4 tips om je Facebook-visuals te optimaliseren

Als merk is het onmogelijk om op te vallen zonder kekke visuals, maar Facebook lijkt er niet op gebrand te zijn om het je hierbij zo makkelijk mogelijk te maken. De beperkingen die Facebook hanteert met betrekking tot de layout van pagina’s voorkomt misschien dat de site ontaardt in een diarree van lelijke kleuren en sprankelende GIFjes, maar ze maken het ontwerpen van degelijke visuals voor op je brandpage soms tot een flinke uitdaging. Hierbij daarom enkele tips om je visuals zo goed mogelijk voor de dag te laten komen.
1. Denk klein
De maximale afmetingen die Facebook toestaat voor een afbeelding zijn 2048 x 2048 pixels, wat natuurlijk prachtig is voor al die mensen die gebruikmaken van een scherm met een dergelijke resolutie, en ook op elke visual klikken om hem op volledig formaat te kunnen aanschouwen. De meeste gebruikers vallen echter niet in deze categorie, dus is het van belang dat elke afbeelding duidelijk zichtbaar is en de aandacht trekt op het kleine formaat waarop hij op iemands wall verschijnt.
Als je afbeelding een bepaalde koptekst bevat dient deze dus groot genoeg te zijn om ook op klein formaat leesbaar te blijven. Voor PC browsers dient je afbeelding in ieder geval op maximaal 404 x 404 pixels (standaard formaat waarop afbeeldingen op een wall verschijnen) goed zichtbaar te zijn, maar het beste is om je visuals gewoon veel te testen (zie #4).
2. Kies de juiste kleuren, met sterk contrast
Goed, als er dagelijks 200 miljoen foto’s op je servers worden gegooid, die voornamelijk bestaan uit schuin-van-boven gefotografeerde zelfportretten van tienermeisjes met hippe instagram filters, dan is het begrijpelijk dat je een beetje fotokwaliteit opoffert om ruimte en bandbreedte te besparen. Irritant is alleen wel dat de lage jpeg-compressie die Facebook over elke geüploade afbeelding gooit weinig heel laat van bepaalde grafische elementen. Egale kleurvlakken en stukken tekst willen nog wel eens in korrelige miskramen ontaarden zodra ze door het uploadproces van Facebook zijn geduwd.
Afgezien van Zuckerberg’s hond in gijzeling nemen en eisen dat hij zijn website aanpast is er niet veel aan deze compressie te doen. Je kunt het gebruik van egale vlakken zo veel mogelijk vermijden, maar veelal ontkom je er niet aan. Wel is het zo dat niet elke kleur even zwaar door de compressie wordt aangetast, en je met de juiste kleurcombinatie en veel testen (zie #4) al een heel eind kan komen. Ook het gebruik van een zo sterk mogelijk kleurcontrast kan tot goede resultaten leiden. Mocht de huisstijl van het merk geen ruimte laten voor een kleurencombinatie die de Facebook compressie goed verdraagt, dan is het raadzaam om een aparte variant op de huisstijl te ontwikkelen, speciaal voor social media.

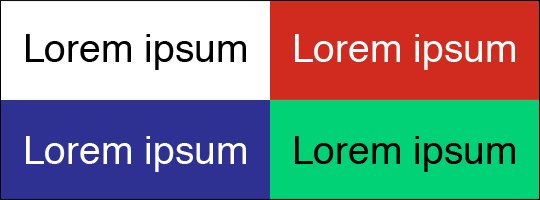
Afbeelding is geüpload op Facebook: hoog contrast (links) komt er beter uit dan lager contrast (rechts).
3. Focus op het midden
Een belangrijke vuistregel op het gebied van grafisch ontwerp is het streven naar zo veel mogelijk consistentie. Facebook lijkt dan ook een hekel aan grafisch ontwerpers te hebben, want het formaat waarop afbeeldingen op de wall worden getoond is niet hetzelfde bij PCs, tablets en smartphones. In een PC-browser verschijnt een standaard afbeelding altijd als een gelijkzijdige vierkant, terwijl deze op de iPad worden afgesneden tot een liggende rechthoek. Dit kan bij het ontwerpen van een afbeelding die overal duidelijk zichtbaar moet zijn voor de nodige hoofdpijn zorgen.
Waar wél enige consistentie in lijkt te zitten is het ijkpunt waar de afsnijdingen op zijn gebaseerd: deze ligt meestal (maar helaas niet altijd) in het midden van de afbeelding. Hoewel het schier onmogelijk is om elke afbeelding even duidelijk en sprekend te maken op PC, smartphone en tablet kun je daarom wel proberen om de visual zo op te maken dat meestal wel de belangrijkste informatie zichtbaar is. Dit doe je dus door deze zo veel mogelijk in het midden van de afbeelding te plaatsen. Uiteraard kun je niet altijd alles kwijt in het centrum: vooral met een koptekst zal dit vaak lastig zijn. Dit kun je opvangen door de visual van goede begeleidende copy te voorzien, zodat de communicatie ook helder is wanneer de koptekst wordt afgesneden.

Met de juiste plaatsing blijft de visual ook op de iPad (rechts) goed overeind.
Mede door de verschillende systemen op mobiele apparaten is er alsnog geen garantie dat dit altijd goed uitkomt. De laatste en belangrijkste tip is dan ook…
4. Test alles
Het is iedereen die op Facebook publiceert sowieso aan te raden om visuals eerst te testen voordat je ze publiekelijk het Web op slingert. Hiervoor kun je het beste een afgeschermde Facebookpagina aanmaken waar je al je afbeeldingen op uploadt. Zodoende kun je zien hoe deze op Facebook verschijnen zonder dat iemand anders meekijkt. Het staat immers nogal knullig wanneer je iets publiekelijk plaatst en het meteen daarna er weer af moet halen omdat het toch niet lekker uitkomt op je pagina. Als je een redelijk aantal fans hebt zullen een paar mensen je mislukte visual dan al hebben gezien voordat je als een gillende neuroot op ’verwijderen’ hebt kunnen klikken.
Verder stelt een tesptagina je in staat om flink te experimenteren met kleur, formaat en layout, om uiteindelijk tot een visual te komen die ondanks alle irritante restricties en compressie toch een mooie, heldere boodschap communiceert. Totdat Facebook zijn design opnieuw aanpast en alles weer anders moet uiteraard…
Plaats reactie
Je moet ingelogd zijn op om een reactie te plaatsen.