6 tips voor een gebruiksvriendelijke webwinkel navigatie

Een gebruiksvriendelijke webwinkel zorgt ervoor dat de bezoeker makkelijker zijn weg kan vinden op de website en dus sneller tot koop overgaat. Belangrijk bij een gebruiksvriendelijke webwinkel is een heldere en overzichtelijke navigatie. Dit verschilt per webwinkel, want elke webwinkel heeft ander soort bezoekers. In deze blogpost: Wat is een gebruiksvriendelijke navigatie in een webwinkel?
Karakter van een webwinkel
Assortiment
De navigatie van een webwinkel wordt sterk bepaald door het assortiment van een webwinkel. Een breed assortiment betekent vaak dat er veel categorieën zijn, maar weinig subcategorieën. Bij een diep assortiment is dit andersom, dus minder categorieën, maar veel subcategorieën.
Naast de breedte en diepte van het assortiment bepalen de productkenmerken van de producten die je aanbiedt op je webwinkel ook sterk wat er in de navigatie komt te staan. Immers bezoekers zoeken meestel op basis van een productkenmerk en niet zozeer op basis van het product zelf. Indien je een niet te breed assortiment hebt kan het zelfs een overweging zijn om de productkenmerken in de navigatie (categorieën of subcategorieën) van de webwinkel te vermelden.
Gewenning
Veel internetgebruikers zijn een bepaald type navigatie gewend. Het is dan ook verstandig om niet opnieuw het wiel uit te vinden. Bij het bepalen van je navigatie is het sterk aanbevolen om naar concurrenten te kijken. Indien meerdere concurrenten of soortgelijk bedrijven een typerende navigatie hebben is het verstandig om deze mee te nemen bij het bouwen van jouw webwinkel. Echter, het kan sterk verschillen per branche en subbranche. Dus stel je zelf de vraag: wat zijn conventies in navigatie voor deze markt?
Checklist voor een gebruiksvriendelijke navigatie:
1. Topnavigatie
De topnavigatie is de belangrijkste navigatie van een webwinkel en toont direct wat er te vinden is binnen de webwinkel. Vaak wordt de navigatie opgedeeld in de categorieën van het assortiment. Bij het bepalen van de topnavigatie is het van belang dat je de categorieën voor de bezoeker logisch indeelt. Test de navigatie dan ook continue. Dit kan men doen door A/B testen en eye tracking.
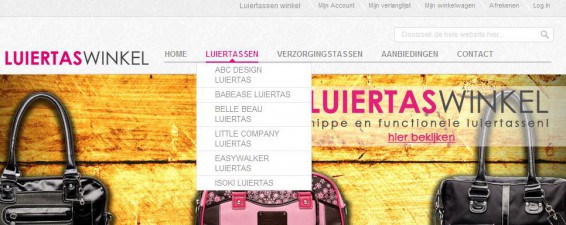
De rol van de topnavigatie is tweeledig. Enerzijds dient deze dus gebruiksvriendelijk te zijn, anderzijds dient deze SEO proof te zijn. Voor zoekmachine optimalisatie doeleinden (SEO) is het van belang om de juiste keywords voor het assortiment mee te nemen in de topnavigatie. Ook deze worden namelijk geïdentificeerd door zoekmachines. Hierbij dien je ook na te denken over subcategorieën (bestaande uit relevante keywords). Bijvoorbeeld een webwinkel in luiertassen dient de termen “luiertassen” en “Verzorgingstassen” in de topnavigatie op te nemen. In de subnavigatie worden de merken plus het zoekwoord “luiertas” opgenomen. Immers veel mensen zoeken in Google op merknaam en het product waar ze naar opzoek zijn.

Bron: Luiertaswinkel.nl, 2011
2. Kruimelpaden
Een gebruiksvriendelijke navigatie van een webwinkel toont aan de gebruiker waar hij of zij zich begeeft. Door te weten waar een bezoeker zich bevind kan hij of zij makkelijker terug naar eerdere stappen in het pad die hij of zij heeft gevolgd. Bezoekers vergelijken en bekijken vaak veel pagina’s voordat ze daadwerkelijk een product kopen. Door de bezoeker niet te frustreren, door dat een bezoeker bijvoorbeeld een eerdere pagina niet kan terug vinden, zal de bezoeker langer op de site blijven. Een veel gekozen plek door webwinkels om dit te laten zien is onder de topnavigatie.
3. Filteren
Bezoekers aan een webwinkel kunnen zoeken op basis van een merk en product, maar ook op basis van prijs, kleur, maat etc. Veel webwinkels kiezen er dan ook voor om aan de linkerkant van de website een navigatie te tonen waar de bezoekers filters aan en uit kunnen zetten. Mogelijke filters zijn: prijs, kleur, maat, gem. rating, merk etc. Niet vergeten: mogelijkheid om verfijningen te verwijderen!
4. Sorteren
Standaard webwinkels bieden een bezoeker de mogelijkheid om productlijsten aan te passen op relevantie, prijs, datum, bestverkochte producten etc. Door de bezoeker deze mogelijkheid te bieden kan hij of zij makkelijker het relevante product vinden.
De volgorde en het aantal producten die je vertoont met de productlijst dient gebruiksvriendelijk en verkoopgericht te zijn. Enerzijds dienen de meest relevante producten bovenaan te staan waardoor de bezoeker direct het meest relevante product kan vinden. Anderzijds vanuit verkoop oogpunt kan het juist verstandig zijn om beperkt aantal producten te laten zien waardoor je de klant meer kan sturen.
5. Zoeken
Een ander belangrijk element voor een gebruiksvriendelijke navigatie is de zoekfunctie van een webwinkel. Deze dient op alle pagina’s duidelijk in het zicht te zijn van de bezoeker. Bezoekers van webwinkels zijn over het algemeen gewend dat een zoekfunctie aan de rechterkant bovenaan staat. Een gebruiksvriendelijke zoekfunctie biedt suggesties op basis van de zoekopdracht (‘Bedoelde u …’?). Daarnaast is het gebruiksvriendelijk om bezoekers de mogelijkheid te bieden om zoekresultaten te verfijnen met een filter.

Bron: ebay, 2011 (verwante zoekopdrachten)
6. Subnavigatie
De subnavigatie wordt vaak gebruikt om de algemene gegevens van een webwinkel kenbaar te maken. Hierbij kan je denken aan het inloggen op je account, FAQ, contact informatie, verzendinformatie etc. Bezoekers zijn gewend dat deze navigatie aan de bovenkant en aan de onderkant te vinden is. Het is dan ook raadzaam om deze links van de subnavigatie op deze plek te plaatsen.
In deze blogpost heb ik de navigatie van een webwinkel onder de loep genomen en een aantal tips gegeven om de navigatie te optimaliseren. Echter, er zijn nog veel meer tips om de navigatie van een webwinkel te optimaliseren. Heb jij nog waardevolle tips? Laat dan een reactie achter onder deze blogpost of stuur een bericht naar @postmarketeers.

Goede post en mooi overzicht. Een onderdeel wat ik mis is een prominente plek voor contact/telefoonnummer. Zeker bij wat kleinere webshops is het mij door de jaren opgevallen hoe veel klanten altijd toch nog even bellen voor ze tot bestelling over gaan. Het tel nummer prominent in de navigatie opnemen lijkt mij dan ook raadzaam.
Zelf vind ik het altijd handig als je bij een webshop kunt kiezen uit:
Laat 16,24,36,52,100,500 producten op een pagina kan kiezen. Ik heb liever 100 producten op een pagina en 4 pagina’s dan 16 producten op een pagina en dan 30 pagina’s.
Ik weet niet hoe dat bij jullie zit?
Bij een groot assortiment een “snel zoeken”-functie binnen een gekozen selectie.
Michael: ik heb ook liever 100 producten op een pagina, maar dat betekent niet automatisch dat zo’n uitgebreide keuze goed is. Ik geloof meer in andere oplossingen, zoals:
* Een gelimiteerde ‘view all’. Mijn huidige favoriet is de manier waarop ASOS het doet. Standaard 20 producten op een pagina, klikken op ‘view all’ toont alle producten. Zijn er meer dan 200 producten, dan krijg je er 200 per pagina te zien.
* Infinite scroll. Duikt hier en daar op, maar is zeker nog geen gemeengoed (waarom eigenlijk niet?). Geen paginering meer; de site toont automatisch meer producten zodra je onderaan de pagina aanbelandt. Dit heeft wel gevolgen voor je footer, die is op ‘gepagineerde pagina’s’ dan minder goed bereikbaar.
Gerelateerde artikelen
Marketingfacts. Elke dag vers. Mis niks!
Marketingfacts. Elke dag vers. Mis niks!