Responsive ads als antwoord op responsive design

Technisch mogelijk en een kans voor alle partijen
Internetverkeer via tablet en smartphone groeit, net als het logische antwoord hierop: de inzet van responsive design. De volgende stap? Responsive ads waarmee advertentiecampagnes crossdevice dezelfde boodschap kunnen uitdragen. In mijn ogen een kans voor adverteerders en essentieel voor de toekomst van publishers. Technisch wordt het steeds eenvoudiger en alle partijen zullen, na een noodzakelijke verandering van werken, ervan kunnen profiteren. Welke ontwikkelingen zijn er precies gaande? En hoe kijken professionals in het werkveld aan tegen het inzetten van responsive ads?
Responsive design groeit
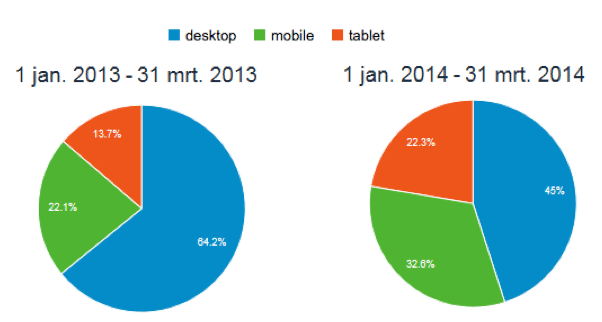
Hoewel het langzamer gaat dan sommige marketinggoeroes beweren, blijft het aandeel van internetten met tablets en smartphones continu stijgen. Bij Adfactor zien we de statistieken van honderden blogs en de verschuiving van desktop naar tablet en mobiel is daar indrukwekkend. Zo is het aandeel mobiel (tablets en smartphones samen) in het segment ‘food’ in één jaar tijd gegroeid van 35,8 procent naar 54,9 procent.

De oplossingen om deze non-desktop-device gebruikers goed te kunnen bedienen, lopen uiteen, van apps via aparte mobiele sites tot responsive design, waarbij die laatste kan rekenen op goedkeurend knikken van Google. Of Google dat vindt vanwege de dollars of de gebruikers laat ik in het midden, maar feit is dat gebruikers veel plezier hebben van responsive design. Want wat is er nu gebruiksvriendelijker dan gewoon het eerste de beste device dat in de buurt ligt pakken en vervolgens altijd dezelfde content te zien krijgen?
In de Verenigde Staten kiezen publishers daarom massaal voor een responsive redesign van hun website. De belangrijkste reden: mobiel verkeer kan eenvoudiger geëxploiteerd worden als advertentiecampagnes ongeacht het gebruikte device kunnen draaien. Voorlopers zoals Mashable zien hun resultaten stijgen sinds de invoer van responsive design én de bijbehorende responsive ads.
Responsive ads worden standaard
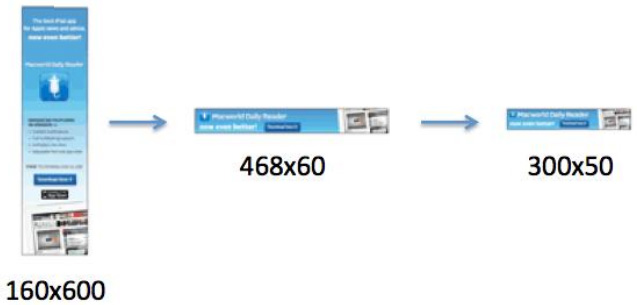
De opkomst van responsive ads is een logisch gevolg van de opkomst van responsive design. Zo vervaagde Google de scheidslijn tussen mobiel en desktop adverteren vorig jaar met de lancering van ‘enhanced campaigns’ in AdWords, inclusief een bijbehorende responsive AdSense-unit voor publishers. Ook het IAB is bezig met het ontwikkelen van standaarden voor responsive ads. Een voorbeeld van zo’n mogelijke standaard is de hieronder afgebeelde ‘Flip Flow-line’ van ResponsiveAds, een sidebar-advertentie die automatisch converteert naar een horizontale banner.

Eén responsive formaat of drie losse formaten?
Hoe gaat adverteren met responsive ads in de praktijk in zijn werk? Volgens Bastiaan van der Geer van Weborama (voorheen Adrime, leverancier van richmedia-technieken) is het kiezen tussen twee smaken. De ene adverteerder zal het overzichtelijker vinden om gewoon drie advertentieformaten aan te leveren, de andere werkt liever met een responsive formaat waarbij alle inhoud reageert op de omgeving. “Vanuit een uitgeversperspectief is het natuurlijk gemakkelijker om één formaat te hebben in plaats van drie.”
Kiezen voor één formaat betekent meestal kiezen voor een richmedia-oplossing. “De uitdaging van het ontwikkelen van een responsive formaat is om het begrijpelijk te maken voor een designer of animator. Een slimme template is dan versimpelde techniek gebaseerd op een complexe samenhang van techniek, zoals het afvangen van resoluties, scaling, positionering van content binnen HTML, device-detectie, etcetera. Ik zie het als de taak van richmediapartijen om nieuwe advertentietechnologieën toegankelijk en begrijpelijk te maken voor iedere partij (uitgever, mediabureau én creatieven), zodat technologie geen obstakel is, maar juist een middel waarmee heel veel bereikt kan worden.”
“Het hoeft niet ingewikkeld te zijn, mits je slimme oplossingen kiest,” gaat Bastiaan verder. “Als je daar eenmaal aan gewend bent, kost het de adverteerder minder werk dan het aanleveren van allerlei losse creaties en het schept vooral duidelijkheid. De oplossing ligt in HTML. Alleen als het om animaties gaat (HTML5), komt hier veel JavaScript en CSS3 bij kijken.” De introductie van Edge van Adobe maakt bouwen met HTML5 een stuk gemakkelijker voor creatieven die gewend zijn om banners in Flash te maken.
Voorbeelden van technische oplossingen
Diverse partijen zijn bezig met het ontwikkelen van zo’n ‘slimme template’ voor responsive advertentieformaten. Het Amerikaanse SayMedia bijvoorbeeld. Zij ontwikkelden een Adaptive Fullscreen en een Adaptive Stripe voor complexe advertenties die inline in kortere en langere stukken content geplaatst kunnen worden. In een video laat SayMedia zien hoe dat er in de praktijk uitziet met een dergelijke advertentie voor Siemens.
Ook bij Adfactor geloven we in de toekomst van responsive ads en zijn we onze formaten daarop aan het doorontwikkelen. Zo ontwikkelden we de Transformer voor impactvolle branding en visueel aantrekkelijke content en de Crossdevice Take-over waarmee bijvoorbeeld een campagne voor House of Cards op elk device aantrekkelijk is.
Responsive design in plaats van apps en mobile-only?
Zal de opmars van responsive design de plaats innemen van design specifiek voor mobiel? Gaan bijvoorbeeld nieuwssites straks weer content serveren vanuit één responsive website of blijven de aparte apps bestaan? Ook rond mobile (advertising) wordt flink geïnnoveerd. Zo wordt er steeds meer mogelijk op het gebied van mobiel deeplinken, bijvoorbeeld vanuit apps naar andere apps of een gedeelde link die automatisch in de juiste app opent. Dit maakt het gebruik van apps gemakkelijker en minder ‘stand-alone’, wat weer kan leiden tot een boost voor mobile advertising.
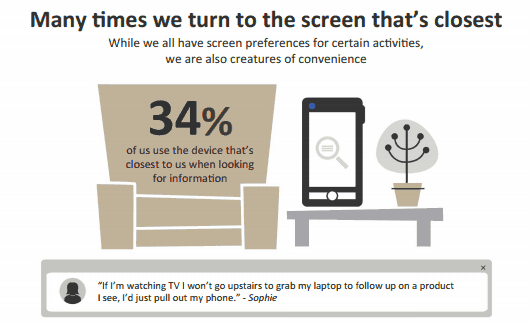
Een ander belangrijk punt is dat de doelstellingen van de adverteerder kunnen verschillen per device. Op het ene device wil je misschien focussen op branding, terwijl een ander device in jouw geval beter past bij aansturen op conversies. In dat geval is een responsive ad geen optimale oplossing. Wel zien we steeds meer dat consumenten geen voorkeursapparaat meer hebben voor een bepaalde taak, maar steeds vaker gewoon het device gebruiken dat op dat moment het dichtstbij ligt. Ik denk daarom dat beide opties voorlopig nog naast elkaar zullen bestaan, maar dat responsive websites en daarmee responsive ads zeker een ‘force to be reckoned with’ zullen worden.

Voordelen voor adverteerders, publishers én gebruikers
Ook Niels Berkhout – CTO van AdGibbon, platform voor mobile advertising – ziet deze ontwikkeling positief tegemoet. “Met het oog op de toekomst, waarin veel sites responsive gebouwd zullen worden, is het niet meer dan logisch dat ook de advertenties meeschalen en dus ook responsive gemaakt worden. Eén uiting per device is dan ook een kortetermijnoplossing.” Volgens hem hoeft dit niet veel extra werk op te leveren voor een adverteerder. “Door gebruik te maken van templates, hoeft een adverteerder maar één uiting te maken en deze passend te maken in het template.”
Garret Polderman, Head of Innovation bij mediabureau Blue Mango Interactive, ziet nog wel wat uitdagingen. Ten eerste, een open deur maar toch, moeten publishers deze formaten wel gaan aanbieden, voordat adverteerders kunnen instappen. “Op dit moment doen ze dat namelijk nog niet.” Ook voor de adverteerders zal het even pittig worden. “Het grootste gedeelte van de banners wordt gemaakt in Flash, waarbij de content absoluut gepositioneerd wordt. Responsive banners vereisen een andere werkwijze van de bannerbouwers. Wijzelf zijn per 1 maart over naar HTML-banners, wat het voor ons in ieder geval veel gemakkelijker maakt om responsive banners te maken.“
Garret ziet twee belangrijke voordelen: “In de meeste gevallen ben je minder tijd kwijt aan productie en daarnaast krijg je op alle resoluties een geschikte advertentie te zien.” Bastiaan van der Geer denkt zelfs dat alle partijen zullen profiteren. “Adverteerders laten straks een paar responsive formaten produceren in plaats van tientallen formaten en daarmee bereiken ze crossdevice meer mensen. Mediabuying en -planning worden overzichtelijker. De publishers kunnen gemakkelijker en sneller materiaal verwerken en de gebruiker krijgt altijd een passende uiting te zien. Nooit meer korrelige afbeeldingen of niet te lezen teksten op retina-schermen, laat staan een melding dat de Adobe Flash plug-in ontbreekt…”

De toekomst van responsive ads
Ik ben erg benieuwd naar waar we over een jaar zullen staan en hoe snel de ontwikkelingen zullen gaan. Interessante cases zal ik zeker op Marketingfacts delen.
Ik kan mij voorstellen dat het voor een adverteerder zeer praktisch is om responsive ads in te zetten. Maar praktisch maakt niet effectief. Desktop, tablet en smartphone zijn verschillende apparaten, met elk hun specifieke eigenschappen. Een adverteerder doet zichzelf én zijn doelgroep te kort als hij geen conceptueel onderscheid maakt in devicetype. Voor echt succesvol adverteren op mobiel is een sterk mobiel concept een vereiste, ongeacht de doelstelling.
@ Harm, dank voor je reactie.
In een aantal gevallen, afhankelijk van het concept, kan zoals je aangeeft beter gekozen worden voor een bepaald device.
Een campagne voor bijvoorbeeld Smullers of AH To Go komt omwille van het -on the go- element beter tot zijn recht op een mobiele telefoon.
Wij zijn er echter van overtuigd dat, in veel gevallen, het concept succesvol over meerdere device inzetbaar is.
Het is vanzelfsprekend dat ontworpen ads voor specifieke devices beter werkt dan responsive ads. Het is dan immers een ‘op maat’ ontwikkelde ad voor een device waarvan ieder uniek is.
Maar, aan de andere kant is een responsive ad een snelle en prima oplossing. Zie iedereen maar te overtuigen (denk aan tijd en budget) om voor ieder device een ad te ontwikkelen, terwijl er ook de mogelijkheid bestaat om voor responsive te kiezen.
Resultaat gericht zijn apart ontwikkelde ads op specifieke devices beter. Richt je op de kosten, dan is responsive de oplossing.
Gerelateerde artikelen
Marketingfacts. Elke dag vers. Mis niks!
Marketingfacts. Elke dag vers. Mis niks!