Eyetracking: browsing versus searching

![]() De Software Usability Research Laboratory van de Wichita State University in de VS heeft onderzocht of het F-patroon, welke veelvuldig voorkomt bij het lezen van teksten, afhankelijk is van text-based versus picture-based en of er verschil in kijkgedrag is bij searching versus browsing. In deze posting richt ik mij op picture-based browsing en searching.
De Software Usability Research Laboratory van de Wichita State University in de VS heeft onderzocht of het F-patroon, welke veelvuldig voorkomt bij het lezen van teksten, afhankelijk is van text-based versus picture-based en of er verschil in kijkgedrag is bij searching versus browsing. In deze posting richt ik mij op picture-based browsing en searching.
De website van Coleman is gebruikt om een Eyetracking onderzoek uit te voeren. Aan dit onderzoek deden 20 studenten (17 vrouwen en 3 mannen) mee in de leeftijd van 18 tot 26 jaar. De schermresolutie van de eyetrackmonitor was ingesteld op 1024×768 pixels. Dit is de meest gebruikte schermresolutie. Hoewel de zakelijk wereld veelal 1280×1024 pixels gebruikt. De testdeelnemers kregen drie opdrachten. Een zoekopdracht voor het vinden van een backpack. Een zoekopdracht zonder specifiek doel en een zoekopdracht voor het vinden van een mountainbike welke niet op de site te vinden is.
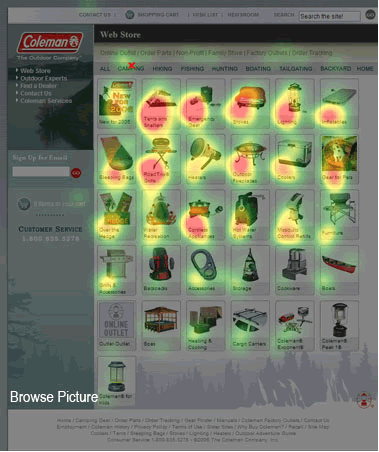
De ‘browse picture’ is een heatmap van het rondsnuffelen op de webpagina zonder enig doel. De heatmap laat zien dat alle afbeeldingen in meer of mindere mate zijn bekeken. De testdeelnemers hebben hier een horizontaal kijkpatroon aan de dag gelegd van links naar rechts en van rechts naar links. De onderste rij afbeeldingen zijn te zien geweest ‘below’ the fold’. Hier is weinig aandacht op gevestigd.

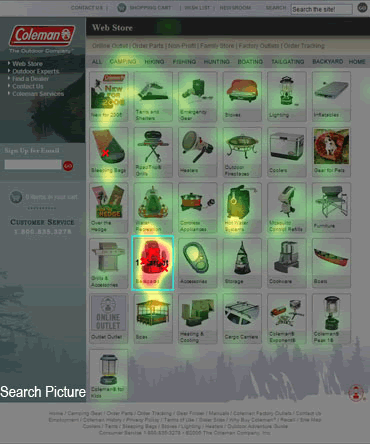
Wanneer de testdeelnemers gevraagd werden om de backpack categorie te zoeken is het kijkpatroon afwijkend in die zin dat zij direct stoppen met zoeken als zij de categorie hadden gevonden. We zien in de ‘search picture’ een duidelijke focus op de backpack categorie. De overige content is nauwelijks bekeken.

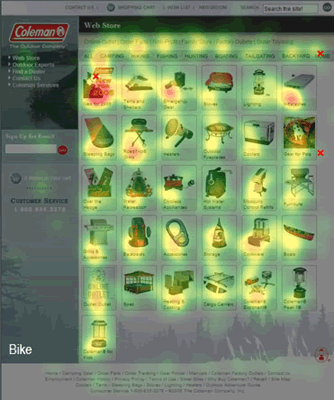
Het zoeken naar de niet aanwezige mountainbike levert een kijkgedrag op waarbij alle categorieën bekeken zijn en er ook een focus is op het topmenu.

De eerder genoemde F-patroon zien we voor een picture-based website niet terug. De meeste testdeelnemers hebben de afbeeldingen bijna allemaal bekeken die ‘above the fold’ zichtbaar zijn geweest. Het zoekgedrag is zeer efficient geweest wat ook wijst op een goede navigatiestructuur. Het zoekgedrag bij het zoeken naar de mountainbike is vrij uniform geweest in de zin dat de gehele webpagina is bekeken om de mountainbike te vinden.
De resultaten van dit onderzoek komen wij als Eyetracking specialist ook vaak tegen maar hangt sterk af van de opbouw van de site. Zoekgedrag spitst zich dan met name toe op navigatiemenu’s waarbij de naamgeving voldoende associatief moet zijn om te bedenken dat je een bepaald artikel of informatie onder een bepaald menu-item kunt vinden. Is dit niet het geval, dan neemt de frustratie verder toe en na een paar minuten zullen bezoekers de website dus verlaten in de hoop dat de concurrent het beter voor elkaar heeft. Het is dus van belang om belangrijke aanbiedingen en informatie altijd ‘above the fold’ te tonen. Afbeeldingen dienen dusdanig herkenbaar te zijn zodat je in een oogopslag kunt zien welk artikel er wordt afgebeeld.
Interessante resultaten, Robert-Jan!
Wat mij opvalt is dat de ‘browsers’ in het geheel niet naar de rubrieksnavigatie bovenin kijken. Betekent dit dat deze mensen alleen aandacht voor de producten op de voorpagina hadden, of klikten ze alle de rubrieken ‘sneller dan hun schaduw’ door?
In het onderzoek hebben de testdeelnemers 20 seconden mogen kijken naar een webpagina. Dit is relatief kort. Het rode kruisje in de heatmaps zijn muiskliks. De beelden laten duidelijk zien dat afbeeldingen ’triggeren’ en bijna altijd de meeste aandacht krijgt boven de navigatiemenu’s. Dit is een beeld wat wij heel vaak zien. Kunnen de bezoekers via de afbeeldingen niets van hun gading vinden, dan nemen ze hun toevlucht naar een navigatiemenu of een zoekmachine. Sommigen ‘duiken’ bij het zoeken zelfs gelijk de zoekmachine in. Aan de individuele kijkpatronen is daarmee ook de efficientie te zien van een navigatiestructuur. Efficient zoeken betekent weinig frustratie.
Wat ik jammer vind aan het onderzoek is dat de look & feel van de sites die gebruikt zijn typisch Amerikaans zijn opgebouwd en met een verticale navigatie een beetje gedateerd. Ik denk dat als je dit met dezelfde omgeving/onderzoek factoren maar dan in Nederland en op Nederlandse sites zou doen, nuanceverschillen zou zien. Ook vind ik het jammer dat de zoekopdrachten gezien de 17 vrouwen, meer mannenproducten zijn zoals een backpack en een mountainbike. Waren het vrouwenproducten dan had je zeker ook daar verrassende resultaten gezien.
Zou het niet zo zijn dat men is geïnstrueerd om binnen de rubriek op dit resultaatscherm te zoeken? En dat daaruit te verklaren is dat de rubrieksnavigatie nauwelijks wordt bekeken (hoewel, bij de mountainbike wordt de navigatie wel gezien)? Hieruit valt in ieder geval af te leiden dat de vraagstelling/formulering van opdrachten bij dit soort onderzoek heel nauw luistert. Het apparaat neerzetten en de meting starten is niet genoeg.
Wat je wel ziet is dat plaatjes tot sneller zoeken leidt (bij de backpack opdracht): alleen de rugzak is rood (= hoog aantal fixaties), de rest wordt alleen vluchtig bekeken. En dat de informatiepresentatie het kijkgedrag kan veranderen (men scant systematisch volgens de organisatie van het resultaatscherm i.p.v. in een F patroon te kijken).
De vraag blijft dan of de bezoeker dit een prettige/duidelijke/optimale informatiepresentatie vindt in vergelijking met andere manieren van presenteren. En daarvoor zullen er toch vragen gesteld moeten worden.
In onze onderzoekservaring blijft het F patroon voor de meeste websites wel overeind, maar dat is een beetje een kip of ei verhaal: omdat de meeste websites nu eenmaal uitdrukkelijk de gelegenheid bieden om ze via de F route te scannen, wordt het gedaan. Men is daar op dit moment aan gewend, dus lijkt het vooralsnog wijs om een ontwerp daarop af te stemmen. Want dat levert inderdaad minder frustatie op.
Maar wie weet levert het wel meer aandacht op als het eens anders aangepakt wordt. We zien het als uitdaging om dit soort fundamentele vragen te beantwoorden en zijn daarom een samenwerking aangegaan met de vakgroep functieleer (cognitive psychologie) van de universiteit van Utrecht.
Some Coming Forth Facts On Resolving Upon Core Criteria Of Ms Treatment Plan
Gerelateerde artikelen
Marketingfacts. Elke dag vers. Mis niks!
Marketingfacts. Elke dag vers. Mis niks!