90 dagen Usabilla: de resultaten

Op het moment van schrijven is het precies 90 dagen geleden dat we de Usabilla feedback tool op Marketingfacts implementeerde. Tijd om te kijken naar de feedback die we hebben gekregen. Hoe wordt de tool gebruikt en wat kunnen we daarvan leren?
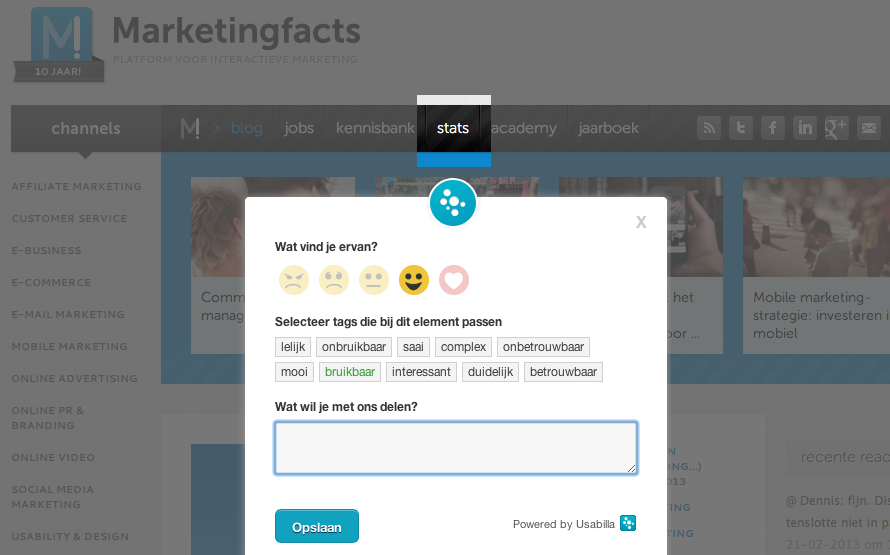
Allereerst even de statistieken. We hebben 90 dagen lang de feedback knop op de site gehad, zoals je die hier helemaal rechts ziet staan. In die tijd is er 176 keer feedback verstuurd naar ons. Dat zijn dus bijna 2 inzendingen per dag.

Feedback
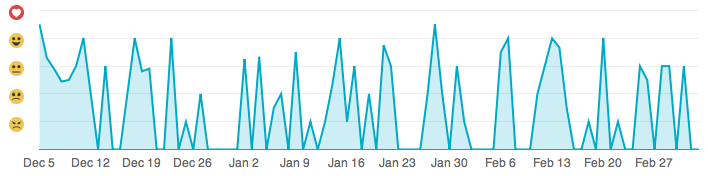
In Usabilla heb je een overzicht van alle reacties die zijn achtergelaten met de tool. De meerderheid van deze feedback is kritiek. 110 van de 176 berichten bevatten commentaar of teken van ongenoegen. Wat mij betreft niks mis mee. De positieve reacties zijn erg leuk om te zien, maar kritieken zijn beter bruikbaar voor het optimaliseren van je site. Voor de rest van het artikel heb ik gebruik gemaakt van de Export naar Excel functie zodat ik daar verder kan analyseren.
Maar wat voor reacties komen er nu binnen? Voor dit artikel heb ik de reacties onderverdeeld naar een paar hoofdthema's die ik veel zag terugkomen:
-
12 keer werd feedback gegeven op advertenties. Alle reacties waren kritiek.
-
54 keer werd er een waardeoordeel over de content gegeven
-
31 keer werd er een waardeoordeel over het design gegeven
-
46 keer werd er waardevolle feedback gegeven. Dit zijn waardeoordelen waarbij er ook met tekst wordt uitgelegd wat er fout gaat, wat er (niet) gewaardeerd wordt, of wat er beter zou kunnen. Waarvan:
-
10 keer ging het om een fout in de site
-
21 keer ging het om slechte usability
-
15 keer gaven gebruikers pro-actief tips voor verbetering
-
Tooling
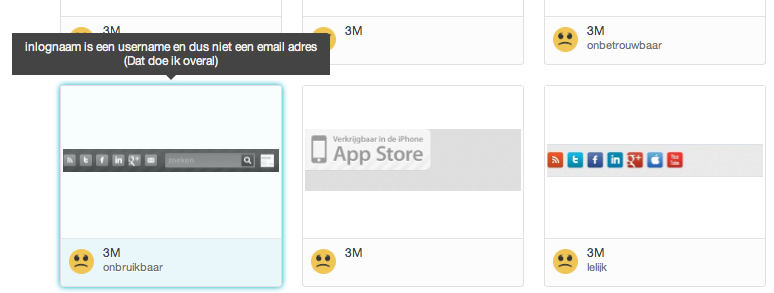
Tijdens de test kreeg ik van meerdere bezoekers de vraag wat je nu feitelijk in Usabilla kunt. Naast statistieken kun je door de reacties bladeren. Van deze reacties is een waardeoordeel, screenshot van het betreffende element en eventuele tags en commentaar (in mouseover) zichtbaar. Je kunt de feedback filteren en ordenen op basis van status, rating, datum, labels, tags, wel/geen e-mailadres, wel/geen reactie en url.

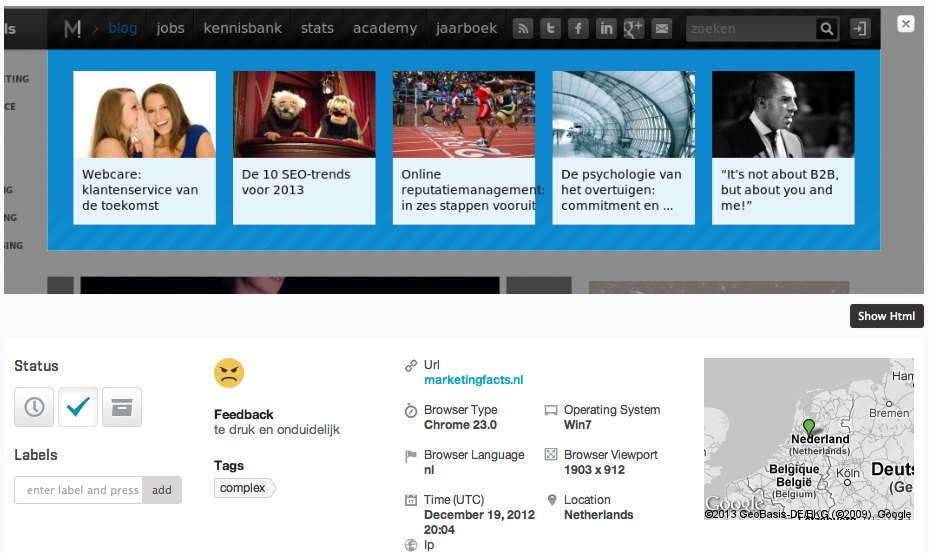
Als je op een reactie klikt krijg je de volgende informatie te zien. Naast een screenshot kun je ook kiezen om de HTML code te tonen, zodat je direct zou kunnen analyseren waar een eventuele fout zit. Ook wordt er handige debug-informatie getoond, zoals info over de gebruikte browser en het besturingssysteem.

De screenshots worden feitelijk door Usabilla zelf gemaakt nadat de gebruiker het element in kwestie is aangegeven. Hierdoor kan het voorkomen dat een screenshot niet helemaal overeen komt, iets wat ik zelf tegenkwam bij een screenshot waarbij de CSS niet was doorgeladen. Iets anders waar je op moet letten is dat Flash elementen niet kunnen worden vastgelegd. Een YouTube video of advertentie die niet zichtbaar is weerspiegelt dus niet een fout bij de eindgebruiker.
De learnings
Wat hebben we geleerd van al deze reacties?
-
Onduidelijkheid channelnavigatie
Het channelnavigatiemenu zorgt bij sommige gebruikers voor verwarring. Het is niet voor een ieder duidelijk waar het voor bedoeld is. Daarnaast geven sommige gebruikers aan dat het lettertype niet opvalt en/of niet goed is te lezen.
-
Lettertype
Naast het channelnavigatiemenu, geven sommige bezoekers aan het dat lettertype van de artikelen niet altijd even duidelijk is.
-
(Bekende) fouten
We kregen ook 10 reacties over fouten in de site binnen. Dit waren in ons geval fouten waar we al mee bekend waren, maar simpelweg nog niet opgelost waren. Zo hebben we bijvoorbeeld een tijdje last gehad dat loginsessies te kort duurden, stonden de advertenties in de sidebar scheef en werkten sommige formfields niet op tablets. Ik kan me voorstellen dat Marketingfacts hierin een uitzondering is, met zo'n actieve groep betrokkenen krijgen we fouten al snel door via Twitter en e-mail.
-
Niet responsive naar smartphone
Ja, hij komt eraan. Echt! Tot die tijd is het nog even volhouden. Maar leuk om te merken dat zoveel bezoekers vragen om een responsive design voor de smartphone.
-
Content begint laat
De site van Marketingfacts is ruim opgezet. Met grote titels en blogafbeeldingen begint de tekst relatief laag op de pagina. Dit wordt niet door alle bezoekers gewaardeerd, zo blijkt uit de feedback.
-
Smalle ruimte voor content
Waarom kan de content niet breder worden uitgevuld op de pagina? Die vraag zagen we ook vaker terugkomen. Met name bij langere blogs, waarbij er geen sidebar(s) meer zichtbaar waren.
-
Meeste kritiek op advertenties
De opmerkingen over de advertenties waren allen kritiek. Daarnaast konden niet alle bezoekers het design waarderen, en waren niet alle bezoekers het inhoudelijk eens met de blogs. Ook werd er nog wel eens een spelfoutje ontdekt.
Een selectie uit de reacties
Om je een idee te geven van enkele waardevolle reacties, hierbij een selectie van feedback die we in ieder geval in ogenschouw zullen nemen (of inmiddels al hebben gedaan):
“Er is geen mogelijkheid om te printen.”
“Term 'aanmelden' en 'inloggen' kunnen door elkaar worden gehaald. Maar ze meer verschillend, bv. 'maak een account aan'.”
“Het oude Twitter logo staat hier nog tussen. Iets waar ik mij persoonlijk altjd een beetje aan stoor.” (Over de sociale icons in het hoofdnavigatiemenu)
“Het is niet in een oogopslag duidelijk bij welke artikelen deze recente reacties horen.” (Over het sidebar blok “recente reacties”)
“Snap niet wat jullie met mijn locatie willen doen? lijkt mij niet nodig,, toch?” (Over het plaatsen van een reactie als vast, dit veld is inmiddels verwijderd)
“Inlognaam is een username en dus niet een email adres (Dat doe ik overal)” (Inmiddels is het ook mogelijk om met je e-mailadres in te loggen in plaats van met je gebruikersnaam)
“Handig, maar zou boven aan de pagina mogen zodat het meer attentiewaarde krijgt.” (over het sidebar blok “populaire berichten”)
“Nogal klein lettertype voor hoge resolutie HD schermen. Ik moet het meestal vergroten met Chrome.”
“Ik heb drie keer alles opnieuw moeten invullen, omdat het wachtwoord niet aan de voorwaarden voldeed. Iemand die twijfelt om bij jullie in te schrijven, maar het toch probeert, zou afhaken omdat hij moeite moet doen om steeds alles weer opnieuw in te vullen.”
En nu?
Na een beginperiode met veel feedback blijven de reacties via de tool toch binnenlopen. Het zijn weliswaar geen enorme aantallen, maar er zijn toch behoorlijk wat waardevolle reacties achtergelaten. En hoewel we via andere communicatiekanalen zoals e-mail en Twitter het wel krijgen te horen als er iets niet goed gaat op de site, is er via Usabilla toch ook veel nieuwe feedback binnen gekomen. Zodoende is Usabilla een erg bruikbaar middel om in te zetten als kwalitatieve onderzoekstool. Op basis van de ervaring met onze test is het met name handig wanneer het inzet wordt voor continue optimalisatie van de gebruikerservaring en usability, en om snel fouten te kunnen opsporen.

Interessant artikel, altijd leuk om recensies over bepaalde tools te lezen. Ik ben nog benieuwd naar welk pricing model je hebt afgesproken met hen, kun je daar iets over zeggen? Of was het een gesponsord gebruik van de tool?
Hi Serge, voor het artikel konden we gratis gebruik maken van de tool.
Dag Danny,
interessant artikel en er borrelde bij mij een vraag naar boven:
wij gebruiken Feedbackify, voornamelijk omdat we de drempel om feedback te geven zo laag mogelijk willen houden.
(In 3 kliks ben je bij ons klaar, als je geen opmerking invult.)
In hoeverre boden de dingen als visual feedback toegevoegde waarde voor jullie?
En in hoeverre sloten de opmerkingen aan bij de geselecteerde gebieden op de pagina’s?
Ben benieuwd, vriendelijke groet,
Kamil (de Bijenkorf).
Hi Kamil,
net even jullie feedbackform op de Bijenkorf-site gecheckt en die is wel heel beperkt. Je vraagt bewust alleen om een algemeen cijfer mbt de site en that’s it? Dan snap ik dat je in 3 kliks klaar bent 😉
Dag Serge,
dat klopt, maar dat is bewust 🙂
We krijgen gemiddeld 30 reacties per dag en dat geeft ons een goede ’thermometer’ in de site, waarbij we voornamelijk naar relatieve stijging/ daling kijken en minder naar de absolute waarden.
(En uiteraard de opmerkingen, die zijn misschien wel het meest waardevol.)
Gebruik jij ook ergens tool? Zo ja: wat is je ervaring daarmee?
Groeten, Kamil.
Hi Kamil,
Die bewust tool oogt een stuk beperkter. Ik heb wel het idee dat het visualiseren van het element in kwestie het zowel voor de eindgebruiker als de website eigenaar fijn is omdat je ook daadwerkelijk weet waar de beoordeling op van toepassing is. Ratings van pagina’s zeggen mij niet zoveel. Vaak zie ik ook dat mensen pagina’s bv. positief beoordelen als ze de content onderschrijven, en dat is niet iets waar ik naar op zoek ben.
Dag Danny, da’s duidelijk, dankjewel!
Leuk artikel Danny.
Heb je ook gebruik gemaakt van de koppeling met Google Analytics? Zo ja, heeft dat extra inzichten gegeven?
Hi Gerard,
Dank je! Nee ik had de integratie met Google Analytics niet geïmplementeerd. Dat was geen bewust keuze, ik wist eerlijk gezegd niet dat het mogelijk was. Wat ik er van zie is dat met name handig om de effectiviteit van het ‘oproep element’ te kunnen zien?
Hoi Danny.
Je ziet je response dan als event in Google Analytics. Het handige hieraan is, dat je ook de ‘event flow’ kan zien. Welk pad vervolgt jouw respondent?
Lijkt mij wel nuttige optie. Volgens zit ie bij Usabilla all inclusive in het pakket. Terwijl je bij veel concurrerende partijen (zoals bijvoorbeeld Mopinion) er extra voor betaalt
Danny, bedankt voor het leuke artikel. Het is heel interessant voor ons om te zien hoe jullie Usabilla Live gebruiken. Dat de feedback die jullie krijgen bijdraagt aan de optimalisatie van de gebruikerservaring en usability van jullie site is fijn om te horen.
Als er nog vragen zijn over onze tools neem dan contact met ons op of plaats je vraag hieronder.
Interessant artikel, ben ook benieuwd naar de meerwaarde voor de gebruiker in plaats van de beheerder:)
Hi Daan,
Hoe bedoel je die precies?
Voor de gebruiker is het prettig dat hij snel en laagdrempelig commentaar kan geven op de inhoud van de site. Iets wat hij of zij normaal niet zo snel zou doen.
Daarnaast is de belangrijkste meerwaarde natuurlijk dat zijn input wordt meegenomen in verbeteringen aan de site.
Gerelateerde artikelen
Marketingfacts. Elke dag vers. Mis niks!
Marketingfacts. Elke dag vers. Mis niks!