Publieke beta en nieuwe weergaves gelanceerd door Google Analytics

Zojuist heeft Google een vernieuwde versie het Google Analytics meetscript uitgerold. De beloofde nieuwe functies die bekend werden gemaakt op de eMetrics Summit in Washington zijn hierin opgenomen. Maar let op: wanneer het nieuwe tracking script geplaatst wordt biedt dat nog geen toegang tot de nieuwe functies, dit zal in een later stadium volgen.
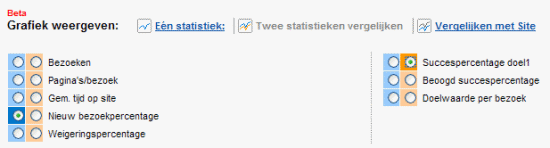
Nieuwe weergave
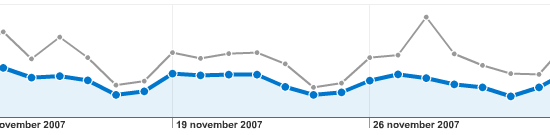
Eerst zal ik de nieuwe weergave tonen. Je kunt nu in een grafiek meerdere lijnen tonen op basis van een aantal instellingen. Een leuk voorbeeld hiervan is deze:

Ik heb van een site het organische verkeer samen met het totale verkeer in 1 grafiek gezet. Ook kun je van 1 campagne het aantal nieuwe bezoekers tegenover het succespercentage zetten, dit geeft een mooi beeld of veel nieuw bezoek ook veel invloed heeft op je succes:

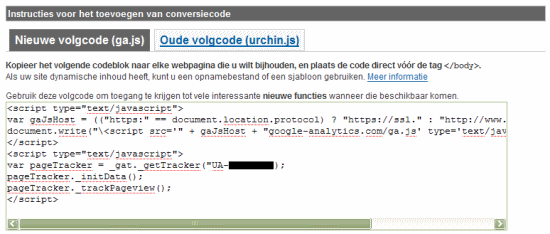
Nieuw meetscript
Het nieuwe script is dusdanig aangepast dat een aantal zaken makkelijker te meten en in te stellen worden. Ik zal hier niet te diep op ingaan, voor details kun je me benaderen. Iedereen wordt aangeraden de komende periode over te stappen naar het nieuwe meetscript. Hiermee krijg je na de publieke uitrol van een nieuwe functie er direct toegang tot. Wel geeft Google aan de oude urchin.js nog minimaal een jaar te zullen blijven ondersteunen. Beide scripts zijn te vinden in je Google Analytics instellingen onder “status controleren”:

Let op: wanneer je externe links, downloads of virtuele pageviews meet moet je die scripts ook aanpassen. Een voorbeeld van de oude en de nieuwe situatie:
Oud:
<a href=”/mydoc.pdf”
onclick=“urchinTracker(’/mydoc.pdf’);”>Download PDF</a>
Nieuw:
<a href=“mydoc.pdf”
onclick=“pageTracker._trackPageview(’/mydoc.pdf’);”>Download a PDF</a>
Een andere leuke functie is dat je campagnes nu kunt taggen door middel van een # in plaats van een ?. Ik had hier een tijd geleden zelf een oplossing voor gemaakt maar dit zit er nu dus standaard in. Je zet de utm_campaign variabelen achter een # waardoor ze niet een onderdeel zijn van een URL en dus ook geen kans lopen geïndexeerd te worden (wat weer slecht is voor je organic campagne):
Oud:
mijnsite.nl/index.php?utm_campaign=mf-voorbeeld
Nieuw:
mijnsite.nl/index.php#utm_campaign=mf-voorbeeld
Je kunt je voorstellen dat het eerste adres geïndexeerd kan worden, en dat wil je niet. Bij het 2de adres stopt Google bij het # en is de link gewoon een link naar de index.php. Naast genoemde wijzigingen zijn er nog talloze zaken die op een andere manier ingesteld moeten worden, meer info hierover staat al deels in de support.
Mijn tip: installeer de nieuwe scripts zodat je als een van de eersten gebruik kunt maken van de nieuwe toekomstige functies.
Ziet er goed uit. Maar hoe heb je het organische verkeer samen met het totale verkeer in 1 grafiek gezet? Die mogelijkheid zie ik nl. niet in het lijstje, maar lijkt me wel erg interessant 🙂
@Henri: ga naar Verkeersbronnen en zoek daar Google Organic op. Vervolgens zie je rechtsboven vlak onder de datum select een nieuwe optie. Klik daarop, vervolgens op “Vergelijken met site”.
Dat vermoedde ik al, maar die optie werkt niet bij mij. Verkeersbronnen -> Google Organic -> datum selecteren. Ik zie wel een dropdown veld voor site/periode, maar kan in het geval van site nergens iets aanvinken. Op twee PC’s met zowel FF als IE geprobeerd.
Niet datum selecteren, daaronder staat de nieuwe optie. Ik heb nu 5 verschillende accounts met verschillende inlogs bekeken en zie overal de nieuwe feature.
Ik heb geprobeerd om de nieuwe code in een blogger.com blog te integreren, maar dat lukt niet.
Volgens blogger zit er een fout in mijn code. De ‘oude’ code werkt wel goed.
Google niet compatible met Google?
Dus is het idd wel goed. Aangezien we het hier niet over https of ssl hebben zal dit net zo goed werken
@André: Ik keek inderdaad zelf verkeerd. Gewoon laatste optie over het hoofd gezien in het rijtje: Eén statistiek, Twee statistieken vergelijken en Vergelijken met Site. Thanks 🙂
@Gerben: helemaal mee eens, ik had zelf al een oplossing bedacht. Maar het is natuurlijk beter het in de bron aan te pakken.
@harm:
Nieuw in deze tracking code is dat de https / ssl detectie automatisch gaat. Dat betekent dat je geen aparte code meer hoeft te installeren voor je secure pages.
Wat bedoel je met organisch verkeer Andre?
Alle functies zullen allemaal best mooi zijn, het is jammer dat meer voor de hand liggende functies er nog steeds niet zij. Of niet meer zijn. En dan doel ik met name op de mogelijkheid het verkeer per week of maand of jaar te volgen. Geaggregeerd dus. Bizar dat deze mogelijkheid is verdwenen
@peter: organisch verkeer is het verkeer wat via de niet-gesponsorde resultaten in de zoekmachines komt.
Ik moet zeggen dat de nieuwe ga.js een aantal zaken veel makkelijker maakt. Het aanpassen van de referrer info voor bijvoorbeeld Google Images, zodat je toch de gebruikte keywords door kunt meten, is vele malen simpeler dan in de oude versie.
@André; Bedankt voor de fix!
Op mijn asp sites crashed de boel ook door het standaard script van Google. Tamelijk slordig van Google.
Er zijn letterlijk duizenden site die kampen met dit probleem. Aardig slordig van Google dat ze dit niet goed getest hebben.
wel slordig van Google, maar tegelijk ook wel weer het bewijs dat ASP toch echt crap is 😛
@Joost: uiteindelijk is het inderdaad een probleem dat gecreëerd is door Microsoft.
Inderdaad, en door dat probleem worden we vast straks standaard opgescheept met een paar extra bytes aan code. Wie gaat uitrekenen wat DEZE stomme fout van MS ons nu weer allemaal kost? 🙂
Je kunt natuurlijk ook de programmeurs bij Google de schuld geven. Tegenwoordig is Google bashen toch net zo hip als MS bashen? 😉
Ow geloof me, ook bij Google doen ze aardig stomme dingen, don’t get me started, maar dit is toch écht MS 🙂
Daar kan ik toch niet bij de baas bij aankomen: ‘Onze online dienst werkt bij veel klanten niet, maar dat komt door Microsoft’.
Wat een bagger code, ik krijg er ook javascript errors door.
Ga voorlopig toch nog maar even terug naar de oude.. 🙂
@Elja: je hebt op dit moment ook nog niets aan de nieuwe code, wellicht even wachten tot ze het goed hebben en dan bij de release van een nieuwe feature de nieuwe gaan gebruiken.
Gerelateerde artikelen
Marketingfacts. Elke dag vers. Mis niks!
Marketingfacts. Elke dag vers. Mis niks!