Zo maak je je website duurzaam

We dragen graag een steentje bij aan een beter milieu. Webshops leveren bijvoorbeeld bestellingen af per (elektrische) fiets, winkels en restaurants kopen duurzaam in. Bedrijven gebruiken gerecyclede verpakkingen en de gloeilampen maken plaats voor LED-verlichting. Tegelijkertijd laten veel bedrijven de kans liggen om ook hun website of webshop zo duurzaam mogelijk te maken. En dat terwijl het internet toch verantwoordelijk is voor twee procent van de totale emissie van broeikasgassen. Hierin zijn alleen de emissies van de datacenters en de overige infrastructuur maar meegenomen, het verbruik van het device van de bezoeker komt er nog bij. Als gevolg van de Jevons-paradox groeien de emissies nog steeds: we kunnen immers steeds makkelijker meer data binnenhalen. Hoe zorg je dan toch voor een duurzame website, en daarmee voor een duurzaam internet?
Als ondernemer kun je bijdragen aan een betere wereld. Het mooiste is uiteraard als je dit in je concept kunt verweven, zoals bedrijven als Peerby doen. Via Peerby kun je gereedschappen en andere spullen die je niet gebruikt uitlenen of verhuren. Maar ook als je concept niet inherent duurzaam is, je hebt een (web)winkel of je levert diensten, kun je veel doen om de CO2-emissies te verminderen.
In dit artikel lees je wat je zelf kunt doen om je website duurzamer te maken. De meeste van deze tips kun je zonder al te veel moeite toepassen in jouw website of webwinkel. Sommige tips zijn waarschijnlijk alleen toepasbaar voor nieuwe ondernemingen, maar desalniettemin de moeite van het vermelden waard. Door in de opstartfase van je bedrijf rekening te houden met bepaalde zaken, zorg je ervoor dat de emissies van je bedrijf laag blijven.
1. Kies voor zwart
Google heeft een witte achtergrond. Dit betekent dat iedere pixel op een LCD-scherm of OLED-scherm aangezet moet worden om loze ruimte te laten zien. Dit is toch al gauw een procentje of zeventig van het scherm. Dit moet anders kunnen. Daarom is zoekmachine Blackle in het leven geroepen. De zoekmachine draait gewoon op Google, maar de resultatenpagina heeft een zwarte achtergrond en witte letters. Volgens de makers zou dit ongeveer 15 Watt per bezoeker moeten schelen. Dat klinkt niet veel, maar als iedereen in plaats van Google, Blackle zou gebruiken, dan zouden we ergens op de wereld een middelgrote kolencentrale kunnen sluiten.

Als je al een bestaande huisstijl hebt, dan is het lastig om zomaar over te schakelen naar een zwarte achtergrond. Toch zijn er genoeg dingen die je kunt doen om wat meer zwart in je website te integreren. Soms zijn de letters op een website niet pikzwart, maar een donkere tint grijs. Je kunt dit aanpassen zonder dat je bezoeker het echt merkt. Maak je gebruik van banners, neem hier dan wat meer zwart in op.
2. Wees printervriendelijk (of vervang papier)
Over tien jaar zullen we nog zelden iets printen. Tot die tijd lopen we allemaal wel eens tegen de volgende frustratie aan. Je boekhouder heeft een factuur nodig van een online aankoop. Je print het factuur uit. Twee regeltjes, met daarin net de BTW-gegevens van de webwinkel, komen op een tweede pagina terecht.
Soms moeten of willen bezoekers bepaalde zaken gewoon printen. Zorg er dan voor dat de veel geprinte onderdelen – facturen, routebeschrijvingen, et cetera – gewoon goed printbaar zijn. Dit betekent goed leesbaar en waar mogelijk alle informatie op één pagina.
Soms maakt een papier van oudsher onderdeel uit van het verkoopproces. Denk hierbij aan tickets voor evenementen of vervoer. Deze kun je proberen te vervangen door een digitaal alternatief. Je kunt de barcode gewoon scannen vanuit de mailbox van de bezoeker. Je kunt ook een app maken waarin de tickets worden opgenomen. De Ticketmaster-app is hier een mooi voorbeeld van.
3. Vervang plaatjes door tekst
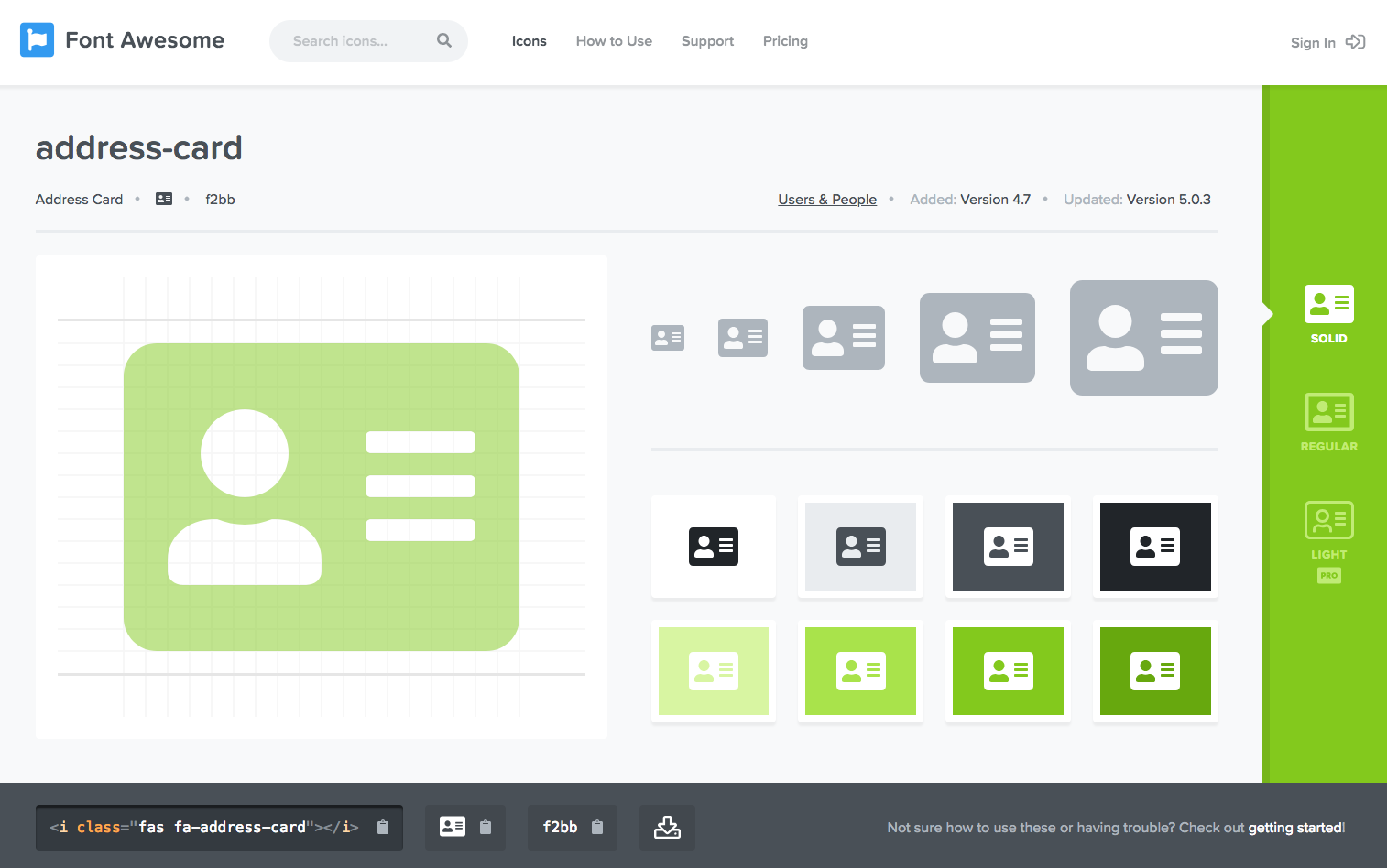
Sommige van de meest herkenbare logo’s ter wereld zijn typografische designs. Soms kun je een afbeelding met een typografisch design vervangen door een tekst. Het logo van Calvin Klein bijvoorbeeld leent zich daar heel goed voor. Een andere handige manier om plaatjes te vervangen door tekst is met een icon-font. In plaats van een plaatje van een huis voor je homeknop, voer je hier de letter in die correspondeert met het huisje.
Een icon-font heeft zijn voordelen. Zo schaalt een letter makkelijker mee dan een plaatje in een responsive design. Daarnaast kun je de iconen makkelijk van kleur veranderen. Een icoon laadt sneller dan een plaatje, waardoor je website sneller wordt. Dit is een belangrijke rankingfactor. Daar staat wel tegenover dat er wat losse flodders op je website terecht komen. Je moet een bepaalde code in je website opnemen om een icoon te creëren. Dit maakt de website misschien iets minder makkelijk indexeerbaar voor zoekmachines.
Er zijn gratis icon-fonts beschikbaar, maar je kunt ook een custom font laten maken. Omdat je meestal maar een paar iconen nodig hebt (denk aan een huisje, telefoon of een envelopje), is dit best betaalbaar.

4. Maak je site goed navigeerbaar (voor mensen en algoritmen)
Eén van de snelste manieren om het energiegebruik van je website te verminderen, is door te zorgen dat je bezoekers zo snel mogelijk weg zijn. Kssst! Weg! Maar dan natuurlijk niet voordat zij gevonden hebben wat ze zoeken.
Zorg er dus voor dat je bezoekers makkelijk over je website kunnen navigeren. Gebruik heldere titels die in één keer duidelijk zijn. Beperk het aantal items in je menubalk. Heb je toch teveel items, maak dan een onderverdeling tussen een primair en een secundair menu. Chris Rommers legt op zijn blog uit waarom hij dat op zijn website heeft gedaan.
Daarnaast kun je door middel van duidelijke icoontjes (met een icon-font natuurlijk) de gebruiker helpen. Eenmaal op een pagina zorg je voor een duidelijke titel en ondertitel, zodat je bezoekers weten waar ze aan toe zijn.
Je zou ook kunnen zeggen dat SEO helpt om je website duurzamer te maken. Als een pagina makkelijker gecrawled kan worden door een robot, dan bespaart dat wellicht wat energie. Tegelijkertijd vinden mensen die op zoek zijn naar jouw product of dienst vinden jouw website makkelijker.
5. Neem een groene hostingprovider
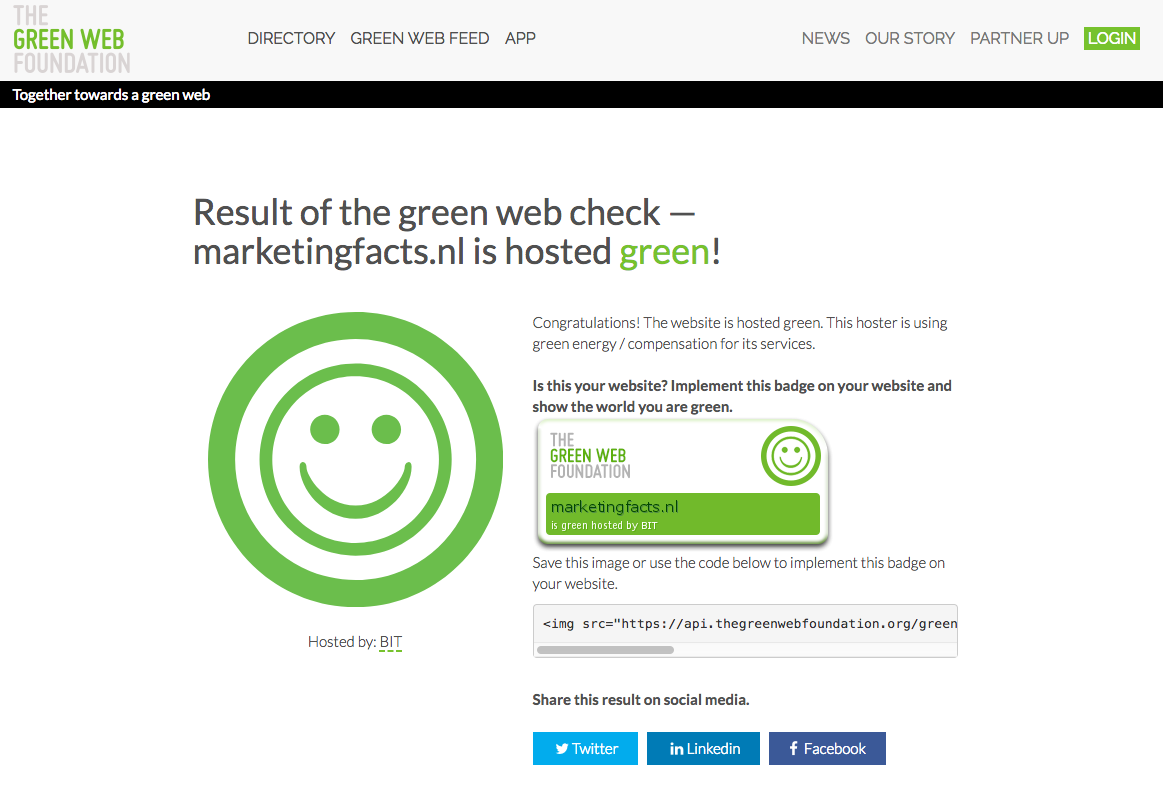
Dit klinkt een beetje als een no-brainer. Neem een hostingprovider die gebruik maakt van groene stroom. Op deze manier elimineer je de totale uitstoot van het feit dat jouw website bestaat. In Nederland zijn veel providers die duurzame webhosting aanbieden, maar volgens The Green Web Initiative zijn de Duitsers koploper als het gaat om groene hosting.

6. Compenseer je CO2-uitstoot
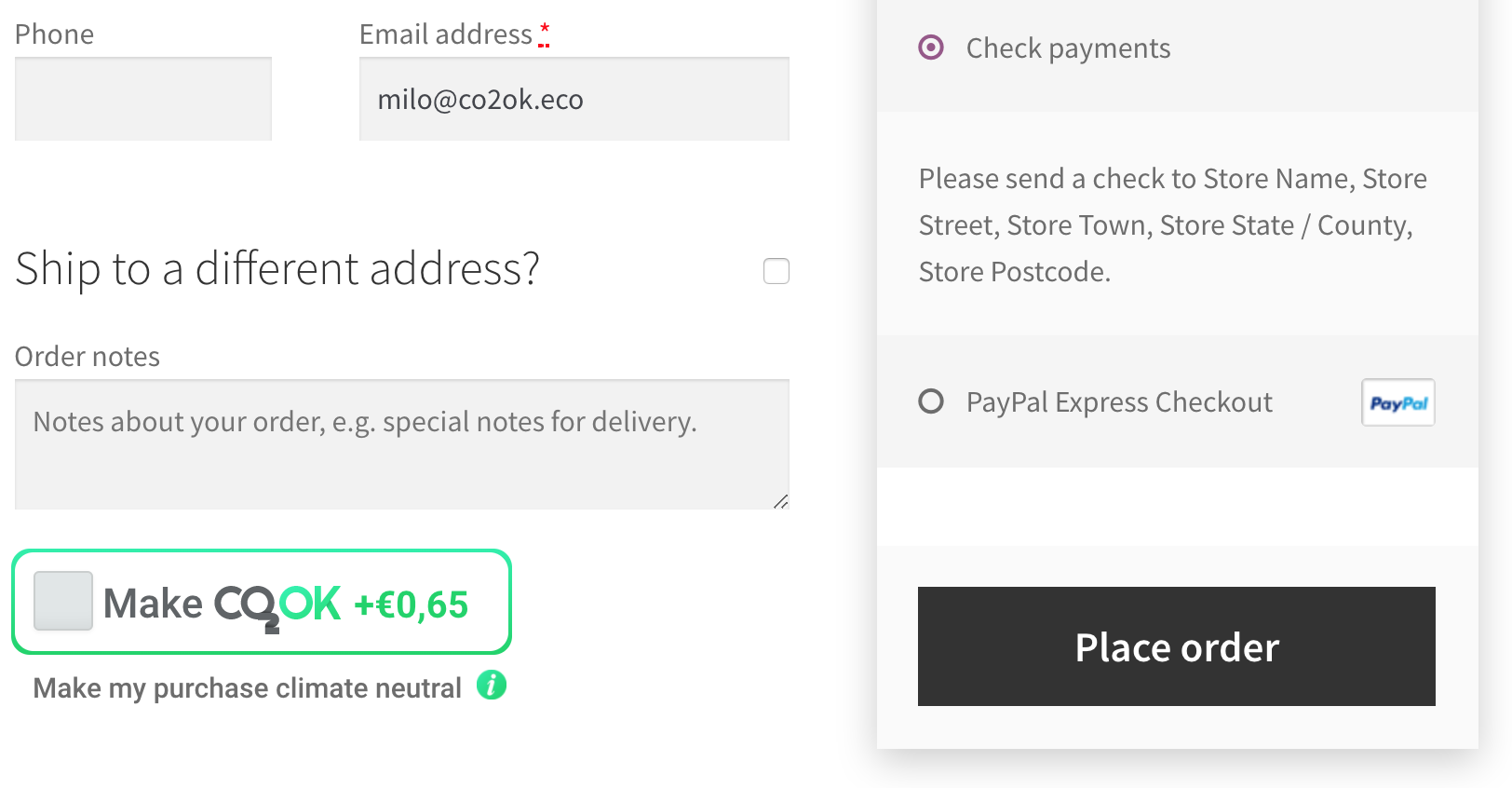
Natuurlijk kun je je bezoekers ook vragen om de CO2-uitstoot van hun aankoop te compenseren. Er zijn handige plugins ontwikkeld voor onder andere Woocommerce, waarmee een bezoeker aan jouw webwinkel eenvoudig de uitstoot van de aankoop kan compenseren.
Deze manier van compensatie is bij uitstek geschikt voor webwinkels, omdat hier al een transactie met de klant plaatsvindt. De klant hoeft maar een beperkt aantal handelingen uit te voeren om de uitstoot van zijn/haar aankoop te compenseren. Uiteraard kun je ook op een reguliere website deze optie aanbieden, maar dan zal de klant echt moeite moeten doen.

7. Maak je website mobile first
Het scheelt nogal wat in het energieverbruik of je bezoeker een 27 inch breedbeeldscherm heeft of een mobiele telefoon. Je wilt dan ook koste wat het kost voorkomen dat iemand die écht dolgraag naar jouw website wil de computer aanzet omdat de website niet goed te bedienen is op de mobiele telefoon.
Ontwerp je website dus mobile first. Begin met een ontwerp voor een klein smartphonescherm en bouw van daaruit op naar de grotere schermen.
Onder de motorkap
Heb je technische kennis, dan is er onder de motorkap nog veel meer mogelijk. Zo kun je CSS en Javascript items combineren om zo het aantal http(s)-verzoeken te verminderen. Je kunt achtergrondafbeeldingen rechtstreeks in je stylesheet laden, om maar wat voorbeelden te noemen.
In dit artikel hebben we alleen tips gegeven die je makkelijk zelf kunt uitvoeren, ook zonder technische kennis. Het is niet zo ingewikkeld om een icon font te installeren of om een goede navigatiestructuur voor je website uit te denken.
Wat levert het op?
De bijdrage die je kunt leveren door je website duurzamer te maken, lijkt in eerste instantie gering. Maar zouden alle (hosting-)providers en datacenters overgaan op groene stroom, dan scheelt dit al snel 1 á 2 procent aan CO2-emissies per jaar. De besparingen worden groter op het moment dat je je gebruikers helpt om hun uitstoot te verminderen of te compenseren. Dit lijkt misschien een druppel op een gloeiende plaat, maar uiteindelijk hebben we deze besparingen nodig als we de klimaatdoelstellingen willen bereiken.
Duurzaam webdesign is een onderwerp dat tot nu toe weinig aandacht heeft gekregen. Maar zou het niet mooi zijn als groene hosting, net als een SSL-certificaat, een rankingfactor zou worden? Ik ben benieuwd hoe jullie hierover denken.