Hoe ontwikkel je een VR-concept in een dag?

Een VR-hackathon om concept en nieuwe interactievormen tastbaar te maken
“Klanten weten niet wat ze willen, tot dat we het laten zien”, is een bekende uitspraak van Steve Jobs die mooi aansluit bij hackathons en bootcamps als middel om uit de PowerPoint-modus te komen en je ideeën tastbaar te maken. Hackathons worden vaak gebruikt om nieuwe concepten voor websites of apps tastbaar te maken. Om je concept te testen en om te zien welke vorm van interactie goed werkt. Ik was onlangs moderator bij VR Days en in gesprek met bezoekers kwam ik erachter dat er nog weinig ervaring opgedaan is met het realiseren van een virtual-reality-prototype in een dag. En dat is jammer.
Dit artikel heb ik geschreven in samenwerking met Luc Moers, senior UX-specialist bij Deloitte Digital.
Goede reden dus om vanuit Deloitte Digital samen met Ambassadors en Entopic een hackathon te organiseren om uit te vinden of en hoe je in een dag een VR-prototype kunt maken. Vijf compacte multidisciplinaire teams van strategen, creatives en engineers zijn aan de slag gegaan. We wilden drie zaken testen:
- Kunnen we in één dag een concept en werkend VR-protopype maken?
- Wat kunnen we leren als het gaat om usability en interactie?
- Wat kunnen we leren qua techniek?
In dit artikel geven wij een verslag van de hackathon en onze learnings.
WebVR: virtual reality in de webbrowsers met een kartonnen bril
Het eerste doel van de hackathon was vast te stellen hoe je in één dag een werkend VR-prototype kunt maken. We hebben ervoor gekozen ervaring op te doen met WebVR. Dit is een experimentele Javascript API die ervoor zorgt dat je een virtual-reality-ervaring kunt bieden in een browser door gebruik te maken van je smartphone en een kartonnen VR-bril. Superlaagdrempelig dus qua hardware.
WebVR werkt nog niet in alle browsers, maar o.a. wel in de laatste versie van Chrome en Firefox. Bijkomend voordeel is dat de content ook gebruikt kan worden voor Oculus Rift, HTC Vive en Samsung Gear VR. Voor onze hackathon hebben we gebruikgemaakt van het A-Frame WebVR Framework.
Binnen twee uur naar je ‘Hello cardboard’-moment
We hebben de teams op pad gestuurd met de opdracht met WebVR een interessant e-commerceconcept en -prototype te ontwikkelen. Interessant voor de eindgebruiker én de organisatie. Uit eerdere hackathons hebben we geleerd dat je snel naar het befaamde ‘Hello world‘-moment moet toewerken: het moment waarop je concept voor het eerst in code tot leven komt.
Niet verrassend dat dit ook geldt voor VR-hackathons. We hebben teams de tip gegeven om maximaal een uur aan het concept te besteden om daarna binnen het volgende uur het ‘Hello world’-moment te bereiken, wat we in dit geval omgebouwd hebben tot een ‘Hello cardboard‘-mijlpaal (Cardboard is de naam van de kartonnen VR-bril die Google biedt). Teams die dit deden, gaven aan dat ze snel tot betere inzichten kwamen over VR-content en -interactie. Fail fast, fail early is hier dus zeker van toepassing.
Zo werd vastgesteld dat mooie high-definition VR-content qua performance niet goed werkt. Dus werd snel overgestapt naar een lage resolutie om toch een immersive experience te geven met een goede performance.
Ook zorgt een vroeg ‘Hello cardboard’-moment ervoor dat binnen een team het werk efficiënt verdeeld wordt. De strateeg werkt aan een persona, journey, mini-businesscase en pitchpresentatie, de designer kijkt naar interactie, design en presentatie en de engineer zorgt dat het prototype echt tot leven komt in code.
Laat developers voor de hackathon het framework verkennen
Zoals gezegd, hebben we gebruikgemaakt van WebVR en het A-Frame-framework. We hebben nog getwijfeld of we vooraf een bibliotheek met assets (3D-objecten, video, etcetera) zouden moeten klaarzetten, zodat iedereen snel aan de slag zou kunnen gaan. We hebben besloten dit niet te doen, zodat de conceptontwikkling niet beperkt zou worden.
Dit bleek ook niet nodig. In de hackathon werd door de teams de content on the spot gevonden of gemaakt. Het bleek bijvoorbeeld mogelijk om nog voor de lunch 3D-video content te realiseren. Wel gaven engineers in de evaluatie aan dat ze nog effectiever zouden zijn geweest als ze vooraf het framework hadden kunnen verkennen.

Gebruik VR als onderdeel van de e-commerceklantreis
Succesvolle VR-implementaties binnen e-commerce kunnen niet als een alleenstaande applicatie worden aangeboden, maar dienen een onderdeel te zijn van een journey binnen e-commerce. VR-applicaties kunnen een sterke toegevoegde waarde bieden bij het vroege exploratie- en onderzoeksproces van consumenten waarin rijke ervaringen een toegevoegde waarde hebben, maar nog niet definitief tot een aankoop hoeven te leiden. Denk hierbij aan de inspiratie- en exploratiefase binnen de klantreis.
Dergelijke applicaties dienen wel een naadloze aansluiting te bieden met andere fases in de journey, zoals het selecteren en kopen. We vragen immers een device op het gezicht te plaatsen en dat vergt enig geduld en enige gewenning voor de consument. De experience dient dus veel toegevoegde waarde te bieden om dit te overbruggen. Een van de teams kwam met het inzicht dat VR onderdeel is van responsive design. De content en de manier waarop je die consumeert, is optimaal afgestemd op de mogelijkheden van je device.
Combineer storytelling, een rijke ervaring en een doelgerichte navigatie
VR heeft veel potentie, ook voor applicaties buiten de gaming- en entertainmentindustrie. Maar er kan veel van deze industrie geleerd worden om de rijke experience te bieden die de consument mag verwachten van VR. Met aspecten als storytelling in combinatie met een rijke ervaring en doelgerichte navigatie die past binnen e-commerce, biedt VR dienstverleners een nieuwe onderscheidende tool in hun arsenaal.
Door hierin te investeren en de aansluiting te vinden binnen de gehele customer journey, zal VR een blijvertje worden binnen e-commerce. Niet een die webshops zal vervangen, maar wel een die binnen bepaalde momenten in de customer journey zeer effectief kan zijn.
Hieronder geven we een beeld van gemaakte concepten en prototypes.

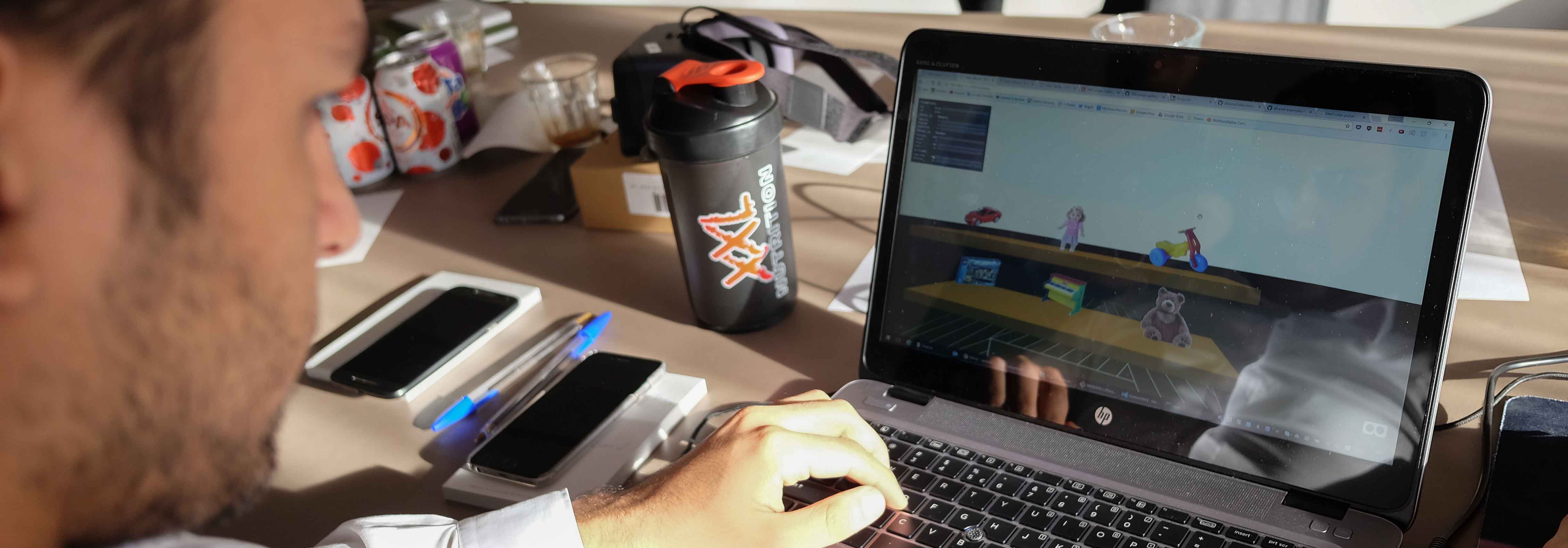
Concept 1: Zoek en ervaar speelgoed
Een speelgoedwinkel heeft heel veel soorten speelgoed en per categorie ook heel veel producten. Maar hoe kom je als kind nu bij het speelgoed dat je echt wilt hebben?
De huidige manier is om te filteren en selecteren. Dit zoeken is buitengewoon krachtig en werkt goed op een beeldscherm. Kleine kinderen kunnen hier natuurlijk niets mee, het is geen ervaring die natuurlijk aanvoelt. Je wilt als klein kind niet hoeven klikken op Bobo, TipToi of Woezel & Pip in een linkerkolom. Je wilt überhaupt niet hoeven lezen. Je wilt gewoon Bobo vastpakken en bekijken.
Daarom proberen wij het vanzelfsprekende van de fysieke wereld te combineren met de kracht van de digitale wereld. Zodat een zoontje van 5 en een dochter van 2 in staat zijn keuzes te maken in deze virtuele speelgoedwinkel. En bijvoorbeeld zelf hun Sinterklaaslijstje samen te stellen.
Wat levert dat op? Een ‘virtuele’ winkelervaring waarvan zelfs kinderen blij worden – een best of both worlds. Wat voegt virtual reality toe? De natuurlijkheid en de eenvoud. Het geeft schaal en tastbaarheid. En we willen dat deze manier van zoeken en ervaren generiek toepasbaar wordt voor webwinkels, zodat niet alleen kinderen ervan kunnen profiteren, maar iedereen die liever visueel browst.
Wat we nu al hebben geleerd, is dat de techniek nog een uitdaging is. Een bug in een framework zorgt snel voor veel vertraging. Het bedenken van hoe iets moet werken, gaat nu nog een stuk sneller dan het maken ervan.
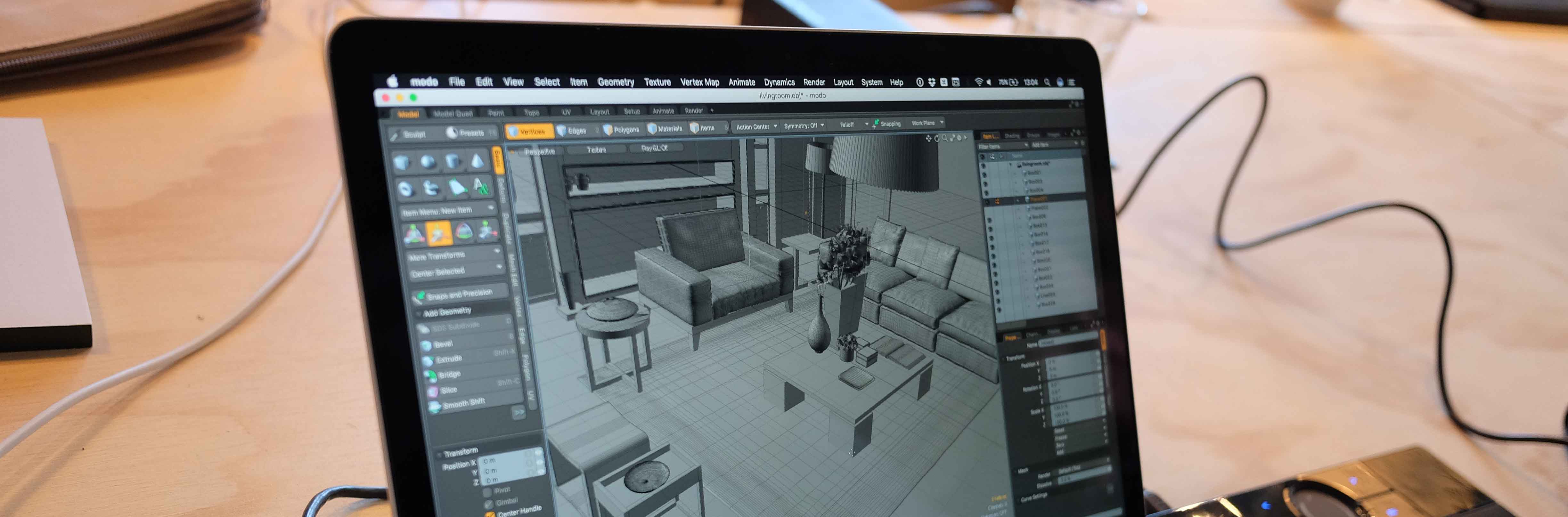
Concept 2: Plaats meubels alvast in virtuele kamer
DECOVR is een VR-concept dat klanten helpt bij het koopproces van meubels. Meubels kopen kan een lang en lastig project zijn. Welke kleur, welke maat, wat voor stijl kies ik? Na lang wikken en wegen heb je een keuze gemaakt, maar als het in je huis staat, blijkt het toch niet bij de rest van de inrichting te passen.
Met DECOVR wordt het inrichten van je huis een ware beleving. Het maakt een 360-graden-view van je eigen kamer of huis. Vervolgens kun je de meubels die je wilt vervangen uit je kamer halen en nieuwe meubels toevoegen – bijvoorbeeld door deze te selecteren uit een online catalogus of door het scannen van een QR-code in de winkel. Op deze manier kun je je kamer opnieuw inrichten en verschillende opties vergelijken.
Het biedt ook de mogelijkheid je oude inrichting te delen met professionele designers die jou persoonlijk kunnen adviseren, je nieuwe design via social media te delen ter inspiratie van anderen. En wat dacht je ervan je oude inrichting in een 360-graden-view online te zetten en je oude meubels direct te koop te zetten?
De voordelen op een rijtje:
- Bespaar de eindeloze bezoekjes aan gigantische meubelboulevards
- Deel je kamer met designers, vraag advies of laat je kamer virtueel designen
- Probeer verschillende maten, kleuren en materialen
- Verzeker dat je nieuwe meubelstuk in je kamer past en matcht met je andere meubels
Concept 3: Een virtuele huizenbezichting
Peak is een VR-API die het verkopers van huizen toestaat een bezichtiging aan te bieden in virtual reality. Gekeken naar de huidige user journey van de klant is het zo dat men beperkt wordt in het plannen van bezichtigingen door de tijdvakken die verkopers opgeven en de bijbehorende reistijd naar een huis.
Hiernaast heeft men geen volledig eigen autonomie, omdat de verkoper ook aanwezig is in het huis met eventuele andere geïnteresseerde kopers. Ook de verkoper kan veel tijd kwijt zijn aan het plannen en hosten van bezichtigingen zonder gegarandeerd rendement. Tot slot heeft de koper te maken met een momentopname; het huis wordt bijvoorbeeld bezocht in de winter en je wilt ook ervaren hoe de zon valt op een zonnige lentedag.
Peak wordt integreerd op de bestaande platformen van huisaanbieders met een ‘VR-bezichtiging’ als optie. Als men eenmaal de VR-bril op heeft, kan men virtueel vertoeven in het huis. Door drie seconden te kijken naar de deur verplaats je je naar de volgende kamer, maar door bijvoorbeeld drie seconden lang te kijken naar de bank ervaar je het huis zittend vanuit de bank. Op zo’n manier navigeer je op een natuurlijke manier door je mogelijk toekomstige woning.
Concept 4: Eating alone together
Eat-At is een concept dat het mensen die alleen eten mogelijk maakt samen met vrienden te eten in een virtuele omgeving naar keuze. Via de service kan de gebruiker zijn vrienden contacten met de vraag :”Wil je met mij eten?” Vervolgens kunnen ze een setting kiezen, zoals stad, restaurant of zelfs bijvoorbeeld onder de sterrenhemel. Elke locatie heeft een eigen aanbod in de vorm van (complete) menu’s, gefaciliteerd door lokale aanbieders.
Via de service kun je, wanneer het menu is bezorgd, je virtuele diner starten. Met behulp van virtual reality kunnen gebruikers zich verplaatsen in deze omgeving, samen met een virtuele projectie van hun vriend(in). Dit biedt voordelen voor verre vrienden en lange-afstandsrelaties, die op deze manier samen van een maaltijd kunnen genieten in plaats van alleen. Het geeft restaurants verder de mogelijkheid een virtuele eetomgeving aan te bieden in plaats van een fysieke. Deze speciale ervaring kan ook ingezet worden als marketingtool om klanten te trekken voor deze restaurants.
Het concept is nu gemaakt rond het thema van samen eten, maar de mogelijkheden van het concept zijn natuurlijk een stuk breder. Denk bijvoorbeeld aan het samen kijken naar toeristische lokaties ter voorbereiding van reis. Of denk aan het samen kijken naar elkaars favoriete schilderijen.
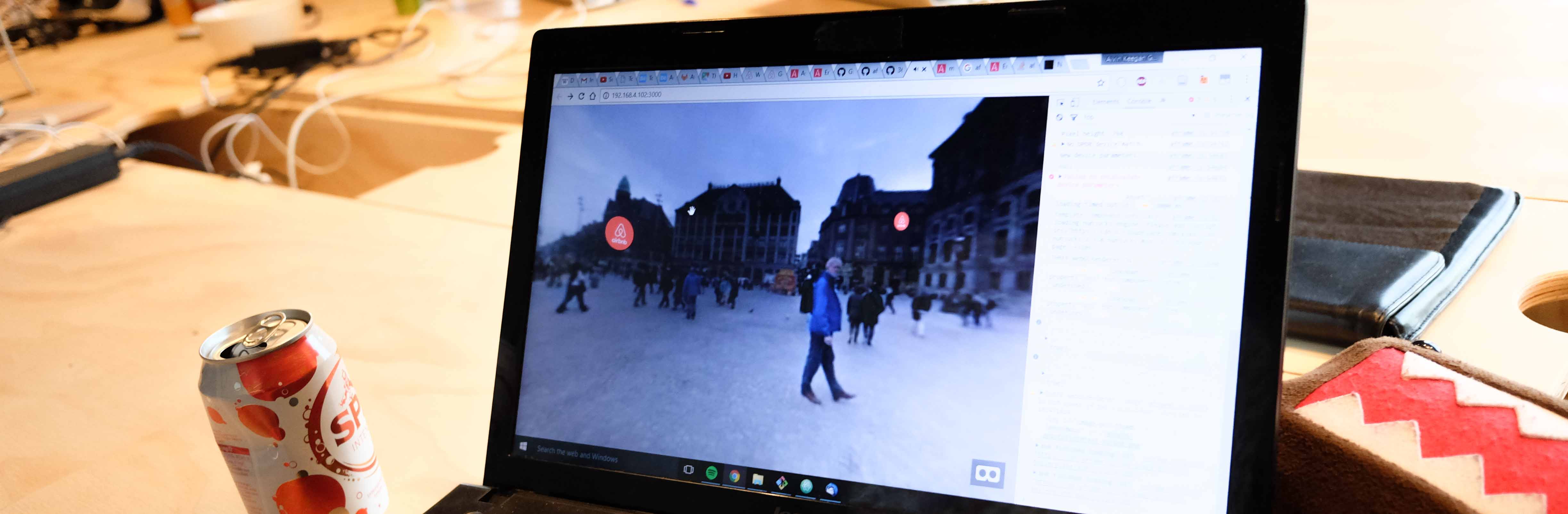
Concept 5: VR for hospitality
Virtual reality zorgt voor een rijke en contextuele ervaring. Een context waarbij klanten echt op zoek zijn naar zo’n ervaring, is hospitality: hotels en appartementen waar je als toerist of zakenlijke reiziger gebruik van maakt. De klant vraagt niet alleen een helder beeld van de ruimte die ze gaan huren, maar ze willen ook een goed beeld krijgen van de buurt en omgeving.
Het VR for hospitality-concept is hiervoor bedacht. Gebruikers kiezen de plaats en buurt die ze willen bezoeken en worden als het ware geteleporteerd naar die omgeving. De buurt wordt zichtbaar met een 360-gradenvideo. Bij het ontdekken van de buurt zien ze de beschikbare accomodaties en met een klik kunnen ze naar binnen gaan. In het huis (of hotel) zien ze reviews in de context van waar ze zich bevinden – in de badkamer zie je dus reviews die daarover gaan. Uiteraard is het ook mogelijk om direct vanuit deze VR-omgeving je accomodatie te boeken.
Tastbaar
Samenvattend kunnen we zeggen dat het hackathon format zich ook goed leent voor virtual reality en dat je een dag opmerkelijk veel concepten tastbaar kunt maken. Om de sfeer van de hackathon te proeven, kun je onderstaande aftermovie en/of het fotoverslag bekijken.