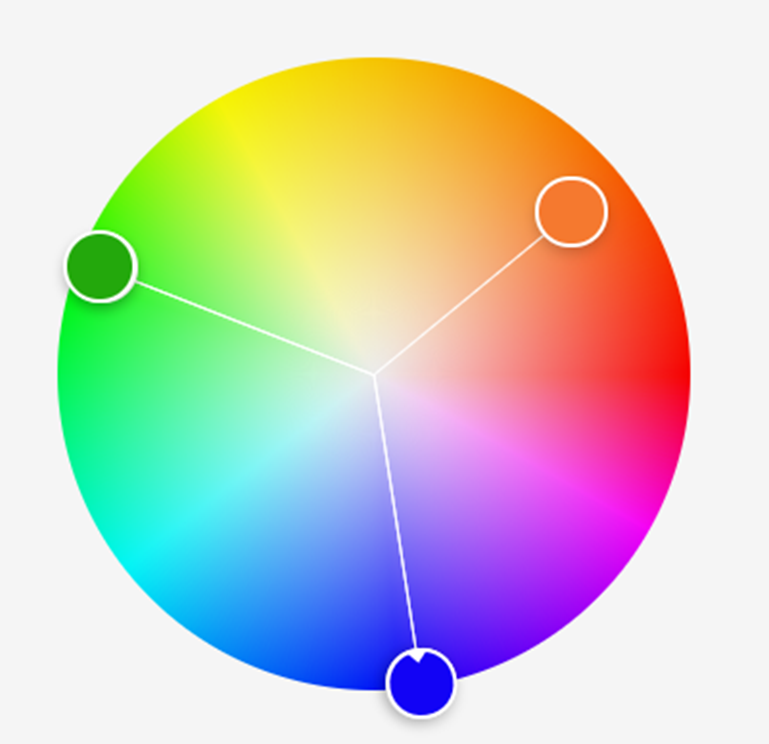
Triadische kleuren
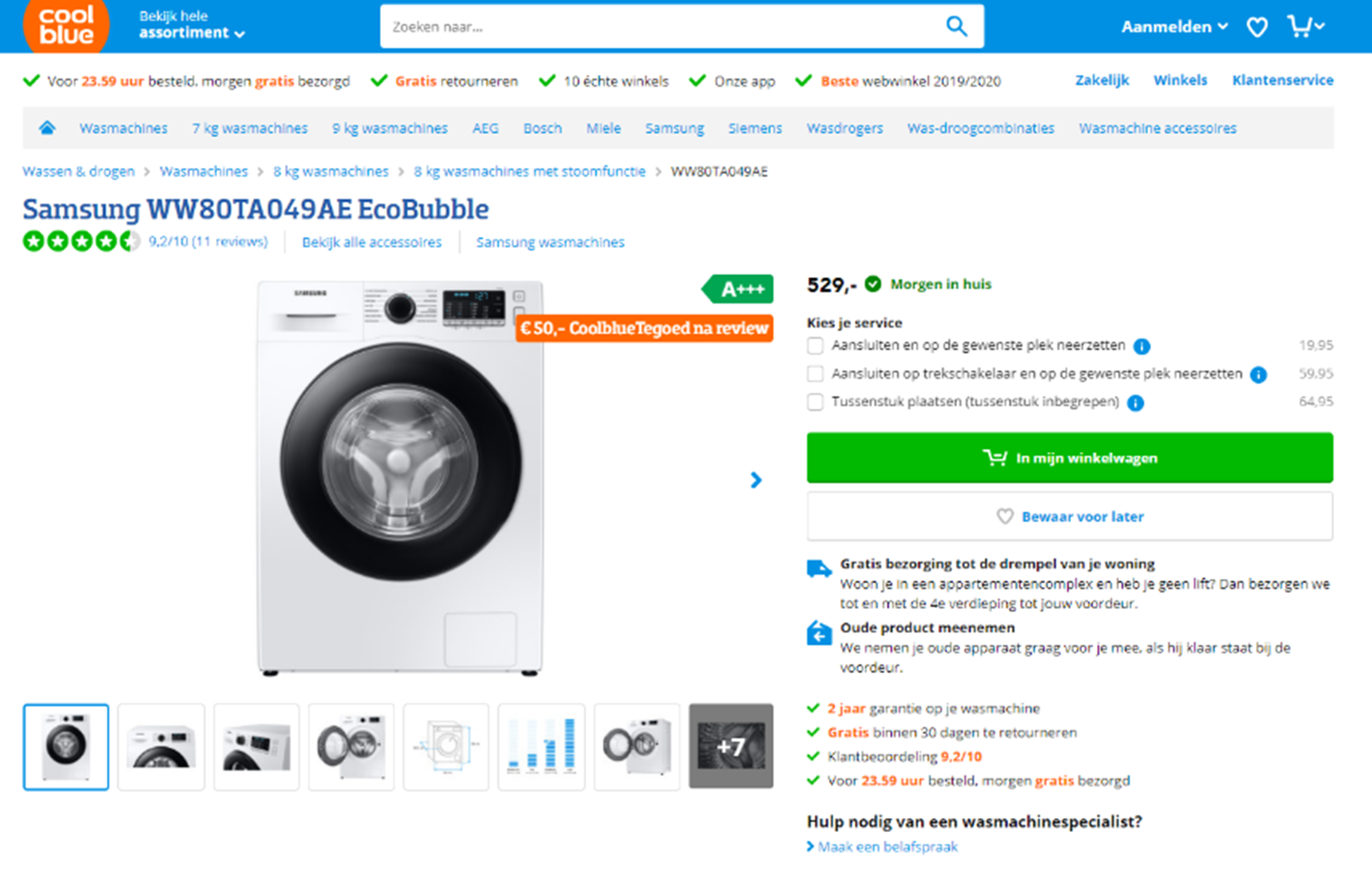
Dit zijn drie kleuren die in de vorm van een driehoek tegenover elkaar staan in de kleurencirkel. Coolblue heeft deze kleurencombinatie toegepast op hun website. Hun huisstijl is namelijk blauw met oranje. Groen is de derde contrasterende kleur die ze hebben toegevoegd voor de call-to-action.


Heb je geen diploma in het vinden van complementaire- en triadische kleurencombinaties? Geen nood. Er zijn handige gratis tools die voor jou de beste kleurencombinaties vinden:
– Adobe Color: Kies de kleur(en) uit je huisstijl, kies vervolgens ‘complementair’ of ‘drietal’ en Adobe zoekt automatisch de kleur die daar het beste bij past.
– Coolors.co: Kies wederom de kleuren uit je huisstijl (deze kun je vastzetten) en druk op de spatiebalk om automatisch te kijken welke kleuren er goed bij passen. Piece of cake, toch?
Merkpersoonlijkheid moet passen
Conversies zijn leuk, maar het oog wil natuurlijk ook wat. Pas op dat je je niet blind staart op het gebruik van felle kleuren en vaste kleurencombinaties. Hoewel de kleur moet opvallen binnen de huisstijl, moet het nog wel bij de merkpersoonlijkheid passen.
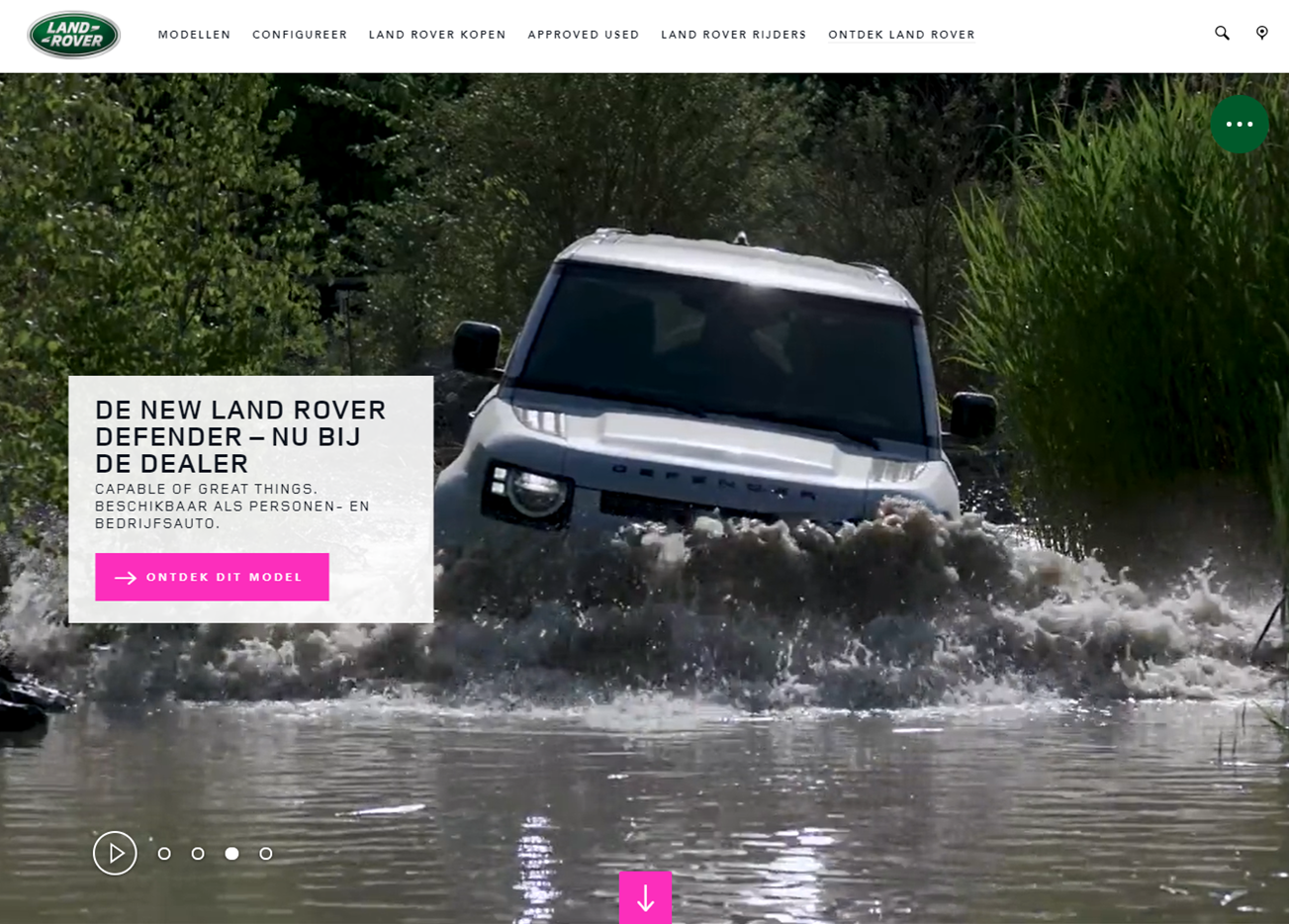
Neem bijvoorbeeld Landrover. Zij hebben een merkpersoonlijkheid die robuustheid en outdoor uitstraalt. Om deze reden hebben zij op hun website gekozen voor stoere donkergrijze call-to actions met een witte tekst.
Roze zou beter opvallen op hun website, omdat dit de complementaire kleur is van groen. Maar zeg nou zelf, dat past toch niet bij de grote robuuste auto’s die moeiteloos door ruige gebieden racen? Daarom kunnen ze in dit geval beter afzien van de complementaire kleur en kiezen voor rood.

Het orgineel

De slechte keuze

De betere keuze
Merkpersoonlijkheid is dus ook belangrijk bij het kiezen van de juiste kleur voor je call-to-action.
Associaties
Gebruik het vormen van kleurassociaties in je voordeel. Als je oranje buttons gebruikt als call-to-action, dan associeert de lezer de kleur oranje overal op jouw website met ‘actie’. Zorg er dus voor dat je voor actieknoppen overal dezelfde kleur gebruikt en dat je die kleur bij voorkeur niet voor andere doeleinden inzet.
Rood = stop
Bestaande associaties zijn ook goed om in je achterhoofd te houden. Omdat rood vaak wordt geassocieerd met stoppen, is dit wellicht niet de meest voor de hand liggende kleur om te gebruiken voor een knop waar ‘Lees verder’ op staat. Maar ook dit is afhankelijk van de context.
Less is more
Zorg er tot slot voor dat er niet te veel buttons zijn. Zo kan de lezer direct zien wat er van hem verwacht wordt. Heb je meerdere call-to-actions op één pagina? Overweeg dan om de minder belangrijke buttons een minder contrastrijke kleur te geven, zoals in onderstaand voorbeeld van Independer.
Moraal van het verhaal
Via behavioural design kom je dus nog niet tot één kleur waarmee je de sleutel tot meer conversie in handen hebt. Welke kleur call-to-action het beste werkt zal voor vrijwel elke site anders zijn. Het is daarom een kwestie van proberen welke sleutel het beste past.
Kijk welke opvallende kleuren het beste passen bij jouw huisstijl en merkpersoonlijkheid en test welke het beste werken. In plaats van je vast te pinnen op één kleur, kun je dus beter kijken naar welke call-to-action kleur het meeste opvalt op jouw website.





Plaats reactie
Je moet ingelogd zijn op om een reactie te plaatsen.