Alles wat marketeers moeten weten over Accelerated Mobile Pages (AMP)

AMP? Accelerated Mobile Pages? Misschien heb je het voorbij zien komen in een nieuwsbericht of aankondiging van Google. Maar wat is AMP precies?
In dit artikel vertel ik je wat AMP is, voor welke websites je het kunt gebruiken en wat we er, tot nu toe, van weten. Let op: omdat Google nog een aantal hangouts over AMP op de planning heeft staan, zijn misschien nog niet alle features bekend.
AMP Als rankingfactor?
Google heeft in december aangekondigd om vanaf eind februari 2016 deze Accelerated Mobile Pages in de mobiele zoekresultaten op te gaan nemen. Reden voor SEO’ers over de hele wereld om AMP eens goed te bekijken en te zien welke ‘winst’ er voor hen te behalen is en ons af te vragen of AMP op termijn een mobile rankingfactor kan gaan worden. Een ding is zeker, in de huidige plannen van Google krijgen AMP een prominente plek in de zoekresultaten (zie verderop).
Even technisch, wat zijn AMP?
AMP staat voor Accelerated Mobile Pages. Dit zijn pagina’s die getoond worden op mobiele apparaten en geoptimaliseerd zijn om zo snel mogelijk te laden. Een AMP kun je zien als een uitgeklede versie van de originele pagina. Om de laadsnelheid te bevorderen, geeft Google aan AMP ook te zullen gaan cachen, wat inhoudt dat deze pagina’s geladen worden vanaf een server die zo dicht mogelijk bij de ontvanger staat met als voordeel dat deze nog sneller geladen worden. Dit werkt volgens hetzelfde principe als wanneer content via een content delivery network (CDN) verspreid wordt.
Is jouw website interactief, of maak je veel gebruik van widgets, dan is AMP waarschijnlijk niks voor jou. Niet elke widget zal namelijk ondersteund worden op AMP. Schrijf je veel artikelen of heb je een nieuwswebsite? Dan is deze ontwikkeling zéker interessant om mee aan de slag te gaan.
Hoe zien AMP er in de zoekresultaten uit?
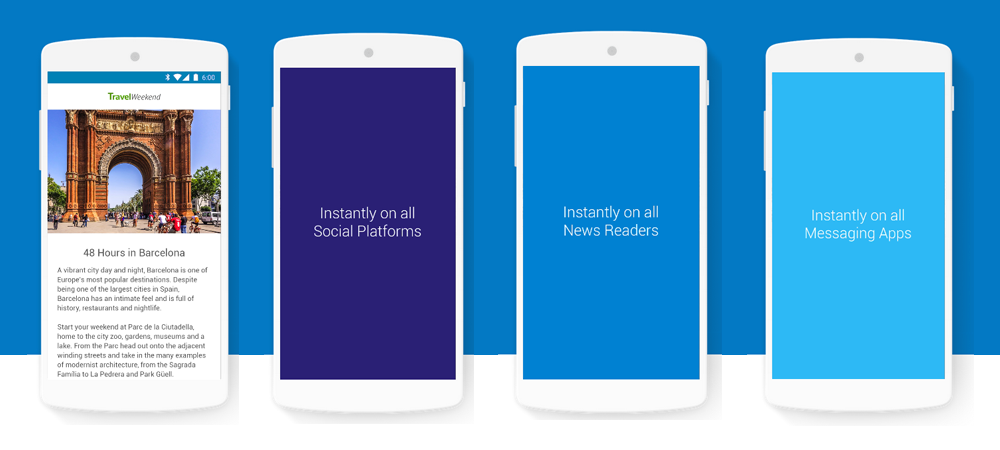
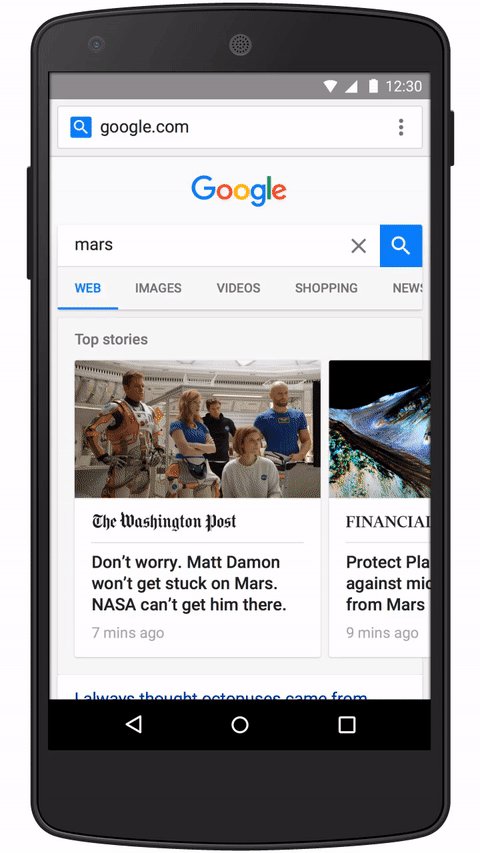
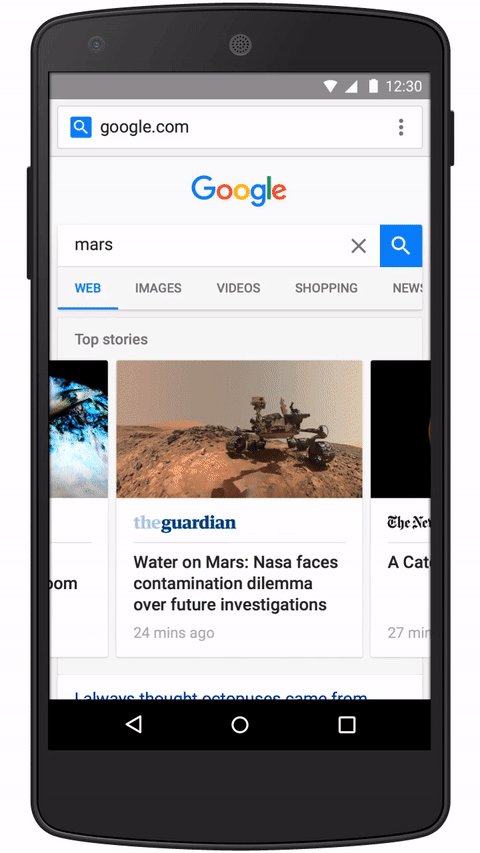
Als Google in februari de AMP-versie in zijn zoekresultaten laat zien, zullen deze pagina’s bovenaan de resultaten in een carrouselvorm getoond worden. Het doel is gebruiksvriendelijkheid: een gebruiker kan snel door de artikelen heen scrollen door van links naar rechts te swipen.

Deze carrousel zal vanaf de lancering alleen beschikbaar zijn voor nieuwsberichten. In een later stadium kunnen hier ook ander soort pagina’s in getoond gaan worden, afhankelijk van de zoekopdracht.
Mocht het tonen van AMP verder doorgevoerd worden, dan kan dit een groot effect hebben op pagina’s die niet in de carrousel staan. Een gebruiker swipet immers van links naar rechts, in plaats van naar beneden te scrollen. Sta je niet in de carrousel? Dan zal dit jouw click through rate, en dus je organische verkeer, op mobiele devices dus ernstig kunnen benadelen.
Belangrijk: Google gaf in de hangout van 22 januari 2016 aan dat zij in de toekomst ook AMP-versies van bijvoorbeeld retail- of travelwebsites willen opnemen in de zoekresultatenpagina. Volgens Google staat de gebruikerservaring voorop en zijn users gebaat bij een snelle pagina.
Goed om te weten: vanaf een AMP kun je gewoon links plaatsen naar niet een AMP-versie van dezelfde pagina of een andere pagina binnen jouw website. Google snapt dat een bezoeker die binnen komt op een AMP-versie, naar een responsive of adaptive versie van de pagina kan gaan, omdat daar meer mogelijk is qua interactie. Bijvoorbeeld om een reservering te maken of om reviews te lezen of te plaatsen. Met andere woorden: niet je gehele website hoeft als AMP beschikbaar te zijn.
Hoe kom ik aan AMP?
Stel, je wilt aan de slag gaan met AMP. Waar moet je dan beginnen? Werk je met een ‘bekend’ CMS zoals WordPress of Drupal, dan is er al een plug-in beschikbaar waarmee je AMP kunt activeren. Werk je met een CMS wat nog geen plug-ins heeft of zonder CMS? Dan zal je of zelf (mits je HTML en CSS kennis hebt) of met een webbouwer aan de slag moeten.
Heb je wel basiskennis en wil je je alvast inlezen in AMP, dan kan dat ook. Google heeft een uitgebreide manual beschikbaar gesteld welke zelfs met geringe HTML-kennis te begrijpen is. Het daadwerkelijke opmaken van een AMP-versie is natuurlijk een ander verhaal.
AMP is een ‘uitgeklede versie’ van HTML, hoe zit dat dan met advertenties?
De meeste advertenties worden door AMP ondersteund en kunnen daarom gewoon gebruikt worden. Belangrijk is wel om van te voren te kijken of advertenties die nu op je website gebruikt worden ook daadwerkelijk ondersteund worden. Het is geen verrassing dat AdSense en Doubleclick al wel ondersteund worden.
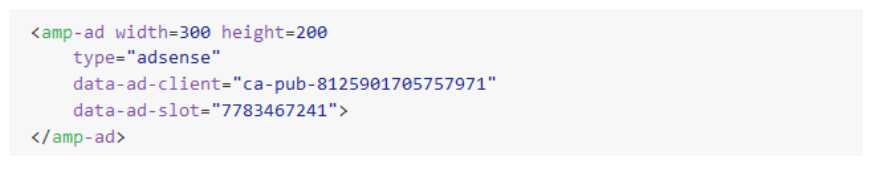
Als voorbeeld, wil je Adsense op je AMP plaatsen, dan is daarvoor de volgende code beschikbaar:

Wil je weten welke ads er ondersteund worden en hoe je deze moet plaatsen in een AMP? Kijk dan op dit overzicht van het AMP-project. Staat jouw dienst er nog niet tussen? Het is goed mogelijk dat deze in een later stadium wel ondersteund gaat worden. Google geeft aan de dat lijst steeds bijgewerkt wordt.
Een uitgeklede versie? Dus geen iFrames, geen JavaScript.. of toch wel?
Zoals eerder al beschreven is AMP een uitgeklede versie van de originele versie. Met uitkleden wordt in dit geval bedoeld dat codes die de pagina langzamer laten laden in een AMP-versie, niet werken. Maak je gebruik van iFrames en/of JavaScript, dan zullen deze in de AMP-versie niet standaard worden meegenomen. iFrames kunnen wel gebruikt worden, maar dit moeten dan wel AMP iFrames zijn die asynchroon worden ingeladen. Dit wil zeggen dat de codes niet achter elkaar geladen worden, maar los van elkaar op hetzelfde moment.
Voor advertentienetwerken worden uitzonderingen gemaakt die met een speciale AMP-code ingepast kunnen worden. Let wel op dat wellicht niet elk advertentienetwerk gelijk ondersteund zal worden.
Bij AMP kun je gewoon gebruik blijven maken van Google Analytics en overige analytics software. Kijk eerst wel even hier of jouw analyticspakket er tussen staat. De ondersteunde software wordt volgens Google steeds verder uitgebreid en bijgewerkt. Voor een voorbeeld van externe codes zoals YouTube of Tweets kun je hier terecht.
Waarom hecht Google waarde aan AMP?
Volgens Google haakt 40 procent van de mobiele gebruikers af wanneer een pagina niet binnen drie seconden geladen is op een mobiel apparaat. Volgens Google zijn de gemiddelde mobiele websites nog vaak te sloom. Wel geeft de zoekmachine toe dat wanneer je zelf technisch goed onderlegd bent, en je een gewone pagina helemaal optimaliseert, deze sneller zal zijn dan AMP.
Met AMP wil Google zorgen dat de meeste mobiele websites sneller worden en dat webmasters dit op een gemakkelijke, laagdrempelige manier voor elkaar kunnen krijgen. Bijvoorbeeld door een plug-in via het CMS. De meeste grotere CMS-en ondersteunen AMP al, of gaan dit in de toekomst doen.
Welke versie indexeert Google?
Wanneer je een AMP-versie maakt zal je altijd vanaf deze AMP-versie met een canonical tag moeten verwijzen naar de originele versie. Dat is de pagina die Google indexeert. De AMP-versie zal door Google gecached worden.
Google geeft wel aan dat je ook op je AMP-versie zoveel mogelijk gebruik moet maken van structured data. Heb je een nieuwsartikel geschreven? Geef dit dan ook aan via JSON-LD metadata. Dit type markup kan gewoon in de code gebruikt worden en getest worden via de Structured Data Testing Tool.
Naast Google zullen ook sociale mediaplatformen als LinkedIn, Twitter en Pinterest gebruik gaan maken van AMP omdat deze veel sneller laden. Bijvoorbeeld in de interne browsers van LinkedIn of Twitter. Je optimaliseert in dit geval dus niet alleen voor Google.
Kan ik zelf de AMP-versie van een pagina testen?
Wil je zelf aan de slag met het bouwen/omzetten van een AMP-versie van een pagina of heb je via een CMS een plug-in gevonden die een AMP-versie creëert en wil je deze testen? Dan kan dat via de Web Developers Tool in Chrome.
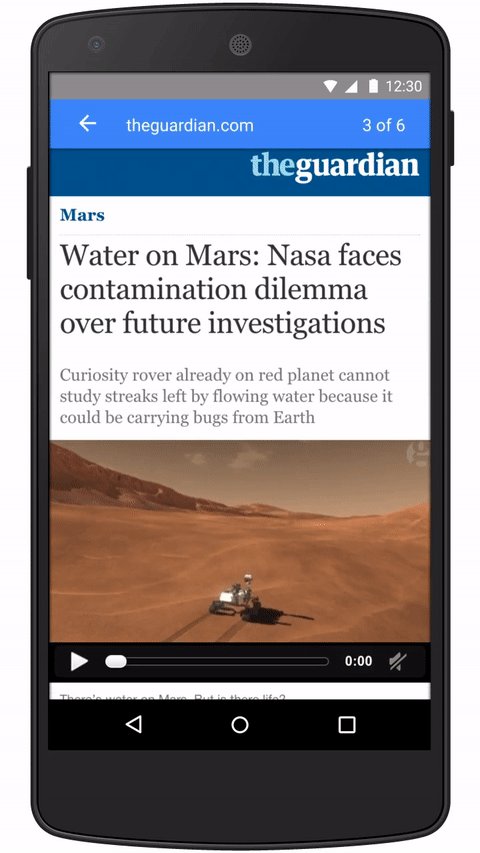
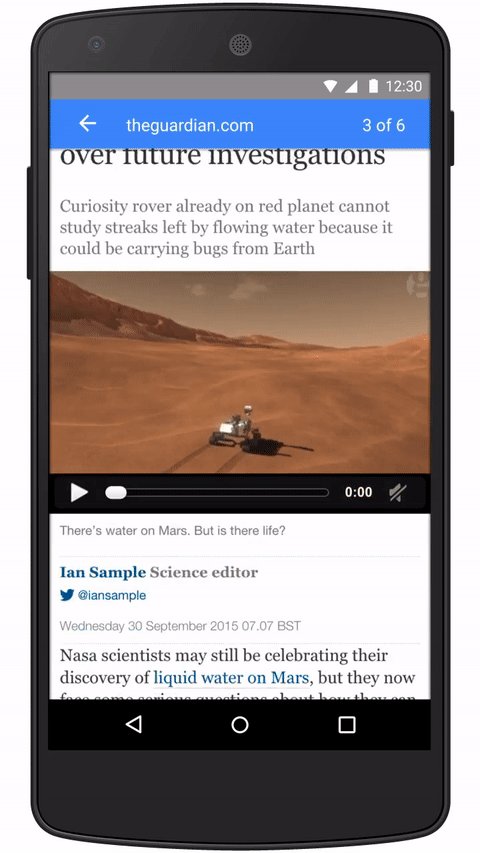
Het enige wat je moet doen voor je deze tool gaat gebruiken, is een stukje code aan de URL toevoegen. Een goed voorbeeld: de website van The Guardian heeft al AMP die te bereiken zijn door ‘/amp’ achter een URL te zetten:
https://www.theguardian.com/football/live/2016/jan/24/arsenal-v-chelsea-premier-league-live/amp
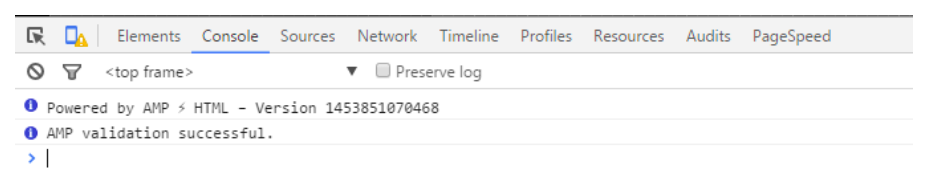
Wil je deze pagina testen in Chrome? Zet dan: #development=1 achter de URL en ga vervolgens naar de web developer tool (snelcode: crtl+shift+i). Je krijgt dan het volgende te zien:

Waarbij de validatie onder ‘Console’ staat:

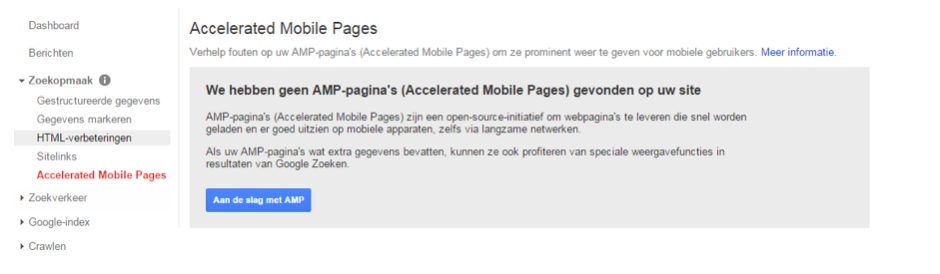
Ook biedt Google Search Console de mogelijkheid om fouten in de AMP-versie te ontdekken:

Moet ik nu met AMP aan de slag gaan?
Het gaat te ver om nu al te zeggen: “Bouw een hele nieuwe AMP-versie van je website!”
Werk je met een bekend CMS, dan is de kans groot dat er al plug-ins beschikbaar zijn die van elke pagina een AMP-versie kunnen maken. Maar de vraag is of je dit ook wilt doen.
Wanneer ik in WordPress een AMP-versie van mijn eigen website maak, valt het gelijk op dat er erg veel mogelijkheden weggevallen zijn en dat eigenlijk alleen de tekstopmaak intact gebleven is. Zelfs het menu van mijn WordPress website wordt niet meegenomen in de AMP-versie.
Tegenwoordig zijn de meeste websites responsive of adaptive en daarmee prima te gebruiken op een smartphone. Schrijf je echt alleen artikelen, of heb je een nieuwswebsite, dan zou ik zeker kijken naar de mogelijkheden voor een AMP-versie. Gebruikers lezen dan puur en alleen artikelen en gaan vaak geen interactie aan. En zoals eerder gezegd: houdt hierbij natuurlijk wel rekening met de advertenties. Welke advertenties worden wel of niet ondersteund op een AMP-versie?
Omdat AMP ook bij Google nog redelijk in de kinderschoenen staan, is de toekomst nog erg onduidelijk. Zoals eerder gezegd: de carrousel wordt steeds vaker getoond en als concurrenten hierop inspelen, wil je niet achterblijven. Doe je dat wel, dan zal dit waarschijnlijk ten koste gaan van je organisch verkeer.
Ik heb een responsive website, moet ik daar dan ook een AMP van maken?
Ondanks dat Google aangeeft dat zij zich nu vooral op nieuwswebsites richten geven zij aan dit in de toekomst te willen uitbreiden. Vooralsnog zou ik zeggen, wanneer jouw website goed functioneert op een mobiel apparaat en je bent geen nieuwswebsite, wacht dan nog even de ontwikkelingen af.
Wordt dit verder doorgevoerd en worden concurrenten op belangrijke onderwerpen opgenomen in de carrousel? Dan zit er waarschijnlijk niks anders op ook dan mee te gaan met deze ontwikkeling.
Conclusie
Denk je dat AMP voor jou interessant is? Dan is het vooralsnog verstandig om de hangouts van Google te blijven volgen waar ook veel ruimte voor vragen is. In deze hangouts geeft Google ook gericht advies over wat voor soort websites over moeten gaan naar AMP en voor welke websites het momenteel nog wel of niet geschikt is. Natuurlijk houden we je ook via Marketingfacts op de hoogte van belangrijke ontwikkelen.
Klik hier voor een agenda van de hangouts.

Aangenaam artikel Marc! Bedankt.
Ik heb een webshop waar nu 45% van de bezoekers via de mobiel komen. Nu is mijn webwinkel wel mobile responsive. Nu denk ik er over om een AMP site te bouwen die dan ongeveer max 40 artikelen op de site hebben staan en uiteindelijk weer doorlinken naar de bestaande webwinkel. Maar dan heb je wel 2 domeinnamen toch?
Hoi Jantine,
Wil je artikelen die je al op je huidige website heb staan aanbieden in AMP? In dat geval heb je geen extra domeinnaam nodig, voor de content in AMP krijg je alleen nieuwe url’s maar dat is gewoon op het huidige domein.
Gerelateerde artikelen
Marketingfacts. Elke dag vers. Mis niks!
Marketingfacts. Elke dag vers. Mis niks!