Gmail gaat responsive e-maildesign ondersteunen

Wat e-mailmarketing betreft vallen Pasen en Pinksteren dit jaar op dezelfde dag: op 14 september om precies te zijn. Op die dag kondigde het Gmail-team namelijk aan binnen enkele weken responsive design te gaan ondersteunen. En dat is goed nieuws voor zowel e-mailmarketeers als -ontvangers.
Responsive design: media queries
Responsive design werkt met zogenaamde CSS media queries. Door deze in de broncode van een e-mail op te nemen, kun je stijlen die in een e-mail worden gebruikt laten veranderen op basis van de breedte, oriëntatie (portrait/landscape) en resolutie van het apparaat waarop de e-mail wordt bekeken. Zo kun je tekst bijvoorbeeld groter maken als een e-mail op een smartphone wordt bekeken of inhoud op smartphones in één kolom tonen, terwijl je voor tablets of desktops twee (of meer) kolommen gebruikt.
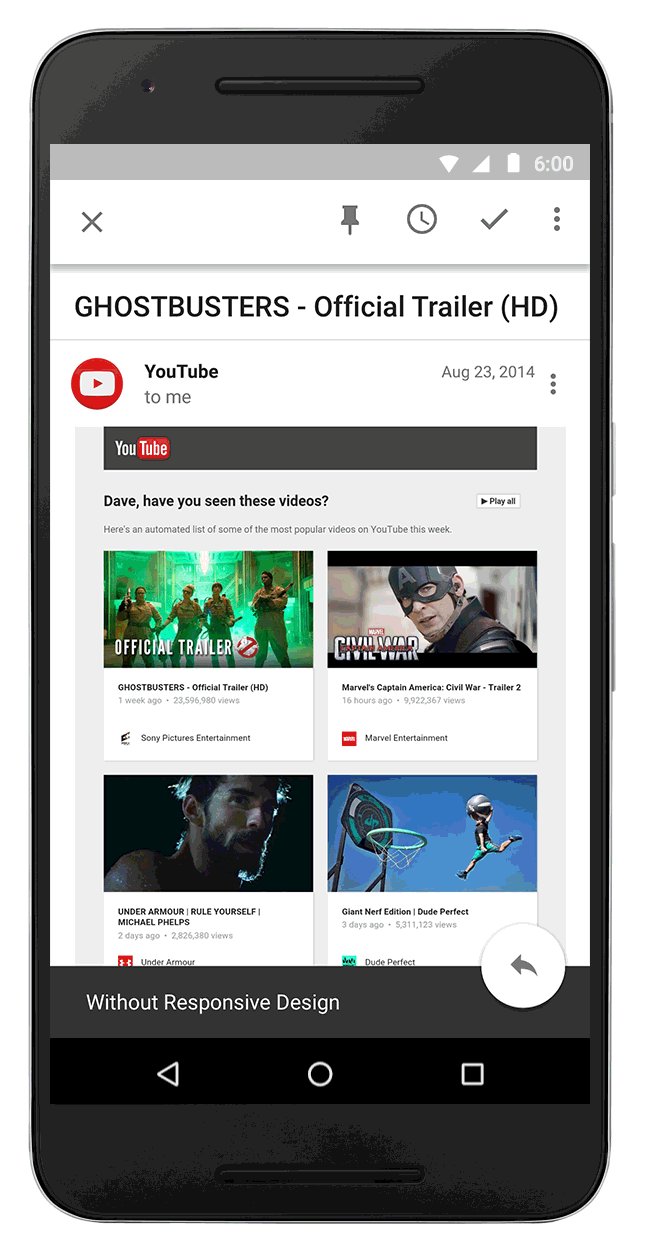
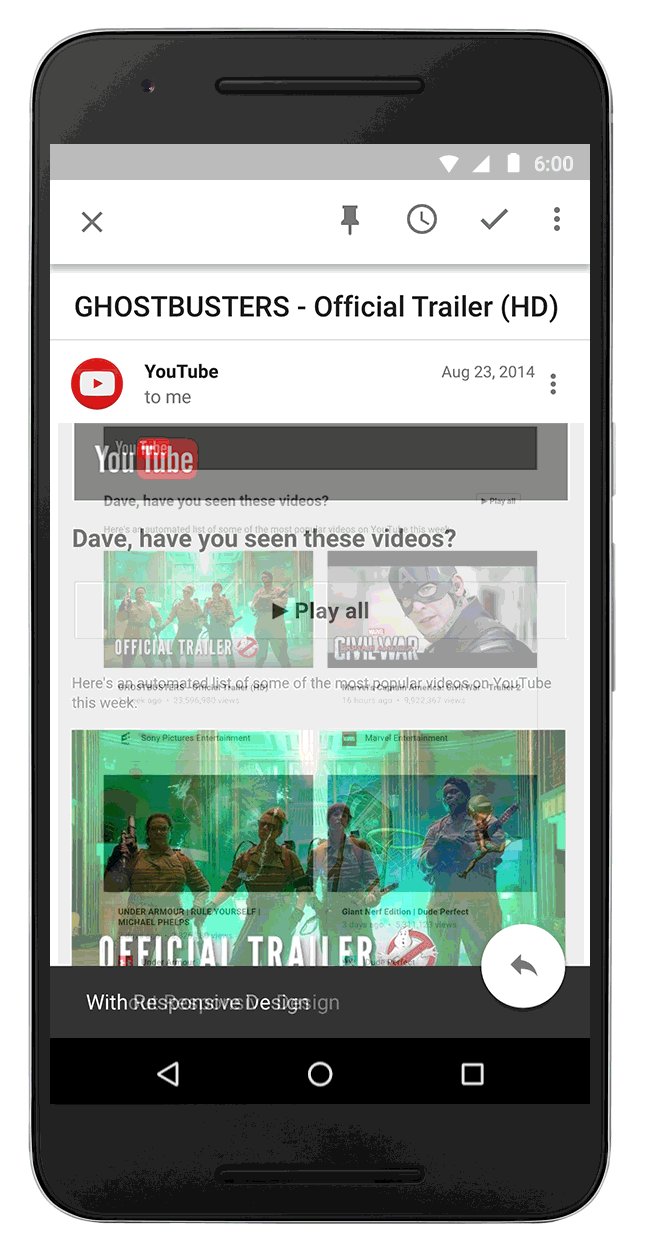
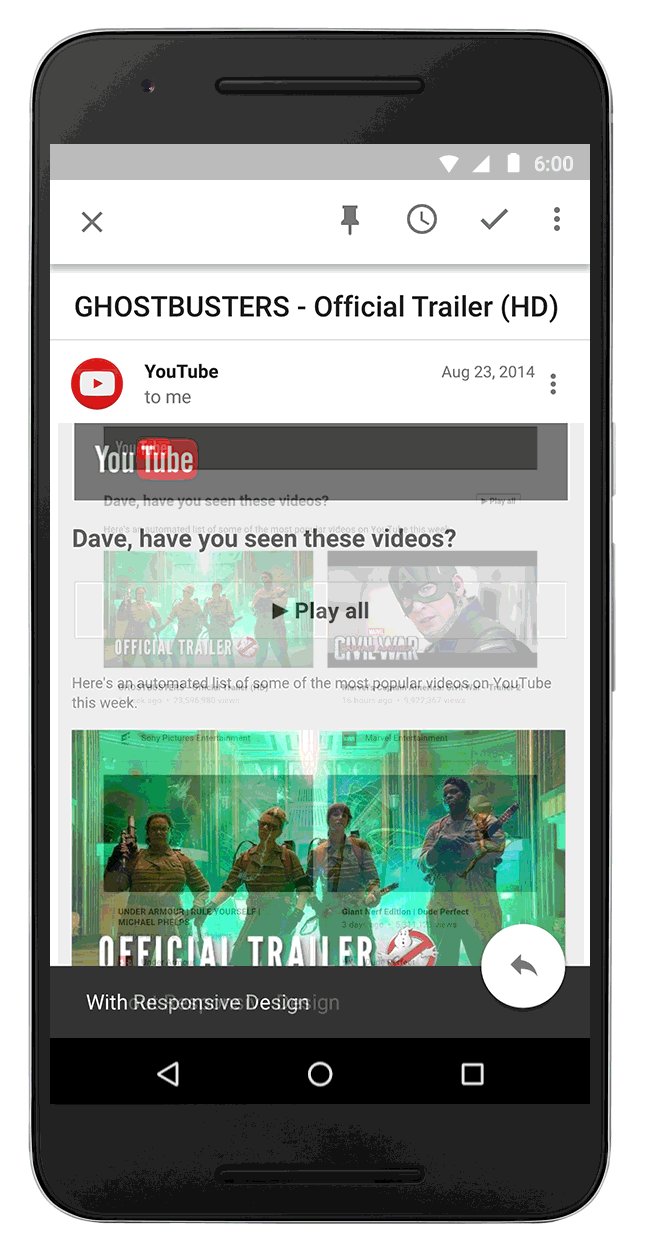
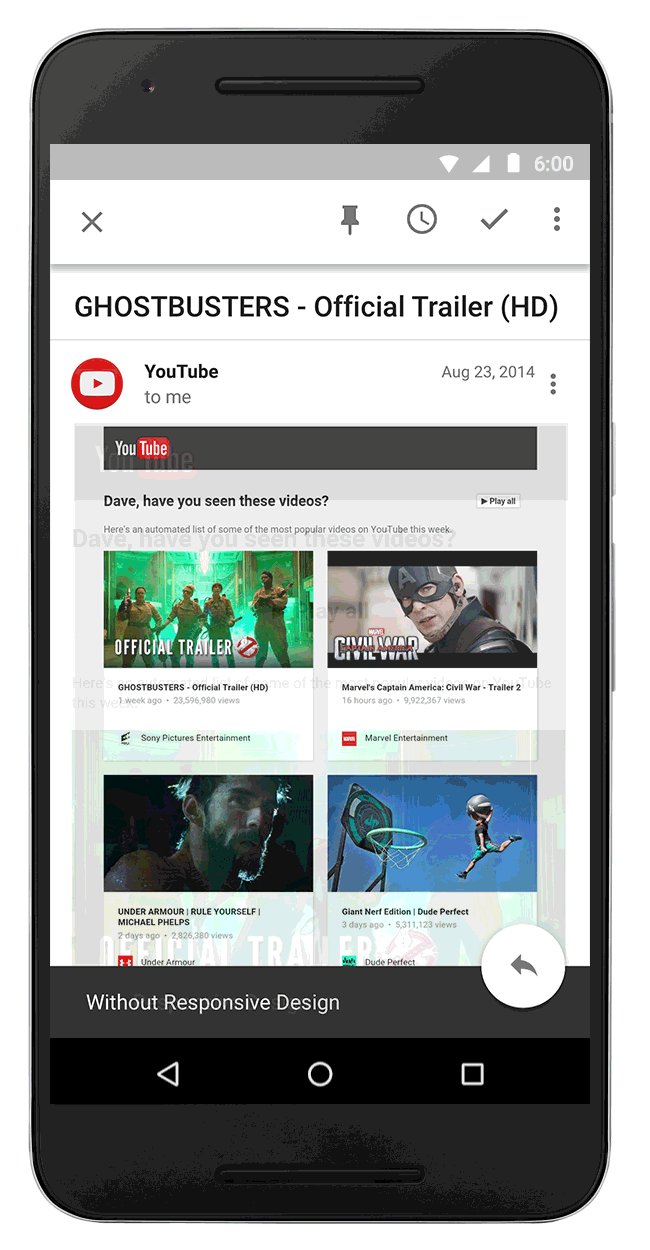
Het uiteindelijke doel is om zo een passende ervaring te bieden op ieder type apparaat. In de afbeelding hieronder laat Google je het effect van responsive design zien.

Bron afbeelding: Official Gmail Blog
Dus Gmail ondersteunde dit nog niet?
Nee. Al jaren klaagden e-mailmarketeers dat Gmail geen responsive design ondersteunde en dat terwijl ze met 16 procent van alle opens het op een na grootste aandeel hebben van alle e-mailclients. Apple iPhone heeft met 33 procent het grootste aandeel, Apple iPad is met 11 procent van alle opens de nummer 3. De native iOS- en Android-e-mailclients ondersteunen responsive design, Gmail niet.
Dat dit eindelijk gaat veranderen, is dus groot nieuws. Ondersteuning van responsive design gaat namelijk niet alleen zorgen voor een tijdsbesparing aan de kant van e-mailmarketeers, maar ook voor een betere ervaring voor de ontvangers.
Wat waren de alternatieven?
De voornaamste manier die tot nu toe werd gebruikt om de weergave van e-mails op verschillende apparaten toch te laten verschillen als responsive design niet mogelijk was, wordt hybrid design genoemd. De mogelijkheden van hybrid design zijn echter iets beperkter, dus voor hele complexe ontwerpen problematisch. Zo moest je als e-mailmarketeer dus altijd een afweging maken: hoe hard is ondersteuning voor Gmail nodig? En hoe complex is het ontwerp van mijn e-mail? Afhankelijk van de uitkomst kon het zijn dat je voor hybrid design koos of dat je bepaalde eigenschappen van het ontwerp van je e-mail moest aanpassen of zelfs schrappen.
Wil je de exacte verschillen tussen responsive design en hybrid design weten, dan raad ik je het (technische en Engelstalige) artikel van Litmus aan, “Understanding Responsive and Hybrid Email Design“.
Wat is er nog niet duidelijk?
De aankondiging is vers, dus hoewel e-mailmarketeers over de hele wereld fist bumpen en high-fiven, zijn er ook nog onduidelijkheden. Google publiceerde bijvoorbeeld een document waarin wordt beschreven welke CSS exact ondersteund gaat worden. Het gebruik van webfonts en animaties lijkt ook na september nog niet mogelijk – en dat terwijl Google met Google Fonts verreweg de populairste aanbieder van webfonts is, in ieder geval voor websites.
Ook heeft Google niet exact gespecificeerd of de ondersteuning ook voor al hun apps geldt, inclusief Gmail voor iOS en Android, en voor Google for Business. Maar voor nu wordt aangenomen dat de ondersteuning breed gaat zijn en viert iedereen nog even onbezorgd feest.
2 Reacties
Plaats reactie
Je moet ingelogd zijn op om een reactie te plaatsen.
Dit is mooi nieuws – Scheelt een hoop hoofdpijn en gedoe voor e-mail marketing pro’s. Ben benieuwd of er uiteindelijk ook classes ondersteund worden door Gmail, zodat we daar ook weer een stap verder mee zijn.