Hoe om te gaan met 404 pagina’s (volgens Google)

 Op het Google Webmaster Central Blog stond vorige week een serie posts over de 404 pagina. Wat is een 404? Wat is een zachte 404? Hoe gaat Google hiermee om? Hoe hoor je dit in te richten? enzovoorts.
Op het Google Webmaster Central Blog stond vorige week een serie posts over de 404 pagina. Wat is een 404? Wat is een zachte 404? Hoe gaat Google hiermee om? Hoe hoor je dit in te richten? enzovoorts.
Ik zal hier niet alles herkauwen, maar wel even verwijzen naar de verschillende posts, want dit gaat bij veel websites mis en levert irritatie op bij bezoekers en kan in sommige gevallen schadelijk zijn voor je vindbaarheid in de zoekmachines. Dit heb ik aangevuld met een aantal tips vanuit SEO oogpunt. Check dus bij je eigen website of die wel een 404 pagina heeft, of die wel de juiste response teruggeeft en meet dit door.
Wat is een 404 response code?
In de eerste post wordt kort en krachtig uitgelegd wat een 404 response code is. (Page “Not Found”)
Harde 404 versus zachte 404
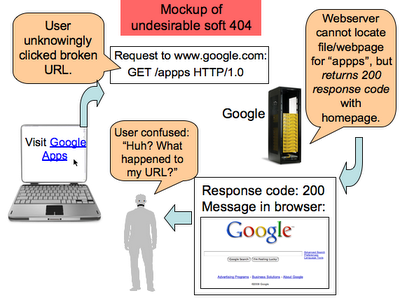
De tweede post gaat over de zogenaamde zachte 404. Een zachte 404 treedt in feite op als je de server niet correct ingericht hebt. Vraagt iemand een niet (meer) bestaande url op (bijvoorbeeld wegens een typefout in een link) dan hoort de server een 404 response terug te geven zodat de gebruiker (en de zoekmachines) snappen dat de opgevraagde pagina niet bestaat.

Bij een zachte 404 wordt die response niet teruggegeven, vaak doordat de server is ingericht om bij een foute url maar gewoon de homepage terug te geven (met een 200 “OK” response). Als je website dit doet, kan het zijn dat allerlei dubbele pagina’s worden geïndexeerd door zoekmachines. Als je geluk hebt kost dat alleen wat rekenkracht van de zoekmachines en maakt het niet zoveel uit, maar als je pech hebt kost dit zoveel crawl capaciteit, dat andere pagina’s van je site later, of niet geïndexeerd worden.
Meer over de 404: 410, 301, meta-refresh en voorbeelden
In de laatste post worden een aantal veelvoorkomende vragen beantwoord en wordt er wat verder ingegaan op hoe Google met de 404 omgaat. Verder wordt uitgelegd dat je bij veelvoorkomende 404 errors ook 301 redirects kunt instellen om het probleem duurzaam op te lossen.
Tip 1: Controleer of je website een nette foutmelding geeft
Open in een browser een pagina van je website en verander een paar karakters achter de .nl/ of .com/ en druk op enter.
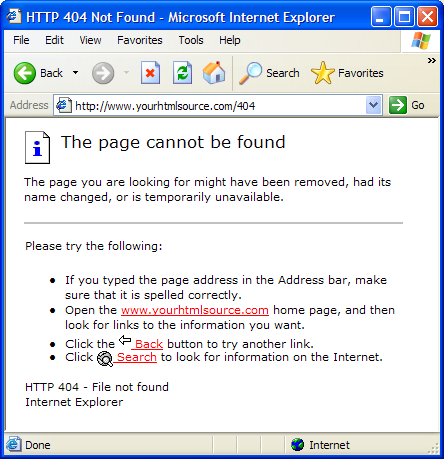
Krijg je nu een standaard foutpagina van Internet Explorer of FireFox terug? Dan heb je geen 404 pagina ingesteld in de server en dat is een gemiste kans. Mensen die deze pagina zien zullen geneigd zijn om op zoek te gaan naar een andere site.

Krijg je nu een nette foutmelding in de lay-out van je website met verwijzingen naar andere delen van je site? Mooi! Er is een nette foutafhandeling ingesteld op je website. (lees wel verder bij Tip 2)
Tip 2: Kijk of de 404 pagina wel een 404 header teruggeeft
Wil je weten of een 404 pagina ook daadwerkelijk een 404 header response teruggeeft, gebruik dan een header checker. Hier zijn talloze tooltjes voor, ik gebruik deze: http://www.traffic4u.nl/scripts/httpgetter.asp of deze http://andrescholten.nl/headers/
Vul een url in (bijvoorbeeld http://www.voorbeeld.nl/eenurldienietbestaat) en druk op enter.
In het bovenste blok krijg je nu de header terug (het onderste veld geeft de html). In de header zie je onder andere wat voor server er draait en zie je de http response. Als het goed is zie je hier “404 Page Not Found” staan.
Krijg je een “200 OK” terug dan moet je aan het werk.
Tip 3: Richt je errorpagina gebruikersvriendelijk in
Mensen die op je 404 pagina terecht komen zijn geïnteresseerd in jouw dienst of product. Help ze dus dat alsnog zo makkelijk mogelijk te vinden door je foutpagina gebruikersvriendelijk in te richten. Denk daarbij aan dingen als:
- Gebruik je standaard logo en navigatie;
- Geef een nette foutmelding (dus niet in rode letters “U heeft een fout gemaakt”, maar gewoon een nette “Oeps, er is iets fout gegaan”);
- Link naar de belangrijkste onderdelen van de site;
- De zoekfunctie;
- Soms kun je uit de referral keywords halen (bijvoorbeeld als iemand vanuit een zoekmachine komt) gebruik die informatie om alternatieven te laten zien. (vooral interessant voor grote sites met snel wisselend aanbod)
- Contactgegevens.
Zie ook deze post van Ralph: De 404 pagina, een unieke kans!
Tip 4: Meet je 404 door en los veelvoorkomende problemen op
 Met de meeste web analytics pakketten kun je vrij eenvoudig meten wat er op de 404 pagina gebeurt, maar vaak moet je wel even wat puzzelen of instellen. Dit loont echter altijd de moeite!
Met de meeste web analytics pakketten kun je vrij eenvoudig meten wat er op de 404 pagina gebeurt, maar vaak moet je wel even wat puzzelen of instellen. Dit loont echter altijd de moeite!
Gebruik je Google Analytics, dan kun je dit als volgt doen:
- Zorg dat de title van je 404 pagina ‘404’ bevat (of iets anders unieks);
- Maak in Google Analytics een profiel aan met een filter daarop die alleen pagina’s met ‘404’ in de titel opneemt;
- Nu heb je data over hoeveel bezoek op de 404 komt en wat voor bezoek dat is;
- Kijk naar: Verwijzende sites
- Kijk naar: Keywords
Zijn er verwijzende sites die naar een kapotte url linken, dan kun je het beste contact opnemen met die sites en proberen de link te laten repareren. Daarnaast is het verstandig voor veelgebruikte foutieve urls een 301 redirect instellen op die specifieke kapotte url, naar de juiste pagina. Hiermee stuur je gebruikers en zoekmachines netjes door naar de juiste pagina.
En nu aan de slag met die 404!
Zo, en nu allemaal die 404 pagina’s checken en kijken of alles goed staat! Ben benieuwd naar aanvullingen/ suggesties/ andere tips!
Leuk hoe Google naar zo’n widget toewerkt door eerst een aantal posts te doen waarin we (niet onterecht) bang worden gemaakt rondom het onderwerp 404. Google to the rescue!
Nog even terugkomend op de Google 404 Widget..
Je kunt deze qua functionaliteit niet echt op maat aanpassen. Je kunt bijvoorbeeld wel de Google zoekbox ‘uitschakelen’, maar dat werkt alleen door hem te verbergen. Het gevolg hiervan is dat er wel de tekst ‘Andere dingen die u kunt proberen:’ verschijnt, maar dat hier vervolgens geen resultaten bij staan (indien de zoekoptie het enige is dat Google te bieden heeft voor die 404 pagina).
Dat ziet er toch erg raar uit.
Maar waarschijnlijk komt Google wel met verbeteringen op de widget.
Overigens geeft de widget bij ons niet onze sitemap aan als optie bij ‘andere dingen’.
Bedankt voor de WordPress plugin tip! Die ga ik van de week maar eens installeren!
Fijn platform dat wordpress, voor alles wat je bedenkt is al een plugin 😉
Zeer nuttig artikel! Website bouwers zouden de tips zeker ter harte moeten nemen en standaard moeten toepassen op nieuwe en bestaande sites.
Gerelateerde artikelen
Marketingfacts. Elke dag vers. Mis niks!
Marketingfacts. Elke dag vers. Mis niks!