Een echte tekstschrijver visualiseert zelf

Breaking: copywriters niet op de lijst met beschermde diersoorten
Hoi collega-tekstschrijvers. Even onder ons: we laten ons niet gek maken, he? Als we alle marketingexperts moeten geloven, moeten onze woorden steeds meer plaats maken voor beeld. Want visuele content is aantrekkelijker, wordt beter onthouden en brengt mensen in beweging, beweren ze.
Dat zal allemaal wel, maar toch hoeven we voorlopig nog niet op de lijst met beschermde diersoorten. Teksten zijn nog altijd belangrijk en dat zal ook wel zo blijven, maar dat betekent niet dat je content er saai, droog of langdradig uit moet zien. Hoe? Hier tien tips, maar jullie hebben er vast nog veel meer.
1. Wit beats grijs, altijd
Belangrijk. Schrijven voor het internet betekent (a) mensen zo ver krijgen dat ze je verhalen lezen en (b) ze niet wegjagen voordat ze het uit hebben. En het liefst natuurlijk (c) doorklikken naar andere relevante content.
Mensen wegjagen doe je het beste met schermen vol met grijze massa. Niet doen dus: als je dan toch een lang verhaal te vertellen hebt, dan liever korte alinea’s en meer wit dan een scherm vol met grijze brij.

Niet doen dus
2. Maak het luchtig
En dan heb ik het niet over de toon van je blog, maar over de indeling van het artikel. Als je de standaardregels van tekstschrijven hanteert, dan kom je al gauw uit bij alinea’s van tien tot vijftien regels per stuk. Met een begin, een middenstuk en een eind. Schrijven voor online is echter iets anders dan het schrijven van een boek. Een grote alinea op zijn tijd mag, maar wissel op zijn minst af en toe af met korte alinea’s van desnoods een paar woorden.
Zoiets als dit.
Daarmee kun je meteen een punt benadrukken: een superkorte alinea trekt meteen de aandacht, zelfs als mensen een blog voor het eerst scannen. Subkoppen helpen trouwens ook om lucht te creëren en zijn ook nog eens goed voor SEO.
3. Een afbeelding per 75-100 woorden
De verhouding tussen tekst en afbeeldingen is belangrijk voor de aantrekkelijkheid van je verhaal. Te weinig beeldmateriaal schrikt af, te veel doet af aan de inhoud van je verhaal. Volgens onderzoek van BuzzSomo is de optimale verhouding één afbeelding per 75 tot 100 woorden. Voor een blog van vijfhonderd woorden heb je dus vijf tot zes afbeeldingen nodig.
4. Gebruik alleen goede afbeeldingen
Stockfoto’s van succesvolle mannen in pakken, van een groep gender-balanced millennials die lachend achter een laptop werken, van twee zakenmensen die elkaar de hand schudden, van een gelukkige familie met een zoontje en dochtertje: het zijn de platgetreden paden van de marketingfotografie. Iederéén gebruikt ze, dus probeer ze vermijden.

Net zoals blije folkmuziekjes (met fluitje) in je video’s trouwens.
Probeer je te verplaatsen in de schoenen van de lezer: als je een blog tegenkomt met een van de bovenstaande foto’s erin, zou je dan denken dat je inspirerende content gaat lezen? Nee toch.
5. Klooi met afbeeldingen
Stel, je wilt dus wel een beetje origineel zijn. Maak zelf foto’s, bewerk ze, of combineer. Daarvoor hoef je geen Photoshop-master te zijn. Mijn favoriete tool om afbeeldingen te pimpen is Canva: je kunt er gemakkelijk tekst toevoegen aan afbeeldingen, standaardformaten gebruiken voor bijvoorbeeld Facebook-headers of werken met templates (van festivalposters tot makelaarsbrochures). Pas wel op: als iederéén nu straks deze templates gaat gebruiken, dan zijn we niet meer origineel.
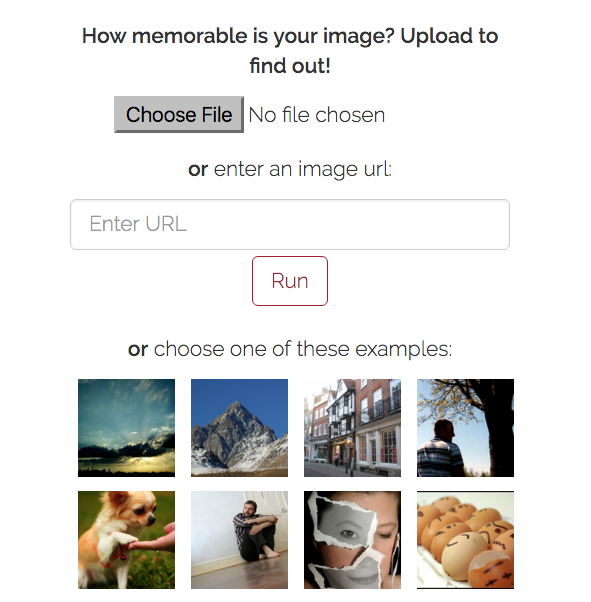
Als je zelf tevreden bent over een afbeelding, haal hem dan ook nog even langst de memorability tool van MIT. Op basis van duizenden Flickr-foto’s heeft dit instituut een algoritme ontwikkeld waarmee je kunt testen of je afbeelding een beetje blijft hangen, of juist niet.
Volgens deze tool heeft de meest bekeken foto op Instagram van 2015, van Kendall Jenner, een onthoudbaarheid van 0,882.

6. Embed (meer dan alleen video)
Je kunt het zo gek niet bedenken of je kunt het embedden tegenwoordig: niet alleen video’s, maar ook Powerpoint-presentaties, PDFjes, Spotify-playlists, Twitter-berichten, podcasts en Pinterest-boards.
<
Hoe makkelijk dat gaat is een beetje afhankelijk van je CMS. In WordPress hoef je bijvoorbeeld alleen maar de url van een YouTube- of Vimeo-video te plakken en op enter te drukken om te embedden. Bij sommige andere systemen zul je embedcodes moeten kopiëren en plakken in de HTML-mode.
Via de toffe tool Infogr.am kun je vrij gemakkelijk (korte) infographics maken en embedden, zoals de grafiek bij puntje drie.
7. Storify
Dit is een persoonlijke favoriet. Vooral handig als je een verslag maakt van een evenement of campagne die veel reuring veroorzaakte op sociale media. Hoe het werkt: je kunt tweets, YouTube-video’s, Facebook-posts en Instagram-foto’s handmatig selecteren in een bepaalde volgorde slepen. En, maar dat spreekt voor zich, embedden in je blog.
Toegegeven, Storify is niet meer zo hip, maar nog steeds de moeite waard.
8. Blockquotes
Tekst is ook mooi beeldmateriaal. Het ligt er maar aan hoe je het presenteert. Het tegeltje in de keuken van je oma bestaat uiteindelijk ook alleen maar uit wijze woorden.
De online tegenhanger van het tegeltje is de blockquote. In bijna elk CMS kun je er wel een inspirerend citaat uitlichten met de blockquote. Zoals:
Tekst is ook mooi beeldmateriaal
Met Clicktotweet of Tweetdis kun je ook nog eens een Twitter-knop naast je quote plaatsen, zodat lezers deze rechtstreeks kunnen delen.
9. Screendumps
Vooral handig als je bijvoorbeeld een instructietekst schrijft, zijn screenshots. Maar wist je ook dat het super gemakkelijk is om een schermvideo op te nemen?
Men neme QuickTime Player. Klik Bestand (File), Nieuwe schermopname (New Screen Recording). Et voilà. Met de rode knop kun je aan de slag:

Voorbeeldje!
10. Het echte werk: longreads
Deze kost wel wat meer tijd, maar dan heb je ook wat. Toen de New York Times in 2012 het artikel Snow Fall publiceerde, was een nieuw format geboren: de longread. Zoals de naam al doet vermoeden gaat het hier om een lang artikel. Om de aandacht van de lezer vast te houden worden hierin allerlei visuele en interactieve elementen aan toegevoegd: afbeeldingen, video’s, kadertjes, kaartjes, noem maar op. De meeste longreads maken gebruik van parallax scrolling; dus als je naar beneden scrollt zie je elementen over elkaar heen bewegen.
Er zijn tools waarmee je vrij eenvoudig zelf een longread kunt maken, zoals Adobe Slate. Als je je fantasie echt de vrije loop wilt laten, dan is het wellicht verstandig om een designer in de arm te nemen. Zo maakte mijn collega Niek Gooren deze longread over (jawel) visuele content.
Waarschijnlijk mis ik nog wel een tip of tien, maar daarvoor zijn de comments natuurlijk bedoeld. Maar het mag duidelijk zijn: je tekst een beetje mooi maken zorgt ervoor dat lezers minder snel afhaken.
Deze blog heeft je waarschijnlijk zo’n vijf minuten gekost om te lezen. Als je nog eens een uur wilt spenderen aan het verbeteren van je online copywriting skills, dan kun je natuurlijk ook nog het recent verschenen boek Online Copywriting in 60 Minuten van Dimitri Lambermont lezen.



Zack Wise heeft NYT een nieuw gezicht gegeven. Destijds een revolutie, en nog niet eens zo heel lang geleden. Online First. Maar 2012 de eerste long read? Daarvoor ga ik terug naar de begindagen van internet. Pages van toen waren vaker (te) long dan te short. Het heette anders (er was geen naam voor eigenlijk) maar de (vaak Amerikaanse) kennispagina’s van toen waren eigenlijk blogs of webartikelen.
Leuk artikel. Di onderwerp zal nog jaren actueel blijven.
Leuk en leerzaam artikel
Mijn weerwoord op mensen die beweren dat een beeld meer zegt dan 1000 woorden: ‘maar zonder fotobijschrift, snapt niemand waar het over gaat’. Leuk artikel! En lang leve tekst! 🙂
Allemaal heel waardevolle tips!
Tekst zal altijd een plaats hebben. Uitleggen hoe je een Ikeakast in elkaar zet kan nog met plaatjes, maar voor elke boodschap die ook maar een beetje complexer is heb je tekst nodig. Bovendien krijg je zonder tekst niet veel producten verkocht (zie ook opmerking Renata).
Leuk artikel, Freek. Er zijn zo veel apps en trucs om teksten visueel aantrekkelijk te maken, daar moeten wij tekstschrijvers aandacht aan besteden. Natuurlijk moet de inhoud goed zijn, maar ik word soms echt moedeloos van verder goed geschreven artikelen die bijna onleesbaar zijn. Bijvoorbeeld door slecht gekozen, te kleine lettertypes, gebrek aan witruimte of te weinig visuele onderbouwing. Schrijven moet een feestje zijn, maar lezen ook.
Kleine opmerking: de laatste link (naar het boek) werkt niet.
@Eva, Freek
Hij doet het weer!
Een goed verhaal. Ik ben als illustrator natuurlijk hardstikke blij met 1 afbeelding per 75-100 woorden. Want ik maak die illustraties, is mijn vak. Natuurlijk heeft Canva een heleboel, en kun je ook uit Flickr putten. Maar pas op voor eenheidsworst. Ik maak een aantal blogs per week op LinkedIn, die ik steevast van eigengemaakte afbeeldingen voorzie. Omdat het leuk is om te schrijven, én te illustreren.
Gerelateerde artikelen
Marketingfacts. Elke dag vers. Mis niks!
Marketingfacts. Elke dag vers. Mis niks!