Deel 4: Site architectuur

De plaats die je website in Google krijgt wordt bepaald door het zoekalgoritme: een complexe formule die bepaalt welke webpagina’s het beste aansluiten op de zoekvraag van de gebruiker. Om een website te categoriseren en op de juiste manier te verwerken in de index, brengt de zoekmachinerobot (spider) een bezoek aan de website en wordt deze ingelezen (crawlen).
Mobiel
Mobiel gebruik neemt sterk toe, dit ziet Google natuurlijk ook. De zoekmachine adviseert al jaren websites om rekening te houden met deze ‘mobiele’ bezoeker. Sinds april 2015 weegt mobiele beschikbaarheid van websites in de zoekresultaten.
Met behulp van documentatie van Google, het rapport voor ‘mobiele bruikbaarheid’ in Google Search Console of de openbare test voor ‘Mobielvriendelijkheid van websites’ kun je als website-eigenaar bekijken hoe het ervoor staat met de mobiele gebruikerservaring van je website. Google heeft speciaal voor haar smartphoneresultaten een aparte zoekmachinerobot voor smartphones ontwikkeld. Deze bot bootst een smartphone na, waardoor Google goed in staat is om te zien of een webpagina geschikt is voor de mobiele zoekresultaten.
Google geeft aan de voorkeur te hebben voor responsive design. Daarbij past de webpagina zich automatisch aan het schermformaat van het device aan. Een andere manier om een mobiele gebruikerservaring te bieden is ‘dynamic serving’, waarbij eenzelfde URL aan de hand van deviceherkenning geschikte content aan de gebruiker biedt. Ten slotte bestaan er ook mobiele websites, wat geheel aparte websites zijn die geschikt zijn voor smartphones. Naast deze opties om websites een mobiele gebruikerservaring te geven (en uiteindelijk goed vindbaar te krijgen voor de mobiele gebruiker), zijn er vanzelfsprekend ook apps, speciaal ontworpen applicaties voor smartphones en tablets.
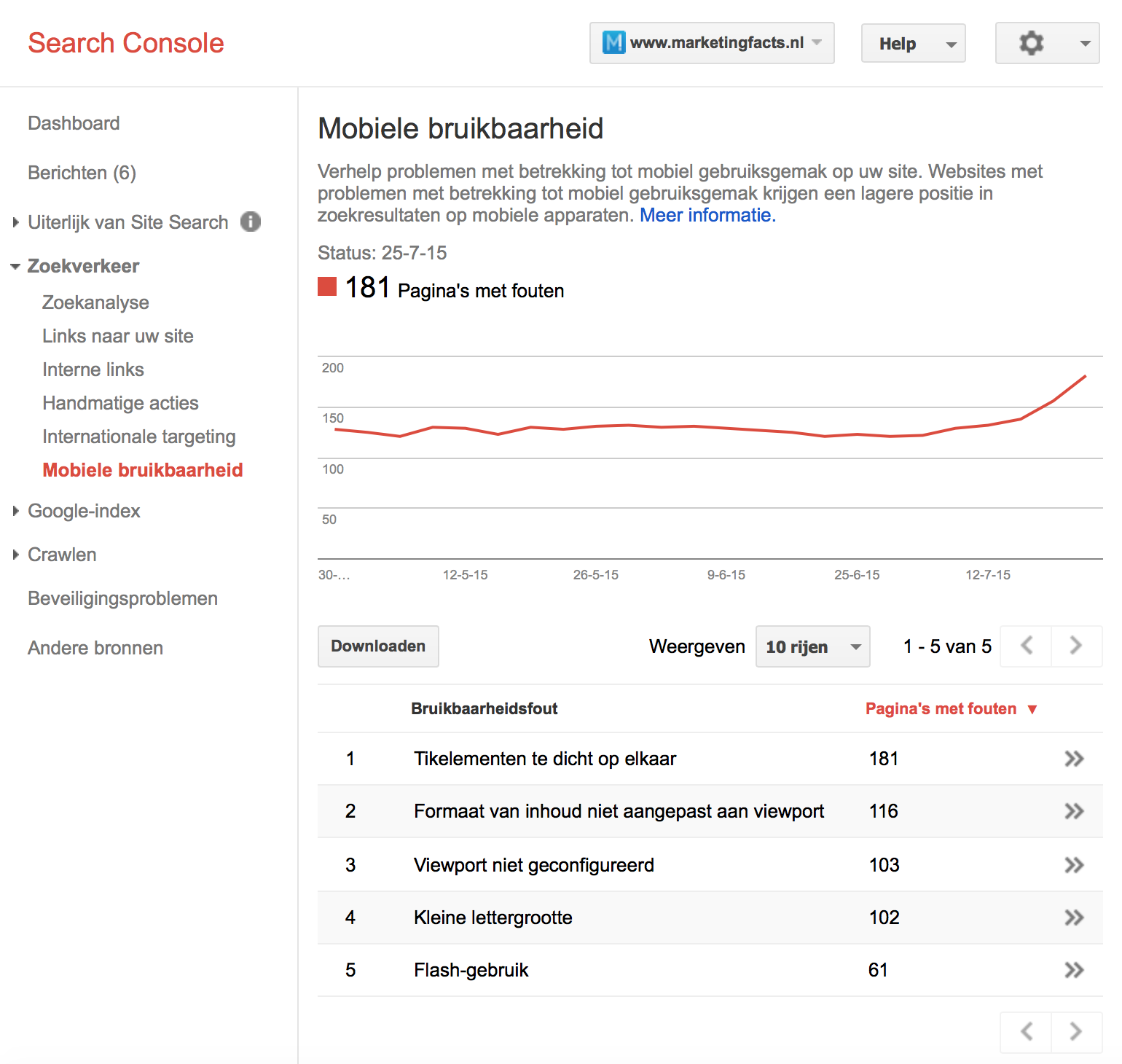
Sinds februari 2015 heeft Marketingfacts een responsive design waarmee de website zowel op smartphones, tablets, desktop en grote schermen een optimale leeservaring heeft. In het rapport voor ‘mobiele bruikbaarheid’ in Google Search Console vind je eventuele foutmeldingen van webpagina’s die (toch) niet optimaal te lezen zijn op mobiel. Ondanks het responsive design vond ik toch nog enkele foutmeldingen in het overzicht terug. Dit bleken meestal niet aan mobiel gerelateerde fouten te zijn. Wel ontdekte ik dat er toch af en toe Flash-advertenties worden getoond aan mobiele gebruikers.

Ik vermoed dat dit voor jullie als publisher relatief simpel was. Je hebt geen ingewikkelde canonical tags staan neem ik aan?
Wellicht goed om dat te benoemen. Jullie hebben een grote site met een diep archief. Dus voor jullie zijn sitemaps belangrijk. En omdat je publisher bent zijn al die social dingen belangrijk.
Voor veel retailers en travelpartijen zit dat anders. Die hebben ook een grote structuur. Maar sharing is minder belangrijk. En vaak is er een wirwar aan manieren om bij 1 pagina te komen.
Bij Greetz kan 1 kaartje in meerdere ‘momenten’ zitten, meerdere ‘ontvangers’, ‘collecties’ en ’types’ hebben. Met andere woorden. De filter en sorteeropties op zo’n site, zorgen voor een bijna oneindig aantal overzichtspagina’s. Als je daar niets mee doet, loopt zo’n crawler van een zoekmachine gewoon vast in het woud van pagina’s. Dat los je vervolgens op met canonicals, no-follows, robots.txt en url-parameters.
Ik denk niet dat je dat in jouw artikel moet uitleggen. Maar je zou wel even 1 of 2 zinnen kunnen toevoegen waarin je zegt dat dat bestaat en dat het voor complexe sites met bvb filter en sorteeropties belangrijk is om daar aandacht voor te hebben.
Wanneer je met paginering te maken hebt, heb je vaak te maken met de volgende vier SEO-problemen:
- Duplicate content. Gepagineerde pagina’s concurreren met elkaar in de zoekresultaten.
- Linkwaarde verspillen. Opgebouwde linkwaarde wordt over alle gepagineerde pagina’s verdeeld.
- Crawl-‘budget’ verspillen. Het maximale crawlbudget van je website wordt verbruikt aan identieke (gepagineerde) pagina’s waardoor het voor kan komen dat zoekmachines andere pagina’s niet crawlen.
- “Diepe” content is onbereikbaar. Links op dieper gelegen gepagineerde pagina’s worden niet gecrawld, waardoor de pagina’s achter deze links wellicht niet vindbaar zijn.
Zoals hierboven al vermeld, kwam Google in september 2011 met een nieuwe oplossing voor gepagineerde content: rel=”prev” en rel=“next”. De programmeurs onder ons zullen wellicht opmerken dat deze elementen al enkele jaren onderdeel van de HTML-standaard zijn, maar nu worden ze door Google en Bing (sinds april 2012) gebruikt om problemen omtrent paginering op te lossen.
Deze elementen worden in de HTML-head van de gepagineerde pagina’s geplaatst en met deze elementen geef je aan Google en Bing aan dat er een relatie is tussen meerdere pagina’s.
Stel dat u inhoud in de volgende URL’s heeft gepagineerd:
http://www.example.com/article-part1.html http://www.example.com/article-part2.html http://www.example.com/article-part3.html http://www.example.com/article-part4.html
- Voeg in het gedeelte <head> van de eerste pagina (http://www.example.com/article-part1.html) een tag ‘link’ toe die naar de volgende pagina in de reeks verwijst. Doe dit als volgt:
<link rel=”next” href=”http://www.example.com/article-part2.html”>
Aangezien dit de eerste URL in de reeks is, hoeft u geen markering voor rel=”prev” toe te voegen.
- Voeg op de tweede en derde pagina links toe die naar de vorige en volgende URL’s in de reeks verwijzen. U kunt bijvoorbeeld aan de tweede pagina van de reeks de volgende links toevoegen:
<link rel=”prev” href=”http://www.example.com/article-part1.html”> <link rel=”next” href=”http://www.example.com/article-part3.html”>
- Voeg aan de laatste pagina van de reeks (http://www.example.com/article-part4.html>) een link toe die naar de vorige URL verwijst. Doe dit als volgt:
<link rel=”prev” href=”http://www.example.com/article-part3.html”>
Aangezien dit de laatste URL in de reeks is, hoeft u geen link rel=”next” toe te voegen.
