Vijf Google Tag Manager-instellingen die je vanaf nu écht goed gaat gebruiken!

GTM is één van de vele onmisbare tools voor de marketeers van nu. Het plaatsen van Google Analytics-codes, Google Ads-conversiepixels, de Facebook-pixel, de LinkedIn Insights-tag, je Pinterest-pixel, en ga zo nog maar even door, je doet het allemaal veilig en snel in de GTM-omgeving. Naast die ‘standaard’ tags die we allemaal gebruiken, zijn er ook een aantal settings die vaak over het hoofd worden gezien, maar die je eigenlijk écht niet meer over mag slaan. Ik zet ze voor je op een rijtje, zodat je dat voortaan ook niet meer zult doen!
Weet je nog hoe het voelde? Zo’n negen jaar geleden, toen Google Tag Manager nog niet bestond en je als marketeer campagnes moest draaien op diverse platformen. Constant moest je de webdevelopers lastig vallen met vervelende vragen over trackingpixels die niet goed stonden, of die überhaupt nog geplaatst moesten worden. Sinds 2012 is dat, met de komst van Google Tag Manager, verleden tijd. Nu hoef je als marketeer nog maar één keer te ‘zeuren’ bij het webdevelopment-team; bij het plaatsen van de codes van Google Tag Manager (GTM). Al het andere kun je vervolgens helemaal zelf in de interface van GTM.
#1 De Analytics-code als variabele
Let wel, ik ga er hierbij van uit dat je (nog) gebruik maakt van de Universal Analytics. Voor heel veel tags gebruik je de Analytics code. Je kent het wel, die UA-XXXXXXX code. Niet is zo vervelend dan in iedere tag waar je deze code nodig hebt, de UA-code handmatig te moeten invullen. Daarom is het raadzaam om de UA-code als variabele op te slaan in je account. Vervolgens koppel je alle tags die verbonden zijn aan Analytics aan die variabele.
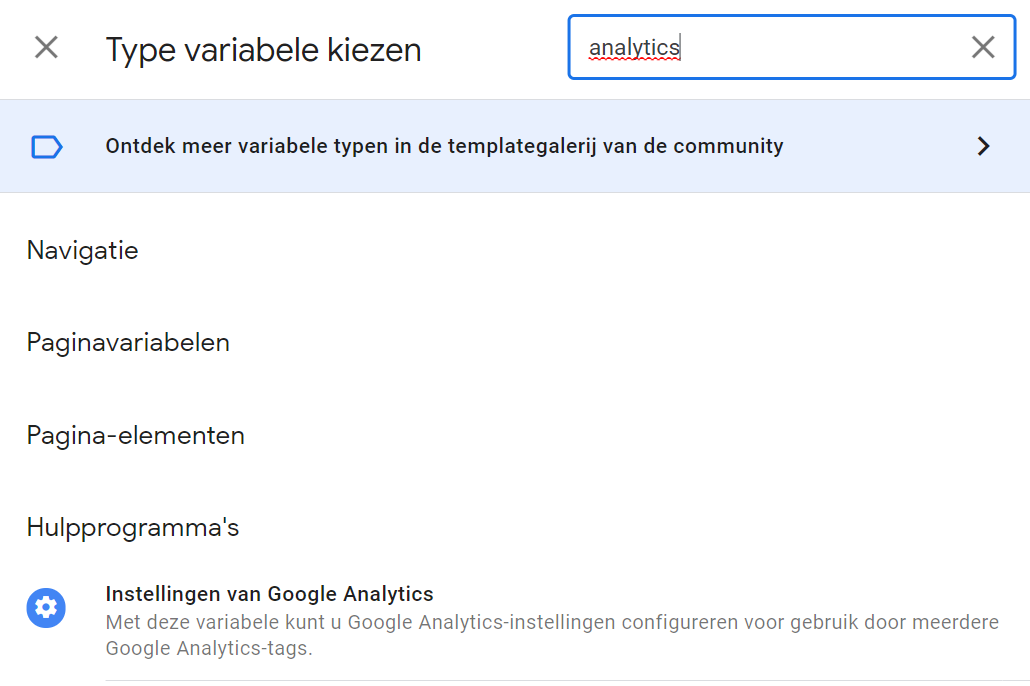
Je maakt hiervoor een variabele aan op basis van de instellingen van Google Analytics:

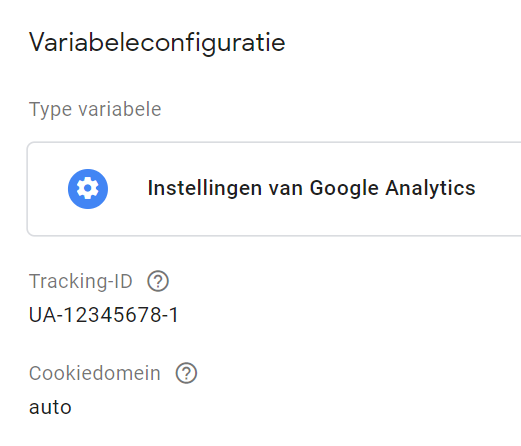
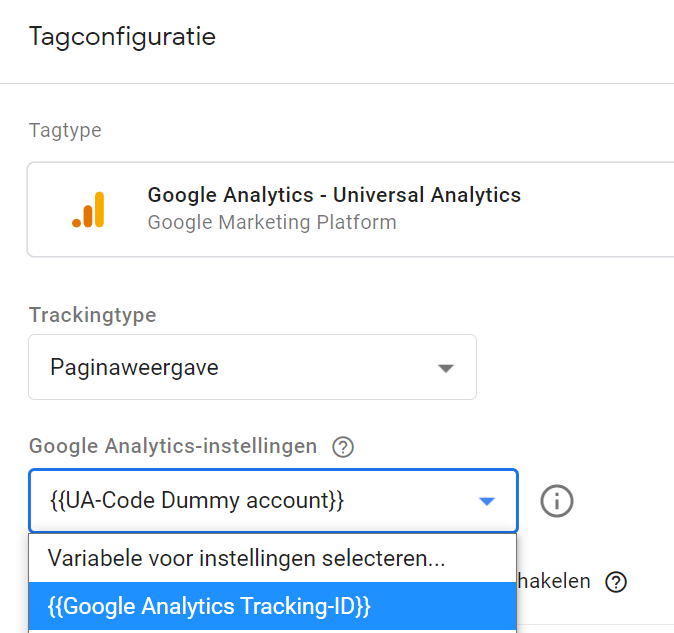
Je vult bij Tracking-ID je UA code in. Indien je dat wilt kan je hier, onder ‘meer instellingen’, nog extra dingen invullen. Persoonlijk maak ik van de gelegenheid graag gebruik om meteen een aantal andere Analytics zaken te regelen, zoals het doormeten van de sitesnelheid bijvoorbeeld. Hoe dan ook, je variabele zou er dan als volgt uit kunnen zien:

Bij iedere tag die je vervolgens aanmaakt hoef je nu niet meer je UA code in te vullen. Je koppelt simpelweg de zojuist aangemaakte variabele aan de tag:
#2 Virtual pageviews bij downloads
Veel bedrijven gebruiken weggevers zoals e-books of whitepapers om leads te genereren. Deze staan dan vaak als PDF ergens op hun website, zodat ze gemakkelijk gedownload kunnen worden. Een prima strategie die zich al vaak heeft bewezen. Het nadeel hiervan is alleen wel dat je een PDF niet kunt doormeten in Google Analytics. Er staat in de PDF tenslotte geen trackingcode die Analytics herkent.
Een oplossing hiervoor is om een TrackEvent op de ‘download’-knop toe te voegen. Zodra een bezoeker op de website op die knop klikt (die ervoor zorgt dat de PDF wordt gedownload), wordt dit geregistreerd in Analytics als een gebeurtenis. Een andere oplossing kan een virtual page-view zijn. Dit kan natuurlijk met allerlei andere gebeurtenissen naast een PDF-download ook. Je doet dit als volgt waarbij wederom geldt: ik ga er hierbij van uit dat je (nog) gebruik maakt van de Universal Analytics:
Stap 1: Activeer een trigger
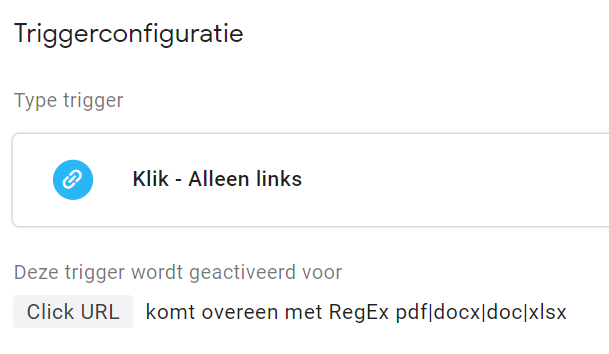
We stellen een trigger in voor iedere klik die leidt naar een URL die één van de bestandsdimensies bevat die we willen volgen. Denk bijvoorbeeld aan een .pdf- of .doc-bestand. Dit doen we met een reguliere expressie:

Stap 2: Stel een tag in met een koppeling naar Google Analytics
Het instellen van de tag is nu iets anders dan je gewend bent. Dit komt omdat we geavanceerde settings moeten gebruiken. We gebruiken de normale ‘pageview’ tag voor Google Analytics, die we vervolgens dus iets gaan finetunen.
- Klik in de tag op ‘overschrijven van instellingen in deze tag inschakelen’
- Klik vervolgens op ‘meer instellingen’ en op ‘velden die moeten worden ingevuld’
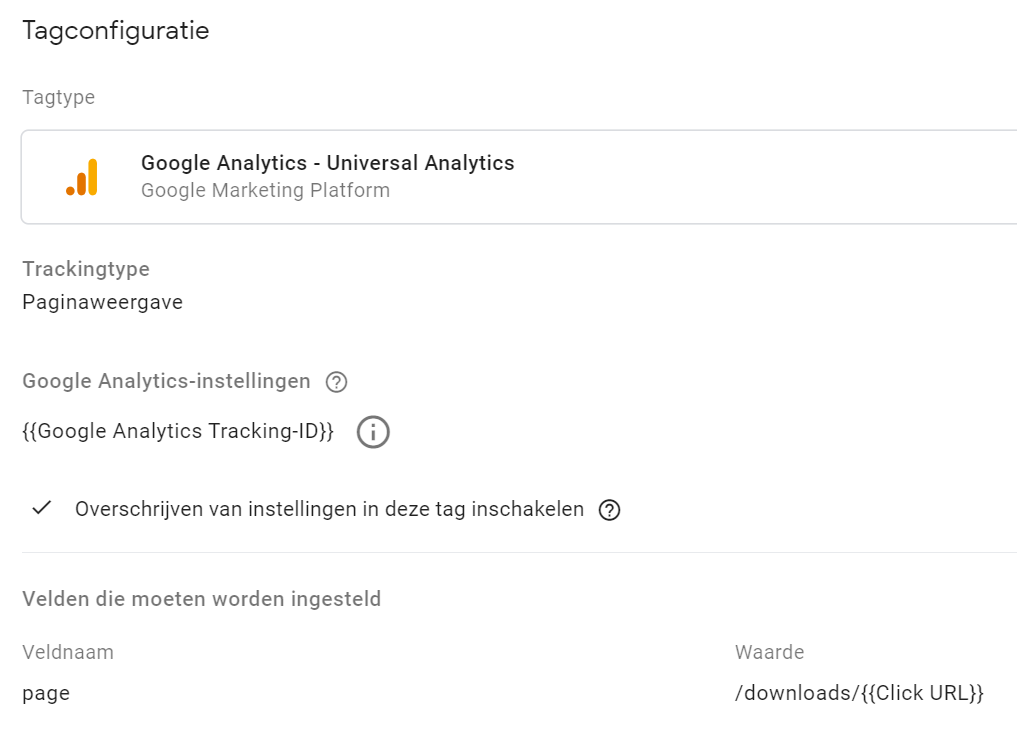
- Je vult daar de veldnaam ‘page’ in, die verschijnt in een drop down-menu tijdens het typen. Bij de waarde vul je in wat je in Analytics terug wilt zien komen. Persoonlijk kies ik hier voor iets wat mij duidelijk maakt dat het om een download gaat. Zoals ‘/downloads/{{Click URL}}’. Op die manier wordt de virtuele page-view dus op zo’n manier ingeschoten in Analytics dat ik meteen kan zien om welke PDF het gaat, door de toevoeging van ‘{{Click URL}}’ als variabele in de waarde.
Dit ziet er dan ongeveer als volgt uit in GTM:

Hierbij koppel je de tag uiteraard aan de zojuist aangemaakte trigger. In Google Analytics vind je deze informatie vervolgens weer terug in het pagina-overzicht.
#3: Uitgaande klikken doormeten
Het kan interessant zijn om te weten vanaf waar mensen op je site doorkikken naar een externe site. Bijvoorbeeld als je een blogpagina hebt van waaruit je doorlinkt naar diverse webshops. Iedere klik naar een extern domein kunnen we duidelijk doormeten via GTM. We zetten daarvoor een TrackEvent op die klik, die vervolgens de data naar Google Analytics schiet. Dit doe je zo en wederom, dit geldt bij de Universal Analytics-code:
Stap 1: Activeer de trigger
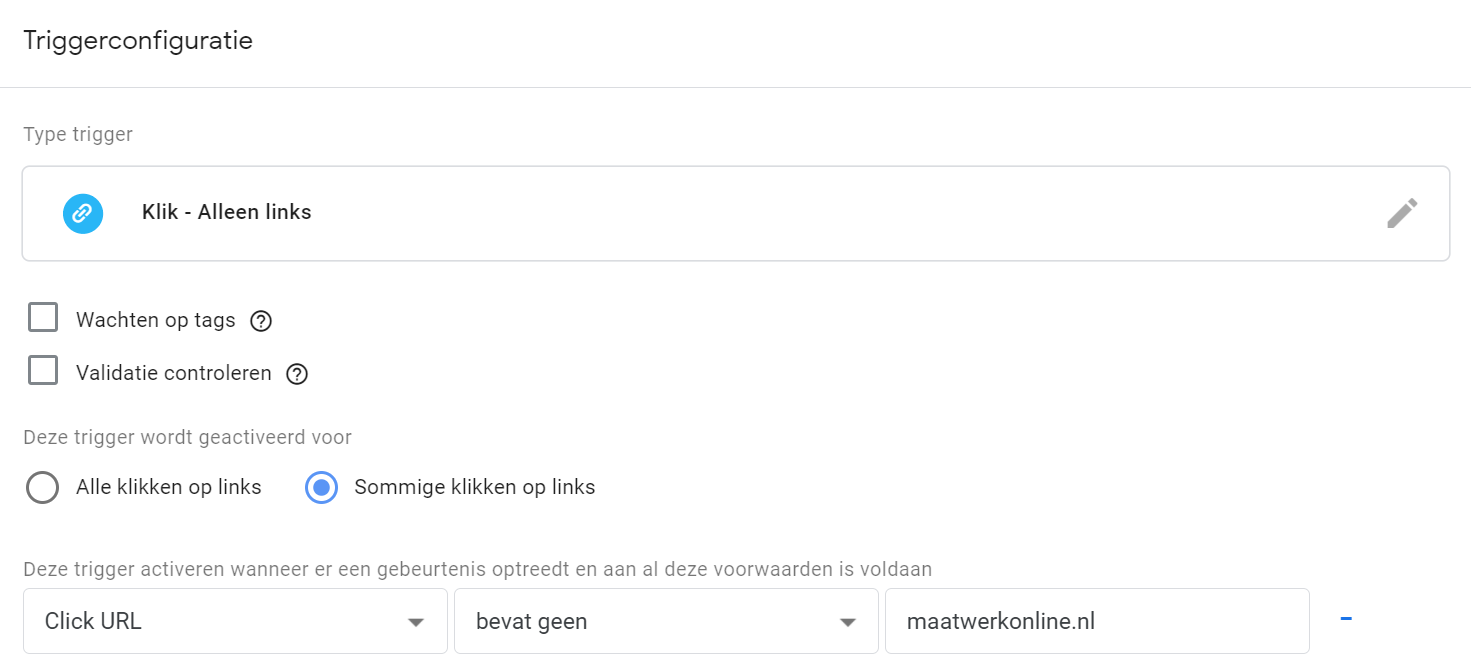
We stellen een trigger in waarbij we klikken op links gaan meten waarvan de URL expliciet niet de eigen domeinnaam bevat. In ons geval willen we dus alle klikken doormeten die niet naar Maatwerkonline.nl doorlinken:
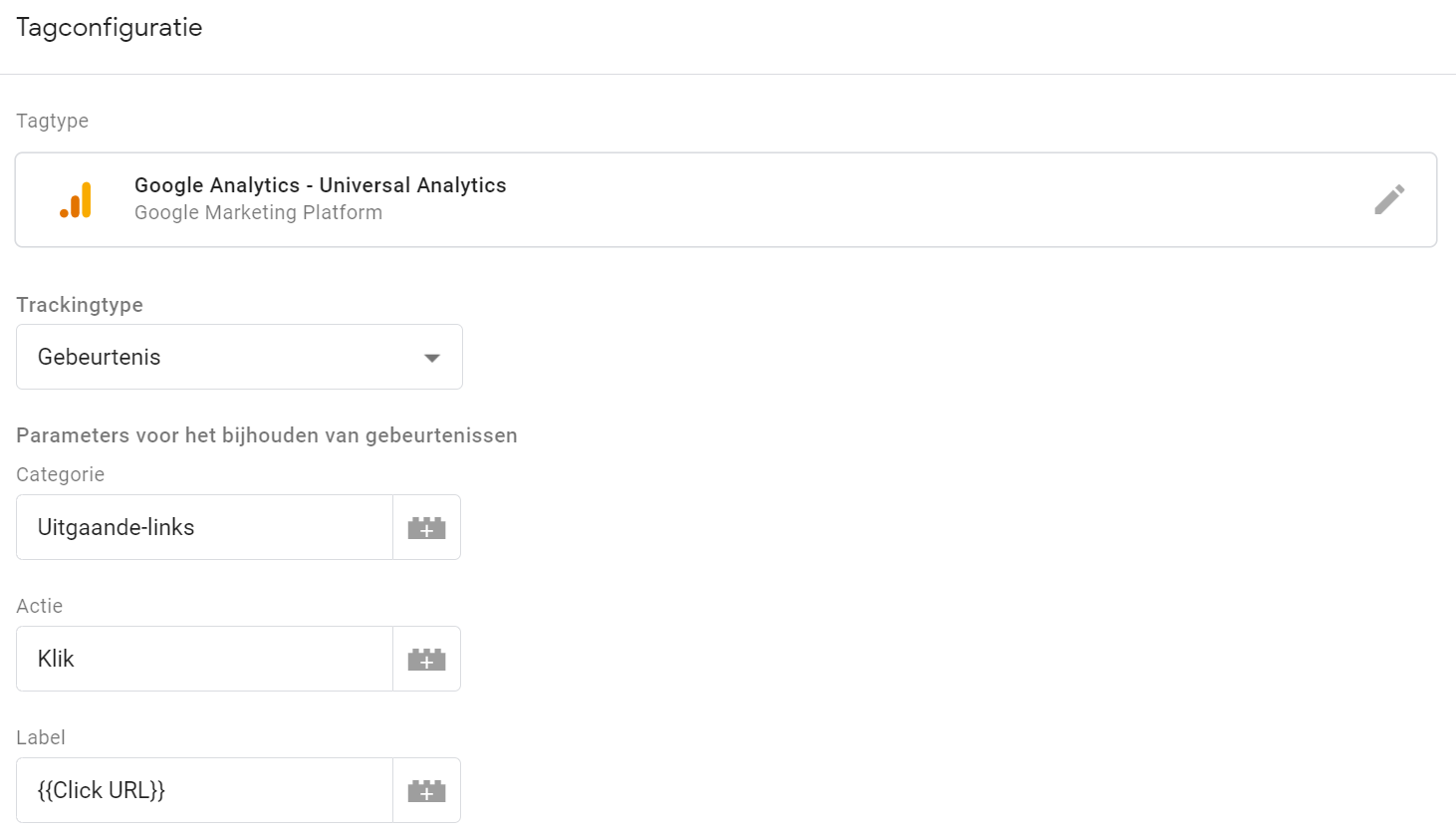
Stap 2: Stel een tag in met koppeling naar Google Analytics
De bijbehorende tag is die van een gebeurtenis naar Google Analytics. Persoonlijk stel ik de categorie daarbij in op ‘uitgaande kliks’. Dit zodat ik in Google Analytics dan alle uitgaande kliks onder één categorie gebeurtenis terug kan vinden. Als label gebruik ik de {{Click URL}} variabele, zodat ik in Analytics ook meteen zie op welke URL er is geklikt:

Vergeet bovendien de tag en trigger niet aan elkaar te koppelen. In Google Analytics vind je de informatie vervolgens terug in het gebeurtenissen-overzicht.
#4 Javascript errors herkennen
Er is een standaard trigger voorgeprogrammeerd in Google Tag Manager. Dit is de Javascript Error trigger.

Met deze instellingen ben je in staat om Javascript fouten op de website te herkennen via GTM. Om hier gebruik van te maken volg je deze stappen:
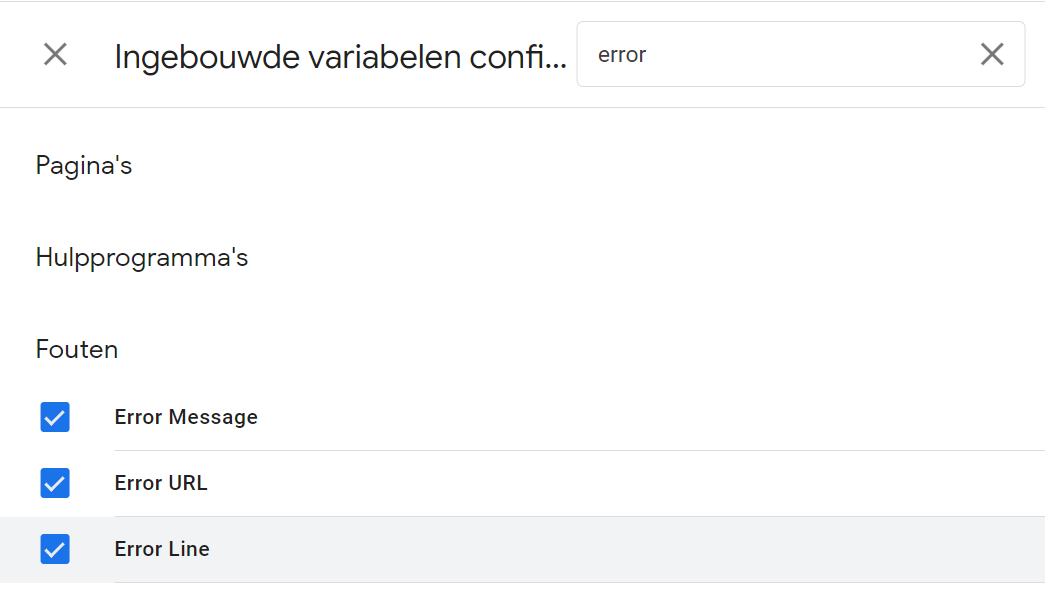
Stap 1: Zet variabelen aan
Ga in je GTM-account naar ‘variabelen’ en configureer de ingebouwde variabelen. Zoek op ‘error’ en vink de onderstaande variabelen aan:

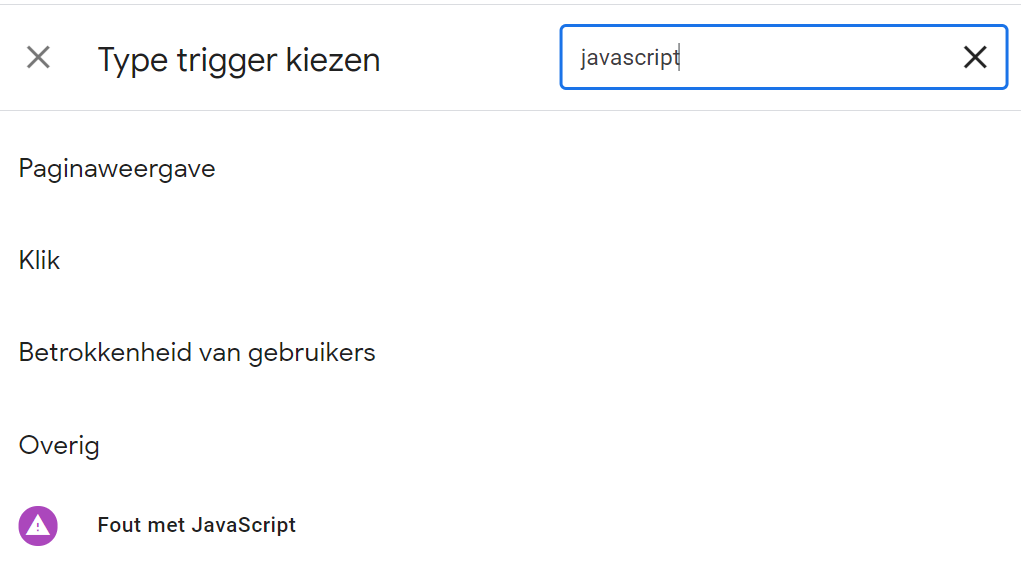
Stap 2: Activeer een trigger
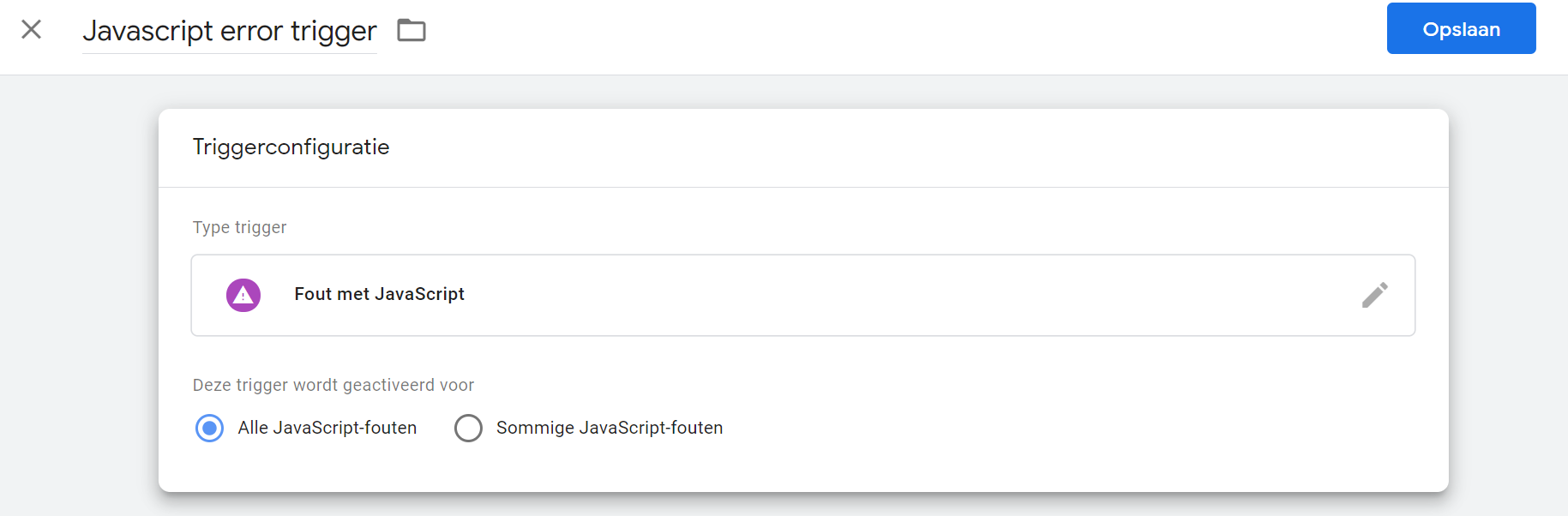
Maak vervolgens een nieuwe trigger aan. Zorg je bij type trigger voor ‘fout met Javascript’ kiest en laat de overige instellingen zoals ze zijn.
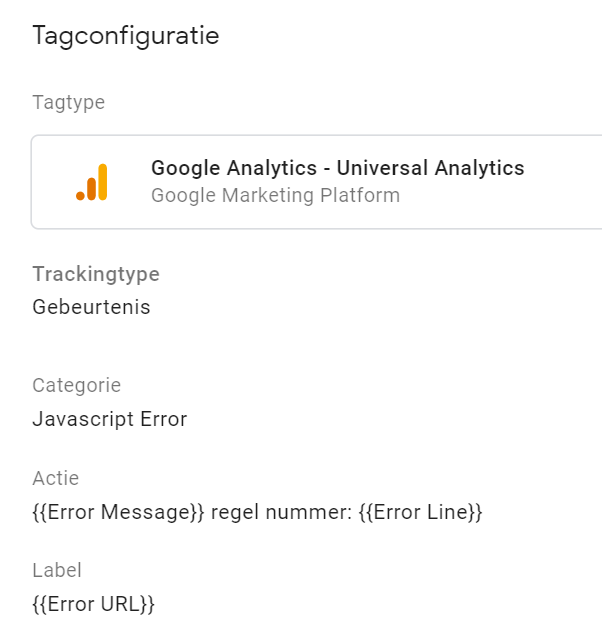
Stap 3: Stel een tag in met koppeling naar Google Analytics
Nu we in GTM de Javascript errors kunnen herkennen, moeten we zorgen dat deze naar Google Analytics worden gestuurd, zodat we ze ook uit kunnen lezen. Dit doen we door een tag aan te maken waarbij we een TrackEvent (gebeurtenis) naar Google Analytics schieten. We gebruiken dan de error variabelen om te achterhalen om welke error het gaat (Error Message), waar die op de pagina staat (Error Line) en op welke webpagina dit voorkomt (Error URL). We stellen de tag dan als volgt in waarbij de trigger uiteraard de in stap 2 aangemaakte trigger is:

In Google Analytics vind je de informatie vervolgens terug in het gebeurtenissen overzicht. Let wel; ik ga er hierbij van uit dat je (nog) gebruik maakt van de Universal Analytics
#5 Facebook Event Tags juist installeren
Het installeren van de Facebook pixel (of welke pixel dan ook), doe je idealiter vanuit GTM. De Facebookbasis code plaats je als custom HTML tag, met alle pagina’s als trigger. So far, so good.
Ook het doormeten van de actiespecifieke tags (zoals het meten van een conversie) is niet ingewikkeld. Ook dit kan je doen door een custom html tag met als verschil uiteraard dat je die alleen triggert op (in het geval van de conversie tag) de bedankpagina. Deze pixeldata haal je op uit je Facebook advertentie account.
Een vaak vergeten onderdeel hiervan, is dat de actie-specifieke tag van de Facebook pixel pas afgevuurd moet worden nadat de basispixel is afgevuurd. Dat betekent concreet het volgende. Je hebt 2 Facebook tags in je GTM account staan:
1) De Facebook basis pixel code – trigger: alle pagina’s
2) De Facebook conversie pixel code – trigger: de bedankpagina
Om foutloos te werken, moet de basiscode altijd eerst afgevuurd worden, alvorens de conversiecode afgevuurd wordt. Dus als iemand op de bedankpagina uitkomt moeten beide tags worden afgevuurd waarbij de eerste tag dus eerst moet afvuren.
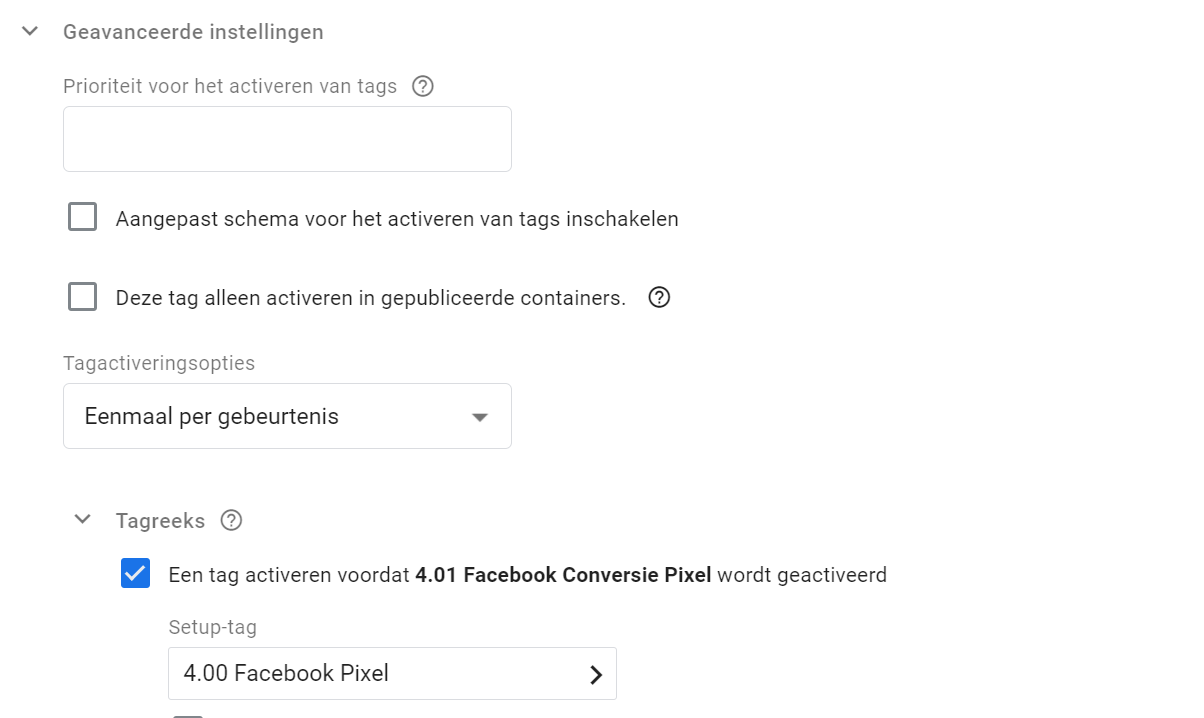
Dit stel je in door middel van ‘tag sequencing’. Dit doe je in de tag die afgevuurd moet worden nadat er een andere tag is afgevuurd. Dus in dit voorbeeld bij de conversiepixel tag. Je stelt dit in onder ‘geavanceerde instellingen’. Bij ‘tagreeks’ vink je aan dat je dit wilt gebruiken om vervolgens de tag te kiezen die eerst afgevuurd moet worden:
Jij kunt dit
Ik hoop dat je aan de hand van deze blog voortaan de genoemde vijf instellingen ook daadwerkelijk op de juiste manier gaat gebruiken. Ik weet zeker dat jij dat kunt, maar mocht je er toch niet helemaal uitkomen dan sta ik natuurlijk graag voor je klaar om met je mee te denken!





Jammer dat dit “nieuwe” artikel gaat over de UA-code terwijl je zou mogen verwachten dat dit toch al wel over GA4 en de nieuwe tracking-ID…
Hi Allard,
Bedankt voor je reactie. Op dit moment is het merendeel van online marketing land hier mee aan het spelen en testen. Ik kan je garanderen: zodra ik alles getest hebt en kunnen doorvoeren voor mijn klanten, dan neem ik de tijd voor een artikel omtrent GA4 i.c.m. GTM. Maar voel je in de tussentijd vrij om zelf wat te maken als je de kennis al hebt?