Digital styleguides: van statische pdf naar digital styleguide met werkende componenten

Voorheen waren stijlgidsen documenten die als afsluiting van een designtraject werden opgeleverd, veelal in de vorm van een pdf. Door nieuwe werkwijzen, waarin visual designers en front-end developers nauwer samenwerken, wordt de stijlgids meer en meer geïntegreerd met de ontwikkelomgeving van de frontender.
Deze gastbijdrage is geschreven door Henk Haaima, art director bij Mirabeau, en Richard van Kampen, user experience manager bij KLM.
Nauwe samenwerking visual designers en front-end developers
De komst van het responsive webdesign heeft het designvak ingrijpend veranderd. Een design is niet langer een statisch plaatje, maar moet zich kunnen aanpassen aan de context. Hoe wordt de content op een desktop, tablet en op een mobiele device getoond? In het uitwerken van dit responsive scenario werken designers en frontenders nauw samen om de typografie en het grid te bepalen. Naast de bestaande specialistische rollen als designer en ‘fed-er’ (front-end developer) kan hierbij een nieuwe uitvoerende rol ontstaan in de vorm van een ‘front-end designer‘. Een samensmelting van een (traditionele) front-end- en visual design-rol zal hierbij plaatsvinden. Deze online dtp’er zorgt ervoor dat alles webready wordt gemaakt. In een aantal gevallen is het nu eenmaal efficiënter om in de browser of code te werken in plaats van via een omweg in Photoshop. Dit wordt ook een stuk makkelijker dankzij een bibliotheek met generieke templates en componenten.
Ook in een ander opzicht groeien de disciplines naar elkaar toe. Aan het begin van een traject zet de frontender een componenten-library op die verschillende projecten overstijgt. De componenten zijn generiek. Het betreft een verzameling van bouwstenen waaruit de website wordt samengesteld en die in alle projecten zijn te gebruiken.
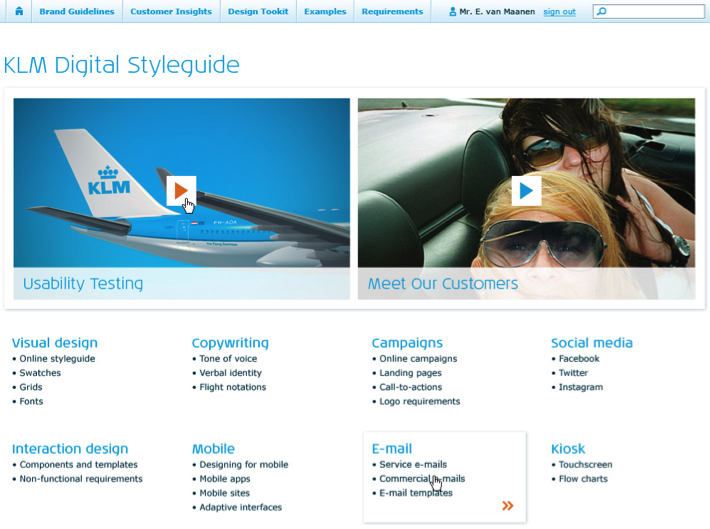
Voor een aantal klanten zijn de structuur van de ontwikkelomgeving en de stijlgids volledig gelijkgetrokken. Een logische volgende stap is de integratie van beide omgevingen. De digital styleguide van KLM is een goed voorbeeld van een development-omgeving en styleguide waarin al werkende componenten worden getoond.

Niet registrerend of documenterend, maar sturend en normerend
Omdat een pdf nogal statisch en lastig te updaten is, wilde KLM een meer dynamische omgeving met als doel wereldwijde consistentie in de toepassing van de online identiteit. Een wijziging in de stijlgids kan direct worden doorgevoerd en toegepast, waardoor overal en realtime dezelfde informatie beschikbaar is. Bij een pdf die weer opnieuw verstuurd moet worden en vaak jarenlang als print op een bureau ligt, is dit nauwelijks mogelijk. Bijzonder aan deze stijlgids is dat het geen registrerend of documenterend karakter heeft, maar meer sturend en normerend. Niet alleen door het aanbieden van actuele informatie, maar ook omdat de informatie op maat wordt aangeboden. Stijlgidsen zijn vaak enorme boekwerken die hun doel hierdoor voorbijschieten. In plaats daarvan worden op de startpagina van de KLM-stijlgids op maat gemaakte setjes aangeboden die informatie bieden aan specifieke rollen als front-end developer, fotograaf of copywriter. Je krijgt een relevante doorsnede van de stijlgids die voor jouw rol van toepassing is. Hiermee wordt de stijlgids een nuttige tool die daadwerkelijk gebruikt wordt.

“You have to change to stay the same”
Het idee dat een stijlgids met regels en wetten zwart op wit voor een consistent gebruik van de huisstijl zorgt, is fictie. Omdat de wereld voortdurend in beweging is en daarmee ook het merk en de visuele verschijningsvorm ervan, is het beter het organische of dynamische karakter van huisstijlen te erkennen. Willem de Kooning, een Nederlands–Amerikaanse abstract expressionistische schilder, zei eens: “You have to change to stay the same“. Een huisstijl ontwikkelt zich nu eenmaal, dus het is verstandig een dynamische stijlgids op te zetten waarin de veranderingen voortdurend worden vastgelegd.

Een dynamische stijlgids als voorwaarde voor responsive design
De wereld van internet met talloze devices is volop dynamisch. Design moet hier rekening mee houden en is hierdoor ook dynamisch geworden. Een design dat zich aanpast aan de verschillende devices door fluïde te zijn, is een enorme revolutie in de designgeschiedenis en in de geschiedenis van het beeld in het algemeen. Eindelijk beginnen designers te erkennen dat een beeldscherm geen stuk papier is met vaste maten. Responsive design heeft een sterk gedragscomponent omdat de content stretcht en zich herschikt afhankelijk van de context. Een digitale stijlgids moet dus bij voorkeur het design ‘levend’ tonen.
Levend design: vorm en gedrag van componenten
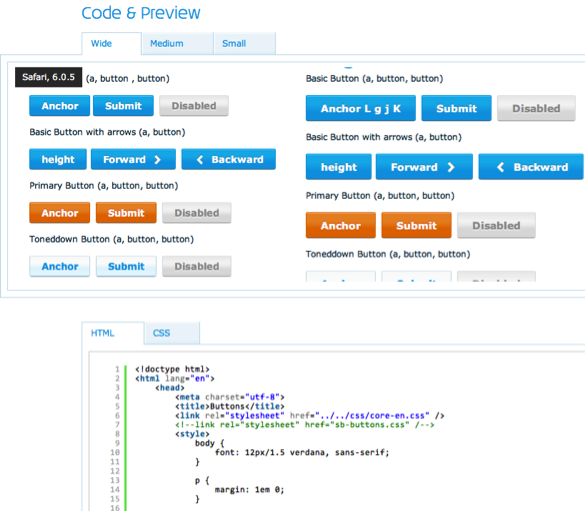
Een voordeel van een digitale stijlgids is dat de componenten niet alleen in vorm, maar ook in gedrag getoond kunnen worden. Het is direct duidelijk hoe een button reageert op een mouseover. Of de werking van een component in de booking-tool. Of hoe een component of layout reageert op verschillende schermresoluties. En de html code en CSS worden aangeboden, waardoor deze door developers kunnen worden gekopiëerd en toegepast in een nieuwe applicatie. In nieuwe applicaties ontstaan nieuwe variaties op bestaande componenten. Deze worden weer geplaatst in de stijlgids. Hiermee wordt een grote stap gezet richting een ontwikkelomgeving. Deze stijlgids ligt al mijlenver af van de traditionele stijlgids. De stijlgids en de ontwikkelomgeving versmelten.
Het designteam bestaat tegenwoordig uit interactie-ontwerpers, grafisch ontwerpers en front-end developers die direct in zo’n omgeving aan de slag kunnen. Natuurlijk zal de designer zijn schetsen in Photoshop of in zijn schetsboek kunnen blijven maken. De uitkomsten van dit designproces worden echter direct in de omgeving tot leven gebracht. Voor designers is het fijn om levend design te zien. Voor front-end developers is het geweldig als er echte data en functionaliteiten worden getoond. Nu is er echter nog vaak een discrepantie tussen front-end en back-end development. De componenten zijn niet gekoppeld aan reële functies en data in de back-end. Feitelijk is zo’n geïntegreerde omgeving een logisch gevolg van de nauwe samenwerking tussen vorm, functie en techniek en de content-first-benadering. Echte content en data spelen vanaf het begin een rol in het designproces.

Next steps
Design deliverables als typogrammen, grids en breakpoint graphs kunnen direct in de stijlgids worden opgenomen in werkende html. Er wordt nu nog veel gewerkt met designs die zijn opgemaakt in Photoshop. Deze ‘dode’ documenten verdwijnen na de oplevering van ieder project, terwijl elke online identity volop in beweging is. Specificaties van de grafische stijl zoals kleurpalet, typografie en maten en afstanden kunnen het beste samen met de front-end developer direct in de html en css ontwikkeld worden, zodat aanpassingen in de online identity realtime kunnen worden doorgevoerd.
In de toekomst zal een digitale styleguide niet meer weg te denken zijn. Een styleguide die ook integreert met de back-end en misschien zelfs integreert in het releaseproces. De styleguide zou idealiter echte content en data bevatten in de pagina’s, componenten en stijlregels. Hierdoor zou het een dynamische mini-applicatie kunnen worden in plaats van alleen het design in de browser. Deze applicatie zou gekoppeld kunnen worden met alle achterliggende systemen en databases. Deze omgeving wordt dan je documentatie van content, vorm én functie. Een ultieme integratie van design, development en beheer.
Mooie case van een onvermijdelijke ontwikkeling.