Flat webdesign: trend of revolutie?

Zo nu en dan zien wij nieuwe methoden verschijnen die ons kunnen helpen in ons werk en ons leven. De redenen hiervoor zijn veranderende persoonlijke voorkeuren, nieuwe technologieën of gewoon de drang om trends te volgen. Een recente trend in webdesign is het zogenoemde flat design. Flat design draait om tweedimensionaal ontwerp voor een tweedimensionaal scherm.
De laatste paar jaar werd modern en user-centered design gekenmerkt door skeuomorphisme. Hierbij worden materialen en technieken nagebootst in de interface, veelal om nieuwe interfaces iets vertrouwds te geven om de adoptie te verbeteren. Nu lijkt het erop dat we gewend raken aan het digitale tijdperk en mensen vaak niet eens meer bekend zijn met de reallife tegenhangers die we probeerden te vertegenwoordigen in onze ontwerpen.
Met flat webdesign nemen we een stap in de richting van het aanvaarden van het unieke en abstracte karakter van het web. Nu is het de vraag of wij met een tijdelijke trend te maken hebben of dit het begin is van een webdesignrevolutie? Hier zijn 5 redenen waarom flat webdesign een goede nieuwe stap zou kunnen zijn:
1. Flat webdesign is eerlijk

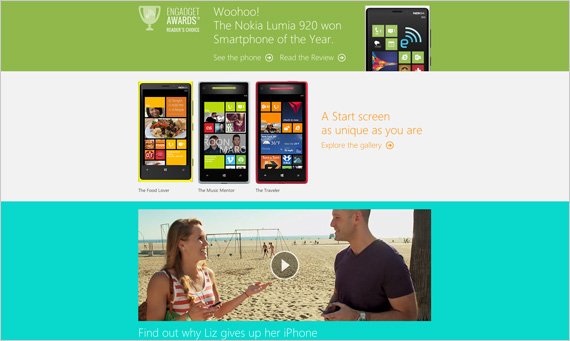
De Windows-telefoon-website toont het karakteristieke 'flat' Windows-ontwerp met veel kleur, typografie en een duidelijke structuur.
‘Eerlijkheid’ is waarschijnlijk het kernbegrip van flat design. Je vraagt je af wat dat betekent? Het is simpel: flat design erkent het tweedimensionale karakter van je scherm. Er is geen poging om driedimensionale effecten toe te voegen of de gebruiker in zijn perceptie te misleiden. Er wordt niet de impressie gegeven dat de gebruiker met iets anders interacteert dan met een plat scherm.
Er zijn geen schaduwen, geen verlopen, geen patronen, geen 3D-effecten, of designelementen die voorwerpen uit de echte wereld proberen voor te stellen. In plaats daarvan maakt flat design gebruik van kleuren, typografie, veel witruimte, en een streng gridsysteem voor een duidelijke en bruikbare interface.
2. Flat webdesign is trendy

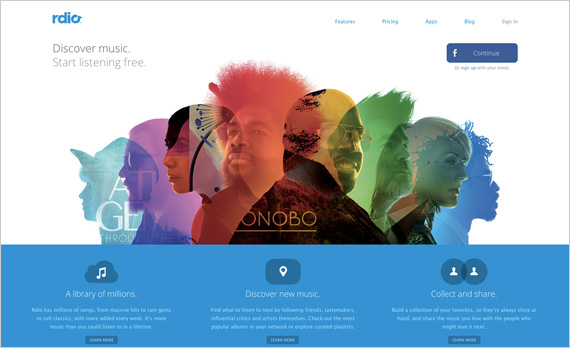
Rdio maakt gebruik van een flat design met vele verschillende kleuren en veel witruimte.
We willen op de hoogte blijven en daarom volgen we trends. Flat design is trendy – het is fris, helder, licht, modern. En het gaat hand in hand met andere trends in webdesign, zoals het gebruik van typografie en veel witruimte. Ook felle kleuren vinden hun weg terug in het bewustzijn van de moderne ontwerper.
Net als bij elke andere trend weten we niet hoe lang flat design zal blijven hangen. Het is misschien een fase, maar het kan net zo goed leiden tot een kleine revolutie op het gebied van webdesign. Zolang we niet weten wat het gaat worden, moeten wij de trend niet blindelings volgen. Voordat je je design gladstrijkt, moet je ervoor zorgen dat je doelgroep er klaar voor is en je website geschikt is voor deze manier van ontwerp.
3. Flat webdesign is gebruiksvriendelijk

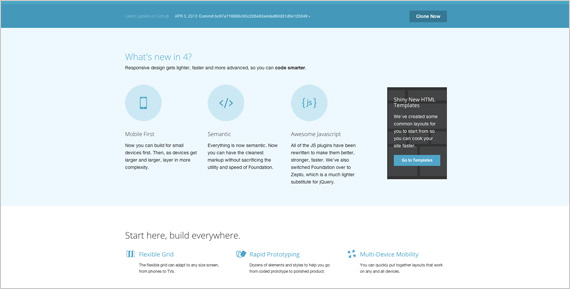
Op de Foundation-website zijn alle elementen tot een redelijke minimum gereduceerd. Elk designelement draagt bij aan de gebruiksvriendelijkheid van de website.
Flat design is niet alleen aantrekkelijk, het is ook erg gebruiksvriendelijk – indien het goed gedaan is natuurlijk. Flat design is eenvoudig en tot een minimum gereduceerd. Het idee is om alle afleidende elementen te verwijderen. Zo kan de bezoeker beter concentreren op de inhoud van de site en het bereiken van zijn persoonlijke doelstellingen. Gebruik visuele aanwijzingen, zoals kleur en typografie, om je gebruikers te ondersteunen bij het bereiken van hun doelen.
Door het vermijden van afleiding wordt flat design niet automatisch hetzelfde als minimalistisch design. Strip je design om het zo duidelijk en eenvoudig mogelijk te maken – maar zorg ervoor dat je geen aanwijzingen verwijdert die essentieel zijn voor het succes van je gebruikers.
4. Flat webdesign is snel

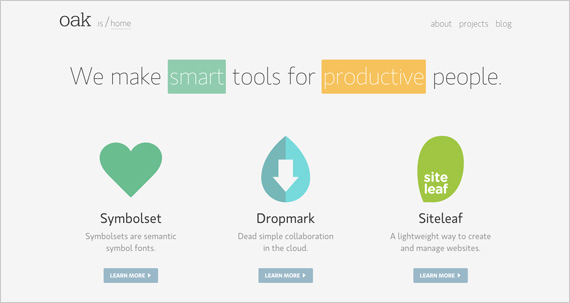
Oak maakt gebruik van een flat design met veel witruimte, typografie en kleur. De website is responsive en de inhoud gemakkelijk te schalen voor verschillende schermformaten.
Flat webdesign straalt efficiëntie uit. Door het gebrek aan afleiding wordt je aandacht meteen getrokken tot de essentiële onderdelen van de site. Niet alleen kun je je doelen bereiken, je bent er ook van overtuigd dat je dit in een korte tijd kunt doen. Terwijl een andere website misschien net zo bruikbaar is, kan een flat design hierover opscheppen.
In dit geval hoort opscheppen niet bij een slecht karakter. Als je je bezoekers kunt overtuigen dat ze gaan vinden wat ze zoeken – nog voordat ze zijn begonnen te kijken – heb je al een grote stap gezet in richting een hogere conversie.
5. Flat webdesign is schaalbaar

Geckoboard overtuigt door een flat en simplistisch ontwerp. Hun prijzen worden al op het eerste gezicht duidelijk.
Last but not least is flat design eenvoudig schaalbaar. Dit is in lijn met een andere recente trend in web design: responsive design. Mobiel internet wordt steeds belangrijker en je moet overwegen hoe je website eruit ziet op verschillende apparaten. Realistische afbeeldingen en andere 3D designeffecten kunnen soms moeilijk van grootte veranderd worden. Flat-designelementen zoals kleur en typografie kunnen daarentegen makkelijk aangepast worden aan kleinere schermen.
Bijvoorbeeld: in plaats van een realistische knop heb je in flat design gewoon een gekleurde link. Een achtergrond met patroon wordt een consistente kleur. Ook kunnen delen van je website makkelijk geïdentificeerd worden door consistent gebruik van kleuren op verschillende apparaten.
Trend of revolutie?
Wat vind jij van flat web design? Is dit iets om serieus te nemen en zie je de voordelen van het simplistische ontwerp? Of denk je dat het maar een trend is en dat we er beter niet te enthousiast over moeten zijn? Laat het ons weten met een reactie.
Credits afbeelding: Jakob Henner
“Bijvoorbeeld: in plaats van een realistische knoop heb je in flat design gewoon een gekleurde link.”
Knoop? Spreek dan ook over “plat ontwerp” en “koppeling”. Of houd het gewoon op “button”…
Ik heb de indruk dat ‘adoptie’ in de eerste alinea adaptatie moet zijn. Het gaat om het vergemakkelijken van de aanpassing.
Deze trend wordt ook wel Authentically Digital genoemd, als je hier op zoekt krijg je ook veel voorbeelden en lees je ook dat dit vorig jaar al vermeld was. Benieuwd wat dit wordt
Ik denk dat je hier een wezenlijke trend te pakken hebt. Als ik je artikel zo lees, dan vermoed ik dat het een samenloop is de invloed van metro (in bredere zin dan alleen design van Windows 8) en responsive. Als je design er in allerlei formaten en samenstellingen er goed moet uitzien, dan moet je het misschien ook simpel en ‘flat’ houden.
zeker een trend. Bij steeds meer responsive websites is deze manier van ontwerpen een gemeenschappelijke deler. de term ‘flat design’ zie ik meer als mode-term voor iets dat al langere tijd bestaat. zelf hou ik wel van deze stijl en pas hem graag toe.
@@@
By Susan Bachner
KyForward columnist
Cold weather approaches and our concern is always for the elderly on slippery driveways and steps, but did you know that 55 percent of falls for older people occur inside the home? Do you know someone who could use help with one or more of these three situations:
Physical: weakness, poor vision, medication side-effects and medical conditions possibly resulting in balance, pain and problems walking;
(Photo from Creighton.edu)
Environmental: dim lighting, clutter, objects in the hallways, slippery surfaces (inside and out) and pets;
Structural: limited space, inaccessibility, steps, uneven flooring?
So, what can be done about this? Moving isn鈥檛 usually a viable option, so what is modifiable? Usually, Youth Football Jerseys wholesale nfl jerseys the answer is gait alteration, medication management, wholesale nfl jerseys Cheap Jerseys From China vision adjustments and home modifications.
If your doctor, physical therapist, occupational therapist or pharmacist recommends a home modification consultant for you, they will need to know three variables:
Abilities: For example, are you having trouble sitting and standing because of severe arthritis in your hip and ankle?
Task analysis: For example, is lowering and raising up off the toilet seat troublesome for you? Is nfl panthers jerseys cheap Bengals jerseys usa your sink counter too far away to lean on for balance? Are you wobbly and at risk of a fall at home alone?
Environmental analysis: Would structural solutions like gutting a bathroom to create additional floor space allowing you room to turn around with a walker or installing grab bars and hand rails give you more options?
This analysis will assist in determining the environmental issues that heighten your risk cheap basketball Custom NFL Football Jerseys of falling. The bills new jerseys atlanta falcons jersey consultant is also able to perform a safety evaluation in your home and provide recommendations for adaptations aimed at promoting ease in moving about and reducing the potential for slipping and sliding.
Questions asked in an analysis include:
鈥?Is the lighting adequate for both day and night?
鈥? bears jersey houston texans jerseys Is it feasible to de-clutter the home and create a more supportive environment?
鈥?Is the approach to your home dangerous?
鈥?Is the bathroom (the most common culprit for falls) suitable for transferring on/off the toilet and/or into the tub/shower?
Keeping safe is critical and slip-sliding away should definitely stay off your to do list.
Susan Bachner is an occupational therapist and certified home modification consultant. She is the owner of .
For more Foot Health columns, click .
Gerelateerde artikelen
Marketingfacts. Elke dag vers. Mis niks!
Marketingfacts. Elke dag vers. Mis niks!