4 tips voor het verbeteren van webdesigns met visual feedback

Het creëren of verbeteren van je website kan veel tijd en moeite kosten, zeker als je ook goed wilt luisteren naar de feedback van je bezoekers. Je merkt al snel dat je veel heen en weer aan het e-mailen bent, aanpassingen moet doorvoeren op pagina’s en veel aan het overleggen bent met collega’s, designers en developers. Gelukkig kunnen marketeers, webdesigners en developers tegenwoordig gemakkelijk verbeteringen doorvoeren op de website aan de hand van visual feedback.
Voor degenen die niet bekend zijn met visual feedback, wat is het precies? Visual feedback, ook bekend als usability feedback of website annotation, is een methode waarmee de gebruiker specifieke pagina-elementen op een webpagina kan aanklikken en daar feedback op geeft of een aantekening (notitie) over achterlaat.
In tegenstelling tot reguliere online klantfeedback (die vaak alleen bestaat uit een score en commentaar) heb je met visual feedback ook de beschikking over een screenshot of afbeelding betreffende het onderdeel van de pagina waar feedback op gegeven is. Webteams zetten visual feedback daarom vaak in voor het verbeteren van webdesigns.
Hoe je visual feedback precies moet inzetten, is afhankelijk van de doelstellingen die je hebt. Bijvoorbeeld: ga je het puur voor de conversie van een landingspagina gebruiken of wil je de online klantreis beter begrijpen?
Kwalitatieve inzichten
Veel marketeers zijn geneigd alleen te vertrouwen op harde (kwantitatieve) data, zoals webstatistieken en A/B-tests. Deze geven echter niet altijd antwoord op de waaromvraag. Bijvoorbeeld: waarom haakt de bezoekers hier af?

Met behulp van visual feedback kunnen online bezoekers gemakkelijk aangeven waar ze tegen obstakels aanlopen. Voor bedrijven is deze visual feedback makkelijk te analyseren en organiseren, zodat je sneller verbeteringen door kunt voeren op je website.
In dit artikel gaan we kijken naar hoe je visual feedback op de juiste manier voor webdesign in kunt zetten aan de hand van een aantal praktische tips.
#1. Gebruik één centrale plek om feedback te verzamelen, organiseren en verwerken
Spreadsheets hier, e-mails daar en een dreigende stapel post-it’s bij het scrumboard. Dit chaotische scenario komt je waarschijnlijk wel bekend voor. Ondertussen blijven de op- en aanmerkingen rondom het nieuwe design van de website gestaag binnen komen. Vaak is er iemand die alle huidige problemen op de website verzamelt en documenteert en maak je gebruik van bugtrackingtools of online scrumtools zoals Jira of Trello. Dit kan kan je veel tijd en energie kosten en leiden tot vertragingen van nieuwe releases van de website.
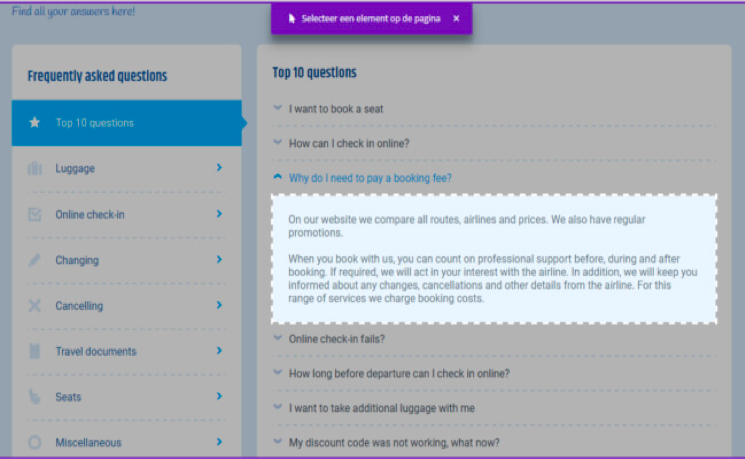
Door visual feedback te verzamelen onder je bezoekers kun je problemen met je website gemakkelijk identificeren aan de hand van digitale post-it’s, highlighterfuncties en screenshots. Je kunt deze visual feedback het beste op een centrale plek binnen laten komen om van daaruit de feedback te analyseren en op te volgen. Veel visual feedback tools bieden daarom dashboards die het mogelijk maken om voor je hele team de data te bekijken. Gebruikers kunnen ook eenvoudig filteren op bepaalde feedback items en inzicht en overzicht creëren. Via slimme integraties met je projectmanagement- en bugtrackingtools kun je de feedback eenvoudig doorschieten naar het juiste systeem.
#2. Stroomlijn de communicatie tussen teamleden
Een ander gedeeld probleem onder webdesigners en -developers is het gebrek aan adequate communicatie tussen teamleden tijdens het doorvoeren van verbeteringen aan een website. Dit geldt ook voor het ondernemen van actie op de feedback die je verzamelt. Als je niet de juiste tools gebruikt, communiceren teamleden vaak via email, chat of in gedeelde spreadsheets. Dit betekent dat wanneer je een bepaald issue wilt oppakken, je vaak wat ‘detective work’ moet uitvoeren om inzicht te krijgen in de status ervan.
Zorg er dus voor – voordat je begint met het verzamelen van visual feedback – dat je intern een eenduidig en eenvoudig communicatieproces op stelt voor het doorvoeren van verbeteringen. Je kunt visual feedback bijvoorbeeld categoriseren met labels en collega’s verantwoordelijk maken voor bepaalde categorieën. Zo is het makkelijk om bepaalde foutmeldingen of andere specifieke feedback items terug te vinden, bijvoorbeeld van een bepaald type device of browser. Hetzelfde kun je doen met de status van een issue. Je kunt vervolgens de issues prioriteren en toewijzen aan teamleden. Zodra een item is bijgewerkt, kunnen collega’s de status veranderen om mede-teamleden op de hoogte te houden over een item waaraan ze werken.
#3. Zorg dat je problemen realtime kunt signaleren
Een meer traditionele manier om visual feedback in een e-mailbox te verzamelen om vervolgens alle screenshots en opmerkingen over een bepaalde periode gebundeld in een mail of spreadsheet naar een collega te sturen. Er schuilt echter wel een gevaar in het niet realtime oppakken van feedback.
Realtime dataverzameling en analyse is tegenwoordig een integraal onderdeel van de meeste digitale marketingtools. Dit geldt in het bijzonder voor samenwerking met teamleden en het bedienen van je klanten. Realtime actie ondernemen zorgt voor directe interacties met de klant (eindgebruiker) en collega’s. Door snel te acteren kun je workflows verbeteren en versnellen. Stel dat een bestelformulier niet goed werkt op je website: via visual feedback signaleren jouw bezoekers het issue realtime en kun je direct – of zelfs automatisch – een taak of alert sturen naar een verantwoordelijke collega.
#4. Zorg voor de juiste context rondom issues
We hebben dit allemaal weleens meegemaakt. Voor je ligt een lijst met foutmeldingen die wachten om opgelost te worden. Maar wat doe je als blijkt dat het reproduceren van een foutmelding moeilijker blijkt dan het oplossen ervan? Natuurlijk kun je met browser testingtools (zoals bijvoorbeeld BrowserStack) allerlei mogelijke combinaties van browsers, besturingsystemen en devices simuleren, maar let wel dat er alleen van Internet Explorer al meer dan duizend verschillende versies in omloop zijn. Als je alleen een screenshotje via de mail binnenkrijgt, kan het soms een behoorlijke puzzel zijn waar en waarom iets fout gaat op de webpagina.
Daarom kun je maar het beste proberen om zoveel mogelijk relevante informatie bij visual feedback beschikbaar te hebben. Details die je op de goede weg helpen. Hierbij kun je aan technische informatie denken zoals de browser en het besturingssysteem. Ook informatie over het bezoek (klikpaden), klantprofielen en sessies (is de gebruiker ingelogd geweest of niet) kunnen je helpen om snel een issue te reproduceren.
Tot slot
Ik hoop dat dit artikel je inspiratie heeft gegeven over hoe je visual feedback bij webdesign kunt inzetten. Zoals je ziet, zijn er verschillende manieren waarop dit soort feedback het ontwerpproces voor webdesigners kan versnellen en verbeteren.
Als je visual feedback in wilt zetten bij het ontwikkelen van een nieuwe website of voor het verbeteren van een bestaande website, let er dan op dat het verzamelen van feedback de eerste stap is. Een visual feedback-oplossing heb je vaak binnen enkele minuten op de site geïnstalleerd. Maar: het begint vaak pas zodra er data begint binnen te komen.
Een grote valkuil is de interpretatie en analyse van feedbackdata en het bieden van een adequate opvolging; intern naar je collega’s of richting de klant. Ik hoop dat de voorbeelden uit dit artikel je kunnen behoeden voor een aantal veel gemaakte fouten.
