15 manieren waarop je parallax scrolling kunt inzetten

Parallax scrolling is de designmethode die de laatste tijd steeds populairder is geworden – en niet zonder reden. We hebben eerder veel gesproken over hoe het web is veranderd en hoe onze verwachtingen ten aanzien van een website zijn gestegen. De internetgebruiker van vandaag wil zich vermaken op een site. Bezoekers zijn meer dan bereid om een interactie aan te gaan met een website, zodra ze hiervoor zijn uitgenodigd. Met parallax scrolling kun je een heleboel leuke dingen doen om je bezoekers uit te nodigen actief te worden op je site.
Zoals gebruikelijk bij dit soort webtrends, zijn er een aantal artikelen met mooie, leuke, of zelfs bijzondere voorbeelden van parallax scrolling in webdesign. Hoewel deze voorbeelden ons veel inspiratie bieden over hoe we parallax scrolling kunnen realiseren, vertellen ze ons niet waarom het de juiste techniek is.
Het interactieve karakter van parallax scrolling in combinatie met de manier waarop gebruikers betrokken worden tijdens hun bezoek aan een website is een duidelijk voordeel. Laten we nu eens naar een aantal websites kijken die ons laten zien wat je nog meer kunt doen met deze geweldige nieuwe techniek. Hier zijn 15 redenen om te kiezen voor parallax scrolling in webdesign.
Productpresentatie
Laten we beginnen met een meer praktisch voordeel van parallax scrolling: het is een leuke manier om je producten te presenteren. Met standaard webtechnieken – als we even niet naar video of Flash kijken – kun je alleen statische webcontent tonen. Door nieuwe technische ontwikkelingen kunnen bezoekers zelf met de website interacteren en de producten op hun eigen tempo ontdekken.
Toon uw product in 3D

Laat je bezoekers je product ervaren in een totaal nieuwe manier
De website Bagagia is een geweldig voorbeeld van hoe je bezoekers je product in een totaal nieuwe manier kunnen ervaren. In plaats van statische beelden, krijg je een 3D-presentatie gecontroleerd door het eigen scroll-gedrag. Het ontwerp is zeer eenvoudig, met veel witruimte trekt het alle aandacht naar het ongewone product: een met leder overtrokken warm water fles en handtas tegelijk. De site reflecteert hiermee de eigenaardigheid van het product.
Demonstreer de voordelen

Neem je bezoekers mee op een reis
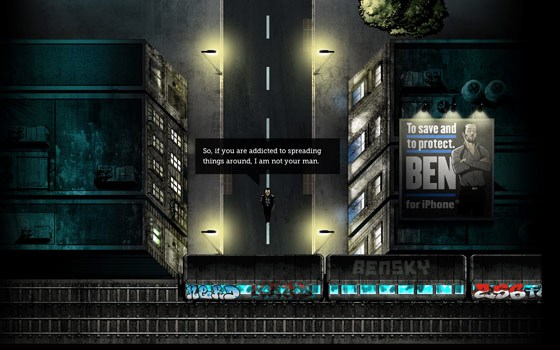
Ben the Bodyguard is een mobiele app die je helpt om je persoonlijke gegevens te beschermen. De app wordt gepersonificeerd door Ben, een Franse bodyguard, die het tot zijn levenswerk heeft gemaakt om je gegevens te beschermen. Bij het scrollen op de pagina, neemt Ben je mee op een kleine reis door de 'gevaarlijke buurt van onze tijd'. Tijdens het wandelen door de donkere straten, legt hij uit waarom zijn werk zo belangrijk is. Zodra je begint met scrollen, is er bijna geen manier om weer uit het verhaal te komen. Je gaat automatisch door naar het einde van het verhaal.
Presenter je product samen met een leuke sfeer

Trek de aandacht en zorg voor een bepaalde sfeer rond je producten.
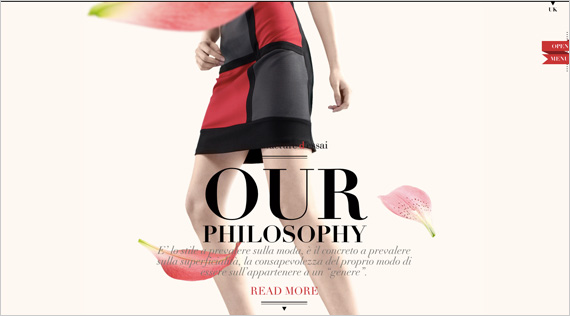
Op de Spring Summer 2012 collectie site van Manufacture d'Essai wordt parallax scrolling gebruikt op een totaal andere manier. Het doel is om de aandacht te vestigen op de producten. Bij het scrollen op de pagina krijg je foto's van verschillende modellen te zien die kleding en accessoires van de collectie presenteren. Bij elke foto vliegen er verschillende elementen rond de modellen, waardoor een sfeer wordt gecreëerd die bij de kleren past.
Storytelling
Een ander concept waar we het vaak over hadden de laatste tijd is storytelling. Parallax scrolling biedt de ideale omgeving om je verhaal te vertellen op een leuke en interactieve manier. Laat de controle over aan je bezoekers en laat ze door je verhaal lopen in hun eigen tempo. Het feit dat meerdere lagen verschillend reageren op het scroll-gedrag van je bezoekers, creëert een gevoel van diepte en biedt zelfs de mogelijkheid voor meerdere verhaallijnen.
Laat je bezoekers door de tijd reizen

Laat je bezoekers door de geschiedenis van je bedrijf reizen.
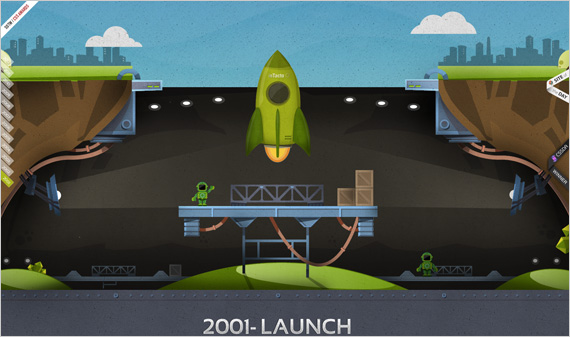
De digital agency Intacto gebruikt parallax scrolling als kader voor een zeer visuele en leuke presentatie van de geschiedenis van hun bedrijf. In plaats van naar beneden te scrollen begin je aan de onderkant, bij hun lancering in 2001. Vervolgens kun je door naar boven te scrollen een kleine groene raket laten starten en door de ruimte laten vliegen. De raket gaat langs verschillende evenementen, die de verschillende mijlpalen in de geschiedenis van het bedrijf vertegenwoordigen.
Trek je bezoekers aan

Trek je bezoekers aan met een spannend verhaal.
Waarschijnlijk mijn favoriete voorbeeld van parallax scrolling tot nu toe, is een ad van Peugeot voor hun nieuwe Hybrid4-technologie: een missie in 4 stappen. Je wordt meegenomen in een grafisch verhaal van een held, die op een uitdagende missie gaat. Bij het scrollen op de pagina, word je getuige van een prachtig geïllustreerd en spannend verhaal, dat de verschillende rijmodi van de Hybrid4-technologie introduceert. Het verhaal wordt begeleid door muziek en geluidseffecten om het nog aantrekkelijker te maken.
Maak je stripboek interactief

Comic books – digitaal en interactief
Soul Reaper is het eerste HTML5 interactieve digitale stripboek. Het verhaal is afhankelijk van het scrollen. In plaats van te bladeren in een gewoon comic book, kun je gewoon door het verhaal heen scrollen, waardoor je zelf de controle hebt over de volgende stap. Zoals het Peugeot voorbeeld worden het verhaal en de verschillende scenes door muziek begeleid.
Engagement
Deze eigenschap van parallax scrolling ligt een beetje voor de hand, maar toch zijn hier drie goede voorbeelden die laten zien hoe je de theorie in de praktijk kunt brengen. Met parallax scrolling, nemen je bezoekers de leiding over. Door dit te doen, interacteren ze actief met je site. Mensen krijgen het idee dat ze er zelf voor hebben gekozen om actief te worden op je site, waardoor ze positiever zijn en dus meer open voor de inhoud van je site.
Maak je bezoekers nieuwsgierig

Wees creatief en motiveer je bezoekers.
De website van de drank Michelberger Booze trekt de aandacht van zijn bezoekers op een zeer creatieve manier. Boven aan de site staat: “Gewoon voorzichtig naar beneden scrollen… Als je glas leeg is, klik dan op het scherm om de drank te voelen.” Wat is de drank? Als je dan naar benedens scrollt, zie je een artistiek stilleven. Wanneer je dan verder scrollt, gebeuren er twee dingen. De wijzers draaien en de drank verdwijnt. Vervolgens verschijnt een masker dat je, wanneer je erop klikt, naar de drank leidt – een prachtige, geanimeerde afbeelding die de sfeer van de drank vertegenwoordigt. Pas aan het einde van de site, krijg je de echte informatie over de drank Michelberger Booze te zien. Toch is er bijna geen manier om er te komen zonder je eerst met de site bezig te houden.
Laat je bezoekers wat plezier hebben

Op het eerste gezicht kan engagement leuk zijn – of is het zinloos?
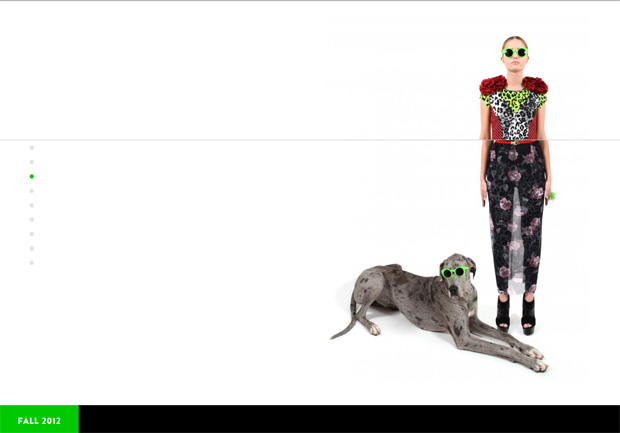
Een ander goed voorbeeld van hoe je je bezoekers kunt aanspreken is de site van de KRYSTALRAE herfstcollectie. Verschillende outfits worden gepresenteerd op een en hetzelfde model. Het ontwerp is zeer minimalistisch, en alle aandacht is op het model en de hond in het midden van de pagina gericht. Bij het scrollen op de pagina, kun je de outfit veranderen, terwijl de rest van de scène hetzelfde blijft. Deze interactie is eenvoudig, maar leuk en zeer aansprekend.
Verras je bezoekers

Verras je bezoekers met een easter egg.
Je kunt ook gebruik maken van parallax scrolling om je bezoekers te verrassen. Bijvoorbeeld, op de Japanse website van de Nissan Note, krijg je tijdens het scrollen op de pagina een heel verhaal over de auto te zien. Dit maakt het al een bijzondere ervaring. Echter, als je eenmaal op de bodem van de site bent, is er een link die zegt: “Try Reverse” De site scrollt automatisch terug naar het begin en je krijgt nog een andere versie van het verhaal te zien.
Motiveer tot actie
Dit is misschien het belangrijkste aspect van parallax scrolling. Het feit dat we meteen feedback krijgen bij de interactie met een site maakt ons alerter, waardoor we eerder bereid zijn om bewust de content te bekijken. We scrollen, en er gebeurt iets. We scrollen wat meer, en er gebeurt iets anders. Deze belofte geeft je bezoekers de motivatie om verder te gaan waardoor ze langer op je site blijven.
Nodig je bezoekers uit

Het enige wat je hoeft te doen boven de ‘fold’ is te geloven dat er meer is.
Parallax scrolling kan een geweldige manier zijn om je bezoekers te activeren je site binnen te komen. Er heerst veel discussie rondom het belang van de vouw (‘fold’), de onzichtbare grens tussen de content die je bezoeker wel en niet in 1 oogopslag ziet. De content boven de vouw is het gedeelte wat je bezoekers direct zien als ze op je site komen. Hier moet je bezoekers er van overtuigen dat het de moeite waard is om langer op je site te blijven. De web- en grafisch ontwerper Jan Ploch heeft gekozen voor een zeer eenvoudige, maar ook effectieve manier om zijn site te ontwerpen boven de vouw. Hij geeft niet veel weg, behalve de belofte dat er meer is als je de pagina naar beneden scrollt.
Leid bezoekers naar je CTA

Leid je bezoekers op uw site in de richting van uw ‘call to action’.
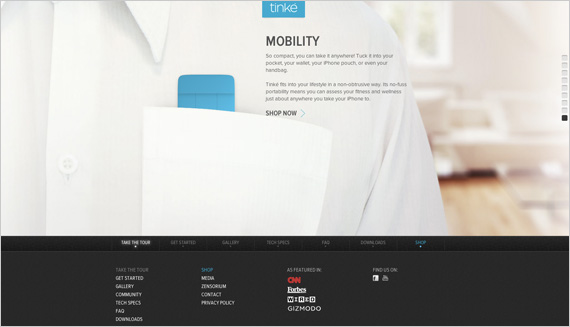
Je kunt ook gebruik maken van parallax scrolling om je bezoekers op je site te begeleiden. Bijvoorbeeld door een verhaal en richting je ‘call to action’ (CTA). Tinke, een gadget voor fitness en wellness monitoring, maakt goed gebruik van deze leidende eigenschap. Bij het scrollen op de pagina zie je het apparaat in verschillende omgevingen terwijl het verschillende functies en voordelen uitlegt. Aan het einde van de pagina wordt de bezoeker direct naar de CTA van de pagina geleid: “SHOP NOW”.
Trek de aandacht van je bezoekers

Trek de aandacht naar onopvallende, maar toch belangrijke inhoud.
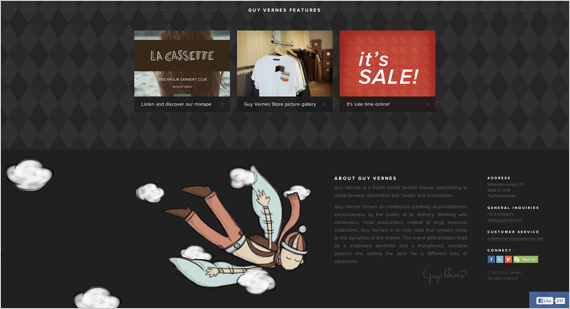
Je kunt ook de aandacht van je bezoeker trekken met parallax scrolling effecten. Bijvoorbeeld wanneer je naar beneden scrollt op de site van Guy Vernes. Dan vliegt er een klein character in vanaf de linkerzijde. Dit trekt de aandacht naar de informatieve voettekst aan de rechterzijde. Zonder de animatie, zou deze informatie zeer minimalistisch en juist onopvallend zijn.
Ontwerp
De visuele weergave van een website wordt steeds belangrijker. Elk bedrijf heeft inmiddels een website en gebruiksvriendelijkheid is niet meer genoeg om het verschil maken. Je moet je bezoekers op een emotioneel niveau overtuigen om je te kunnen onderscheiden van je concurrenten.
Maak je website bijzonder

Maak je ontwerp visueel aantrekkelijk en speciaal, om je te onderscheiden van de massa.
Met parallax scrolling kun je een website een zeer unieke look & feel geven. Bijvoorbeeld het interactiebureau Unfold dat het parallax effect op hun site gebruikt om een leuke en onverwachte ervaring te bieden. Hier is een leuk detail: wanneer je de onderkant van de pagina bereikt, ga je automatisch weer naar het begin – een naadloze, nooit eindigende scroll ervaring.
Bouw je website op de interactie

Bouw je ontwerp op interactie voor een bijzondere ervaring.
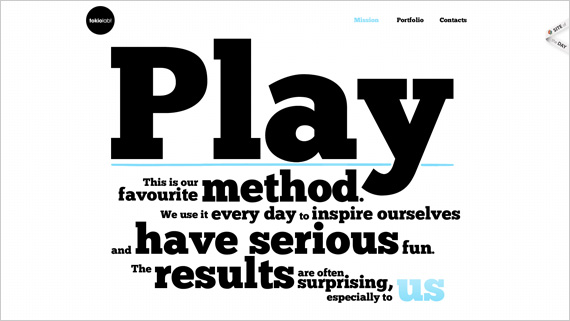
Je kunt je ontwerp ook op het parallax scrolling effect bouwen. Koppel het ontwerp aan de interactie van je bezoekers. Het creatief bureau Tokio Lab heeft een zeer aantrekkelijk en typografie-rijke website. Als je de pagina naar beneden scrollt, bouwt de site zichzelf woord voor woord op. Zonder het parallax scrolling effect, zou de site er uiteindelijk hetzelfde uitzien, maar de ervaring zou niet vergelijkbaar zijn.
Maak je achtergrond leuk

Animeer je achtergrond voor een bijzondere ontwerp.
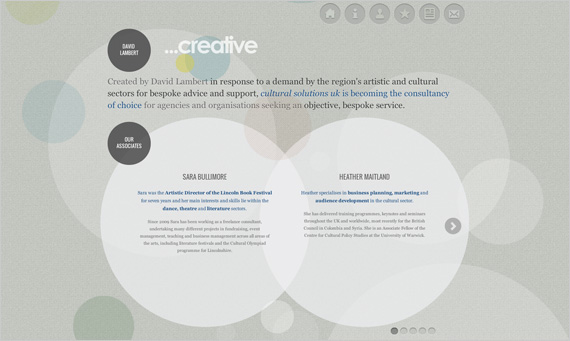
Je kunt ook parallax scrolling effecten op een meer subtiele manier gebruiken, bijvoorbeeld om je achtergrond te animeren. Wanneer je op de site van het culturele adviesbureau Cultural Solutions naar beneden scrollt, beweegt de achtergrond op een zeer aantrekkelijke manier. Deze animatie is verder niet relevant voor de site, maar het brengt het ontwerp tot leven en maakt de site bijzonder.
Conclusie
Parallax scrolling kan voor vele doeleinden worden ingezet. Je kunt je product op nieuwe en spannende manieren presenteren, of leuke en interactieve verhalen vertellen. De directe feedback die de bezoeker krijgt met parallax scrollen is aantrekkelijk en zeer motiverend. Leid je bezoekers door je site en naar je CTA. Geef bezoekers de leiding, zodat het hun eigen keuze is om langer op je site te blijven.
Heb je andere ideeën over wat je kunt doen met parallax scrolling? Laat het ons dan weten in de comments hieronder.
test
test2
test3
test4
Testing 1-2-3
Leuke post Sabina, merk inderdaad dat er nog vrij weinig gebruik wordt gemaakt van parallax scrolling. Ik twijfel echter nog over het gebruik ervan voor productpresentaties. Voor sites met één of enkele producten zou het zeker handig en een geweldige manier zijn om je producten te presenteren. Wat grotere e-commerce sites betreft lijkt het me risicovol aangezien mensen een bepaalde patroon gewend zijn.
Leuke voorbeelden heb je verder gebruikt!
Ik zie voor e-commerce ook oplossingen, maar dan voornamelijk in de beleving. Dus het allereerste voorbeeld van Bagagia. Pak de 10 producten die je het liefst wil verkopen en doe er dit mee. Wedden dat je ze meer verkoopt 🙂
Leuk stukje en hier zitten echt mooie websites tussen!
Ik hoorde wel van mijn internetbureau dat onepage parallax pagina’s slecht zouden zijn voor mijn zoekmachine optimalisatie. Weet iemand daar meer over?
@Bert: Dat ligt er maar net aan :). Een pagina is een pagina. Of dat nou met een parallaxeffect werkt of niet.
Als jij op die pagina relevante content toont en daarbij genoeg relevante links naar die pagina krijgt op termen waar jij blij van wordt. Dan zou ik me niet zo druk maken :).
Er vanuit gaande dat het technisch ook verder in orde is.
Bedankt !
Bedankt❤ !!!!!
Gerelateerde artikelen
Marketingfacts. Elke dag vers. Mis niks!
Marketingfacts. Elke dag vers. Mis niks!