Meer omzet met een snellere website of webshop? 7 cases!
Een snelle website is niet alleen belangrijk voor de vindbaarheid in de zoekmachines. Snelheid is ook voor de gebruiksvriendelijkheid en de omzet van groot belang.

Uit verschillende onderzoeken blijkt namelijk dat de snelheid van een website en specifieke pagina veel invloed hebben op het conversiepercentage. Dit betekent dus dat een slome website of webshop ervoor kan zorgen dat jij minder omzet haalt en dat wil je natuurlijk voorkomen. In dit artikel zet ik 7 interessante cases op een rijtje die allemaal laten zien hoe belangrijk een snelle website of webshop wel niet is.
De Google Core Web Vitals
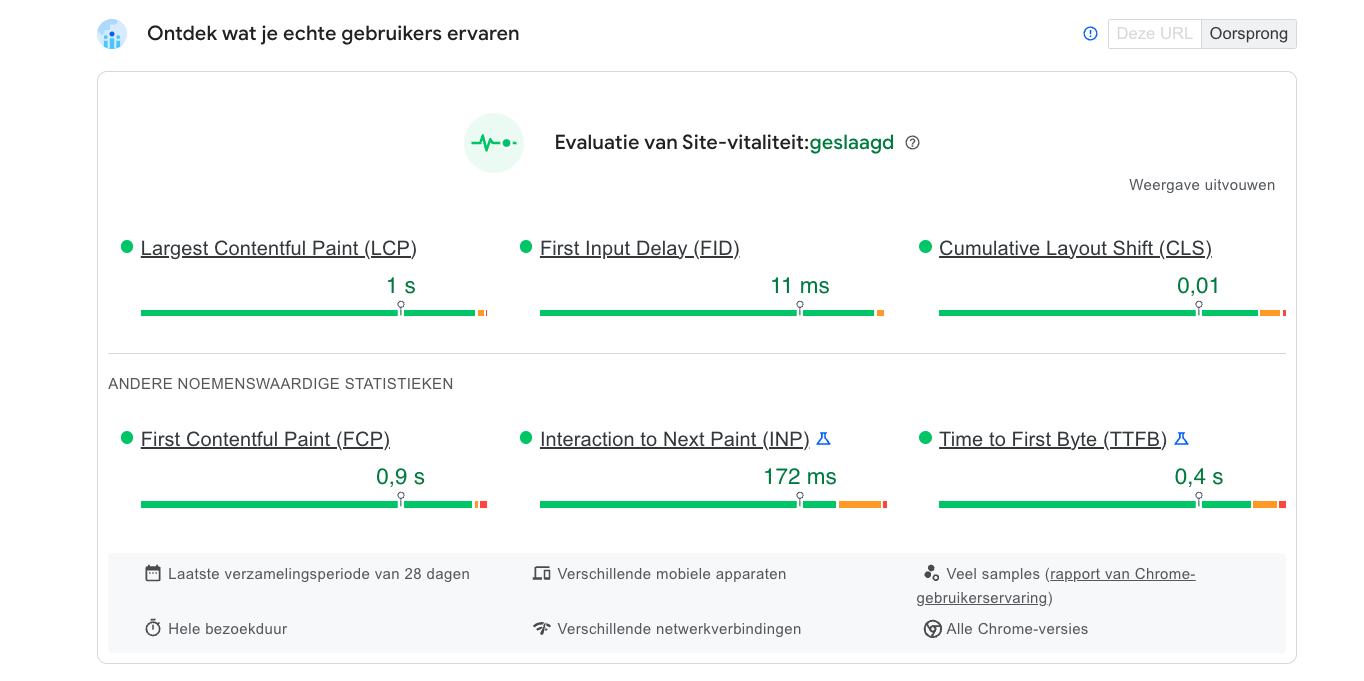
Voordat ik de cases ga doornemen wil ik het eerst even hebben over de Core Web Vitals van Google. De Core Web Vitals zijn namelijk een aantal specifieke factoren die Google belangrijk vindt voor de algehele gebruikerservaring van een webpagina. De Core Web Vitals zijn opgebouwd uit drie specifieke metingen die de paginasnelheid en gebruikersinteractie meten:
- Largest Contentful Paint: Deze factor meet de tijd in seconden vanaf het moment dat de pagina begint te laden tot het moment dat het grootste tekstblok of beeldelement op het scherm wordt weergegeven.
- First Input Delay: Deze factor meet de tijd in milliseconden tussen de eerste interactie van een gebruiker met jouw website en het moment waarop de browser op die interactie kan reageren.
- Cumulative Layout Shift: Deze factor meet de cumulatieve score van alle onverwachte lay-out verschuivingen binnen de viewport die optreed tijdens de gehele levenscyclus van een pagina.
Al deze metingen hebben hun eigen waardes. Behaald jouw website of webshop deze niet? Dan kom je niet door de Core Web Vitals in Google. Al moet ik wel zeggen dat dit tot op heden weinig heeft veranderd in de zoekresultaten. Natuurlijk is het wel belangrijk om jouw bezoekers een zo snel mogelijke website te geven.

Cases die het belang van een snelle website of webshop aantonen
Je weet nu dat Google met de komst van de Core Web Vitals strakker is gaan zitten op de prestaties die jouw website of webshop levert. Als bezoekers verwachten dat een pagina binnen twee seconden is geladen zal Google deze pagina’s ook vaker en hoger vertoningen in de zoekresultaten.
Hieronder heb ik 7 cases uitgewerkt die allemaal laten zien wat het resultaat is van het sneller maken van hun website of webshop. Aan de hand van deze case wil ik jou laten zien hoe belangrijk dit is en wat er wellicht nog extra uit jouw website of webshop gehaald kan worden.
#1 Ebay
De eerste case die ik wil behandelen is van Ebay. Ebay startte in 2022 namelijk een test die vooral gericht was op de inhoud die boven de vouw werd weergegeven. Zo gebruikte hiervoor page speed data als de Time To First Byte(TTFB) en Time to Above The Fold(TATF). Op basis van deze gegevens konden ze hun testen namelijk sturen.
De optimalisaties die ze in gedachte hadden waren alleen mogelijk als er bepaalde onderdelen uit het blok boven de vouw werden gehaald. Door hier bepaalde onderdelen weg te halen werden pagina’s 12% sneller geladen en steeg de hoeveelheid mensen die klikte op de “Add to cart” button met 0,5%. Deze 0,5% klikt wellicht weinig, maar als je nagaat hoeveel maandelijkse bezoekers Ebay krijgt en om wat voor omzet het gaat is 0,5% een flinke verbetering.
#2 Pfizer
De tweede case die ik wil behandelen is van Pfizer en komt uit 2019. Pfizer kwam er in 2019 namelijk achter dat 15 van hun websites voor meer dan 40 merken erg traag waren. Een van deze websites had zelfs meer dan 21 seconden nodig om te laten. Ze stelden vervolgens snelheids budget vast om dit probleem op te lossen. Alle nieuwe functionaliteiten en afbeeldingen op de website moesten hier aan voldoen. Na enkele testen bleek dit te werken. De websites waren namelijk tot 38% sneller en het aantal bounces daalde met 20%.
#3 Financial Times
De derde case die ik wil bespreken is van Financial Times en komt uit het jaar 2016. Financial Times is een groot nieuws platform dat, zoals de naam al zegt, nieuws deelt over de financiële wereld. Zij merkten dat steeds meer bezoekers hun artikelen lazen op mobiele apparaten. De prestaties van hun website waren alleen niet heel denderend. Ze merkte dan ook dat wanneer de website 1 seconde trager was dit leidde tot een daling in paginaweergaves van 4,6%. Wanneer de website 3 seconden trager was was dit zelfs 7.9% minder. Als je dit omrekent naar alle advertentie inkomsten gaat het om best wel flinke bedragen.
#4 Vodafone
De vierde case die ik wil behandelen is van Vodafone. Zij draaide in 2021 een gelijkmatig gewogen A/B test op een landingspagina. Beide varianten van de pagina waren zowel visueel als functioneel identiek aan elkaar. Het enige verschil was dat de ene versie een 31% betere Largest Contentful Paint(LCP) score had. Na het evalueren van de resultaten bleek de snellere pagina een conversiepercentage te behalen dat 8% hoger lag dan bij de ‘oude’ landingspagina.
#5 Swappie
De vijfde case die ik wil behandelen is van Swappie. Inmiddels zal vrijwel iedereen dit bedrijf wel kennen, want ze adverteren er op los. Mocht je ze toch nog niet kennen dat is het goed om te weten dan ze refurbished telefoons verkopen.
Doordat Swappie alle focus legde op het toevoegen van nieuwe functionaliteiten aan de website bleven de prestaties achter. Ze merkten dan ook dat hun omzet vanuit mobiel lager lag dan op desktop. Ze besloten daarom om hun website te optimaliseren voor de Core Web Vitals van Google.
Het optimaliseren van hun website voor de Core Web Vitals zorgde voor een daling in de laadtijd van 23%. Daarbij stegen de inkomsten vanaf mobiele apparaten met 42%!
#6 Amazon
Deze case is inmiddels alweer wat ouder, want hij komt uit 2009. Toch geeft deze case heel goed weer wat een snellere website of webshop een bedrijf kan opleveren. Amazon ging in 2009 namelijk aan de slag met de snelheid van hun website. Ze merkte namelijk dat de snelheid van de website direct effect had op het aantal verkopen. Elke 100ms vertraging kostte Amazon 1% van hun omzet. Ook bij dit bedrijf gaat het dus echt om grote hoeveelheden omzet die ze hierdoor extra pakken.
#7 Walmart
De laatste pagespeed case die ik in dit artikel wil bespreken is van Walmart. Deze case komt oorspronkelijk uit 2012, maar laat wel heel erg goed zien wat een snellere website kan betekenen voor het conversiepercentage. Drie jaar nadat Amazon de page speed case toonde besloot ook Walmart hier mee aan de slag te gaan. Wat ze bij Walmart merkte is dat het conversiepercentage 2% hoger lag wanneer de website 1 seconde sneller was.
Moet jij hier nu ook direct mee aan de slag?
Zoals je ziet heeft de snelheid van jouw website of webshop daadwerkelijk grote invloed op de gebruikservaring van jouw website. Daarbij kan het ook zorgen voor een flinke stijging in het conversiepercentage en dus de omzet die jij uit jouw website of webshop haalt.
Heb jij op dit moment een grote website of webshop die dagelijks grote hoeveelheden bezoekers ontvangt? Dan is het zeker verstandig om dit op te pakken. Zeker wanneer je nu nog niet door de Core Web Vitals van Google komt.
Heb jij een kleinere website of webshop? Dan is het nu nog niet direct de moeite waard om al je tijd en geld in snelheid optimalisatie te stoppen. In dit geval is het belangrijker om SEO en linkbuilding goed op te pakken.
