Website-optimalisatie in 6 stappen

Optimaliseer je website middels de overtuigingsprincipes van Cialdini, de Myer-Briggs Type Indicator en andere methoden
Iedereen komt weleens website tegen waar van hij denkt, 'dat kan beter'. Misschien heb je ook wel twijfels over de effectiviteit van je eigen website. Je vraagt je af of jouw bezoekers wel vinden waar ze naar op zoek zijn. Bereiken ze hun / jouw doelen wel op de meest efficiënte manier?
In dit artikel lees je hoe je jouw website kunt optimaliseren in 6 stappen, middels een aantal methoden die je meteen zelf kunt toepassen. Het artikel is hier als whitepaper te downloaden, de bijbehorende presentatie vind je hier.
Website optimalisatie is van essentieel belang voor elk bedrijf dat een website heeft. Door je website te optimaliseren zorg je ervoor dat je online marketing euro's beter worden besteed. Immers, die dure bezoekers via Google Adwords moeten ook wat opleveren. Als je ervoor kunt zorgen dat je conversie van 3% naar 4% stijgt, kan je dat veel meer opleveren dan een stijging in traffic door effectieve advertenties. Daarnaast heb je van het optimaliseren van je website continu profijt, niet alleen wanneer een campagne loopt.
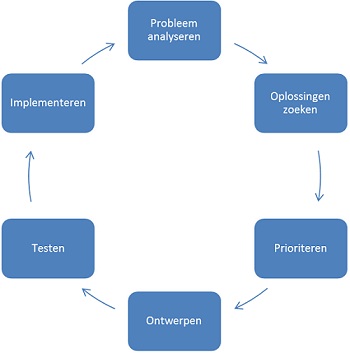
Website optimalisatie cyclus
Het website optimalisatie proces kan worden gebruikt om je website te optimaliseren voor Usability en Conversie. Conversie is het omzetten (converteren) van website bezoekers naar klanten of prospects. Dit kan doordat men iets koopt, maar ook door het aanmelden voor een nieuwsbrief of het achterlaten van gegevens voor een terugbel afspraak.
Usability wordt als volgt omschreven:
De mate waarin je bezoekers in staat worden gesteld hun doelen te bereiken
Het optimaliseren van websites is een continu proces, een cyclus. Je website kan namelijk altijd beter, zelfs een stijging van 0,1% conversieratio kan een enorm verschil betekenen in je omzet. Daarnaast: Wat gisteren goed werkte, kan vandaag een stuk minder effectief blijken te zijn. Het is dus van belang om continu te blijven werken aan het optimaliseren van je website. Dat doe je middels de onderstaande cyclus:

1. Probleem analyse
De verschillende manieren om probleemanalyse die we hier bespreken zijn:
- Statistieken analyse
- Expert review
- Gebruikerstest
- Eyetracking / Mousetracking
- User feedback tools
Statistiekenanalyse
Dit is de eerste fase in het proces. Je begint met het uitzoeken waar je website verbeterd kan worden. Middels een statistieken analyse kom je er bijvoorbeeld achter dat veel bezoekers de site meteen weer verlaten wanneer ze op een bepaalde pagina binnenkomen. Het kan ook zo zijn dat de uitval in je sales-funnel bij een bepaalde stap erg hoog is. Misschien vraag je wel teveel informatie van je bezoeker, waardoor hij afhaakt. Of zit het formulier niet logisch in elkaar.
Er zijn verschillende onderwerpen waar je naar kunt kijken om erachter te komen of je website effectief is. Bijvoorbeeld:
Bounce ratio
Dit is het percentage bezoekers dat slechts één pagina op je website bezoekt. Wanneer de bounce ratio op een bepaalde pagina erg hoog is, verlaten mensen na het binnenkomen op die pagina je website zonder andere pagina's te bezoeken. Dat kan erop duiden dat de content op de pagina niet overeenkomt met wat de bezoeker dacht te vinden, maar ook dat de bezoeker in één keer heeft gevonden wat hij zocht. Het is hierbij van belang dat de context goed wordt bekeken: Van welke bron komt de bezoeker? Om wat voor soort pagina gaat het? Een productpagina, FAQ, de homepage of blogartikel?
Exit pagina's
Welke pagina's zijn vaak de laatste pagina die mensen op jouw website bezoeken? Het uitlogscherm van internetbankieren is een logische topper in dit lijstje, maar wanneer hier de 2e stap in je salesfunnel hoog scoort is dat reden om die pagina eens goed te analyseren.
Tijd op de pagina / site
Ook dit kan je helpen bij het bepalen van de effectiviteit van je website. Wanneer bezoekers gemiddeld 1 minuut doorbrengen op een blogartikel van 1500 woorden, kun je er vanuit gaan dat de blog niet helemaal wordt gelezen. Welke trafficbronnen leveren bezoekers af die veel tijd op je site doorbrengen, of op een bepaalde pagina?
Pagina's per bezoek
Het aantal pagina's per bezoek geeft net als de tijd op je pagina / site aan in welke mate bezoekers engageren met je website. Wanneer bezoekers binnenkomen op een FAQ pagina is het echter de moeite waard om eens goed naar de effectiviteit van die pagina te kijken wanneer deze bezoekers veel pagina's per bezoek hebben. Dit kan namelijk een indicatie zijn dat ze het antwoord op hun vraag niet kunnen vinden.
Expert review
Er zijn verschillende manieren waarop je zelf gestructureerd je website kunt analyseren zonder tools, om te beoordelen of je website effectief is. Hiervoor kun je gebruik maken de volgende begrippen en methoden:
- Optimization Hierarchy van Eisenberg
- Beïnvloedingswapens van Cialdini
- Myer-Briggs Type Indicator
- Vertrouwen
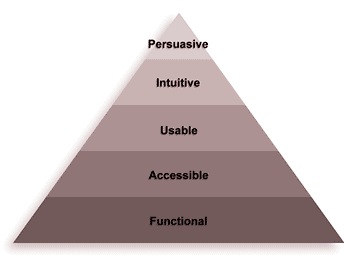
Optimization hierarchy van Eisenberg
Bryan Eisenberg heeft een aantal jaar geleden de Optimization Hierarchy opgesteld. Je zou hem kunnen lezen op de manier waarop je ook de piramide van Maslow leest: Je werkt van onder naar boven, van de meest fundamentele zaken die je website nodig heeft naar de meest verfijnde manieren om je website te optimaliseren. Zonder de basis van de pyramide heeft het dan ook geen zin om je bezig te houden met de bovenliggende zaken:

Functional
Hierbij stel je de vraag of je website werkt. Je kijkt hierbij naar de basic zaken die nodig zijn voor bezoekers om jouw website te gebruiken. Downtime, afbeeldingen die niet laden, foutmeldingen en niet werkende knoppen of functionaliteiten zijn voorbeelden waar je naar zoekt.
Accessible
Is de website toegankelijk voor iedereen die hem wil bezoeken? Check bijvoorbeeld cross-browser compatibiliteit, mobiele weergave en toegang voor slechtzienden. In Nederland is er het waarmerk Drempelvrij, voor toegankelijke websites. Zij kijken onder andere naar deze zaken. Voldoe je aan de eisen die Drempelvrij stelt?
Usable
Usable gaat over de gebruiksvriendelijkheid van je website. Is het voor een bezoeker in één keer duidelijk hoe hij je website moet gebruiken? Hierbij kijk je bijvoorbeeld of je website voldoet aan de verwachtingen die bezoekers hebben door ervaringen op andere websites. Staat de zoekbalk op de plaats waar je bezoekers hem verwachten? En reageren de knoppen op je website zoals op andere websites gebruikelijk is? In de afgelopen jaren zijn er een aantal conventies op het internet ontstaan op het gebied van webdesign. Bezoekers verwachten bijvoorbeeld dat een kruisje bij een popup ervoor zorgt dat de popup wordt afgesloten. Het is van belang dat jouw website niet teveel afwijkt van wat 'normaal' is, zodat hij gemakkelijk te gebruiken is.
Intuitive
De Intuitive fase draait om het verbeteren van de user experience en het wegnemen van de zaken die bezoekers ervan weerhouden om te converteren. Onzekerheden over verzendkosten / administratiekosten en je retourbeleid kun je proberen weg te nemen door ze vroeg in het aankoopproces al te benoemen. Je kunt hierbij ook kijken naar vertrouwen en de Myer-Briggs Type Indicator.
Persuasive
Dit is de laatste fase, maar ook de de fase die de grootste impact kan hebben op je conversie. Deze fase gaat namelijk om de vraag of jouw website in staat is bezoekers te overtuigen om jouw product te kopen, zich aan te melden voor je nieuwsbrief of wat je ook voor conversies hebt gedefinieerd. Je kunt hiervoor onder andere de beïnvloedingswapens van Cialdini inzetten.
Beïnvloedingswapens van Cialdini
Robert Cialdini (hoogleraar Psychologie aan de Arizona State University) legt in zijn boek 'Invloed' uit hoe onze neiging om te vervallen in automatische gedragspatronen kan worden gebruikt om ons te beïnvloeden. Er zijn volgens hem 6 'beïnvloedingswapens', waar we gevoelig voor zijn. Ze komen allemaal voort uit gedragspatronen die ons helpen snel beslissingen te nemen, zonder daar uitgebreid over na te hoeven denken. Zo zorgt 'Autoriteit' ervoor dat ik op het oordeel van mijn tandarts vertrouw wanneer hij me aanraadt mijn verstandskiezen te laten trekken. Wanneer mijn vrienden me dit zeggen, heb ik er minder vertrouwen in. Dit autoriteitsprincipe is ook aan het werk wanneer je in een reclame voor tandpasta ziet dat de tandpasta 'wordt aangeraden door tandartsen'.
Cialdini onderscheidt de volgende beïnvloedingswapens:
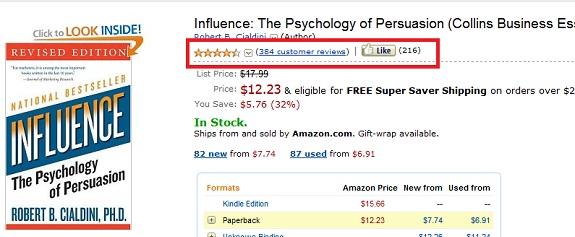
1. Sociale bewijskracht
We kijken bij ons handelen naar wat anderen in een zelfde situatie beslissen. Wanneer de grote groep ergens voor kiest, is het veilig om dezelfde keuze te maken. Dit is waarom het bijvoorbeeld kan helpen om te laten zien hoeveel klanten jouw product positief hebben beoordeeld.

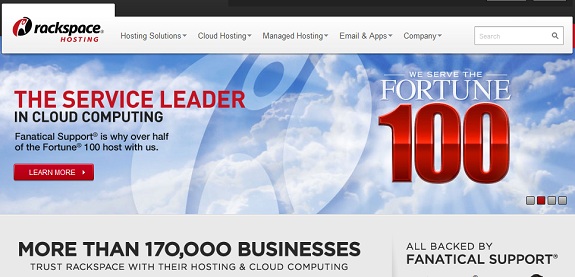
2. Autoriteit
De perceptie van autoriteiten is dat ze kennis, wijsheid en macht hebben. We zijn daarom geneigd om eerder iets van hen aan te nemen, en hun oordeel zwaarder te laten wegen bij beslissingen die we nemen. Autoriteiten zijn vaak bekend, of dragen uniformen en hebben titels. Zo zetten bedrijven vaak bekende mensen in om hun product aan te prijzen, of tandartsen (in werkkledij) om tandpasta aan te bevelen. Ook ervaring is een indicatie voor autoriteit, zoals Rackspace hieronder laat zien door de nadruk te leggen op het grote aantal Fortune 500 bedrijven dat van haar diensten gebruik maakt.

3. Schaarste
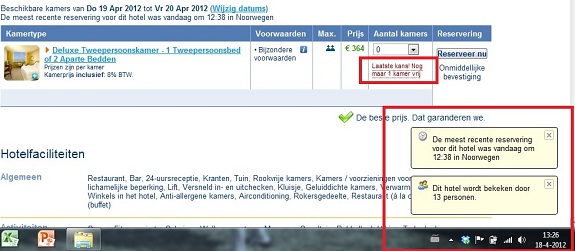
Wanneer zaken moeilijk verkrijgbaar zijn, hechten we er meer waarde aan. Schaarste is voor ons een indicatie dat een product goed of populair is. Dit werkt op twee manieren: Producten die recent schaars zijn geworden worden meer gewaardeerd, dan producten die al langere tijd schaars zijn. Daarnaast werkt dit principe sterker als we met anderen moeten wedijveren om het product. Dit wordt uitstekend toegepast op de website van Booking.com.

4. Sympathie
We zijn eerder geneigd iets van iemand aan te nemen die we sympathiek vinden. Dit kan gelden voor de persoon die het product aanprijst, maar ook voor het bedrijf bij wie we het product kopen. Sympathie is afhankelijk van de volgende factoren:
- Fysieke aantrekkelijkheid
- Gelijkenis met onszelf
- Positieve associaties
- De persoon of het bedrijf is complimenteus
- Bekendheid

5. Commitment & Consistentie
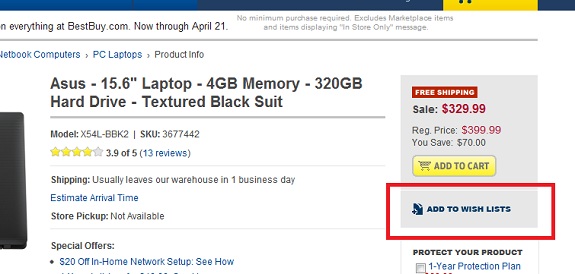
Wanneer we eerder een bepaalde beslissing hebben genomen, wijken we hier niet snel van af. Als we van onszelf zeggen dat we 'groen' zijn, zullen we ook ons toekomstig gedrag hierop aanpassen. Het kan dus lonen om mensen te verleiden je te 'liken', of producten op een wensenlijstje te laten zetten. Ook wanneer klanten in een enquête worden verleid positieve uitspraken te doen over je bedrijf, of een positieve review te geven over een product kan dit helpen.

6. Wederkerigheid
Doe iets voor iemand anders en diegene voelt zich verplicht om iets terug te doen. We proberen namelijk naar evenredigheid te vergoeden wat anderen ons hebben gegeven. Zo werkt wederkerigheid in het kort. Dit principe kan worden ingezet door iets gratis weg te geven en te proberen aan de ontvangers ook iets te verkopen. Ook het doen van concessies werkt echter goed: Doe een stapje terug in de prijs, of geef iets toe in de leveringsvoorwaarden en de potentiële klant voelt zich verplicht ook een concessie te doen.
Zo zet Audible dit principe in door een groot aantal audioboeken gratis weg te geven, om daarna te proberen abonnementen te verkopen aan de ontvangers.

Deze beïnvloedingswapens kun je inzetten op je website, om bezoekers te laten converteren. Het combineren van beïnvloedingswapens kan een negatief effect hebben op de werking, maar dat verschilt per website en wellicht ook per gebruiker. AEGON deed onlangs een test met sociale bewijskracht op verschillende pagina's, waarvan de resultaten uiteen liepen.
Myer Briggs Type Indicator
Ook de Myer Briggs Type Indicator (MBTI) is een prima tool om je website te beoordelen. De MBTI is een vertaling van de theorie van Jung waarin verschillende psychologische typen worden beschreven. Middels een uitgebreide test kom je erachter wat voor psychologisch type je bent in de MBTI, wat bijvoorbeeld iets zegt over hoe je informatie verwerkt, in wat voor soort omgeving je je prettig voelt en hoe je omgaat met het nemen van beslissingen.
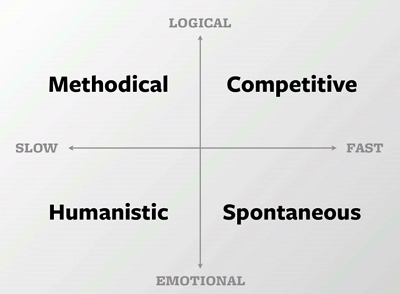
Eén aspect hiervan is van belang voor het beoordelen van je website, en dat is de manier waarop mensen het liefst informatie verwerken. Er zijn hierbij vier typen te onderscheiden, het is van belang dat jouw website voor elk van deze vier typen de mogelijkheid biedt om eenvoudig de juiste informatie te vinden voor het nemen van een (aankoop)beslissing:

1. Competitief
De competitieve bezoeker wil zijn informatie snel en feitelijk. Opsommingen van de belangrijkste punten werken bijvoorbeeld erg goed.
2. Spontaan
De spontane bezoeker wil zijn informatie ook snel, maar is gevoeliger voor emotie. Acties en aanbiedingen werken hierbij vaak beter.
3. Humanistisch
De humanistische bezoeker zal meer de tijd nemen en is gevoelig voor emotie. Personen (ook afbeeldingen) en ervaringen van anderen (testimonials, video's) zijn erg belangrijk voor deze groep.
4. Methodologisch
De methodologische bezoeker neemt de tijd om naar feitelijke details te zoeken. Uitgebreide productspecificaties, retour voorwaarden en security maatregelen kunnen interessant zijn voor deze groep.

In de video hieronder wordt uitgelegd waarin deze typen van elkaar verschillen en hoe je ervoor kunt zorgen dat jouw website voldoet voor elk type.
Vertrouwen
Eén van de zaken die belangrijk is bij het kopen op internet, is vertrouwen in de verkopende partij. Michiel Heijmans benoemt in een heldere blogpost op Yoast.com de volgende 7 manieren om vertrouwen te verhogen:
- Gebruik duidelijke en normale taal
- Testimonials
- Logo's en keurmerken
- Gebruik foto's van je eigen medewerkers (geen stockfoto's)
- Laat je fysieke adres zien op je website
- Management van verwachtingen – wees duidelijk in prijzen, toeslagen etc.
- Laat zien dat je om meer geeft dan alleen om geld
Gebruikerstest
 Een gebruikerstest kun je op twee manieren uitvoeren: Een vrije gebruikerstest en specifieke gebruikerstest. Bij de vrije gebruikerstest laat je de testpersoon vrij surfen op de website, bij een specifieke gebruikerstest laat je die persoon een aantal opdrachten op je site uitvoeren. Kies hierbij opdrachten die aansluiten bij de doelen van je website. Een paar voorbeelden van opdrachten bij een website die vliegtickets verkoopt:Een gebruikerstest is een kwalitatieve manier om input te krijgen over mogelijke verbeteringen aan je website. Je gebruikt hiervoor testpersonen uit je doelgroep. Idealiter gebruik je mensen uit verschillende segmenten, zodat je de uitkomsten met elkaar kunt vergelijken.
Een gebruikerstest kun je op twee manieren uitvoeren: Een vrije gebruikerstest en specifieke gebruikerstest. Bij de vrije gebruikerstest laat je de testpersoon vrij surfen op de website, bij een specifieke gebruikerstest laat je die persoon een aantal opdrachten op je site uitvoeren. Kies hierbij opdrachten die aansluiten bij de doelen van je website. Een paar voorbeelden van opdrachten bij een website die vliegtickets verkoopt:Een gebruikerstest is een kwalitatieve manier om input te krijgen over mogelijke verbeteringen aan je website. Je gebruikt hiervoor testpersonen uit je doelgroep. Idealiter gebruik je mensen uit verschillende segmenten, zodat je de uitkomsten met elkaar kunt vergelijken.
- Boek de goedkoopste reis van Amsterdam naar Milaan op 16 mei 2012
- Zoek uit hoe je na aanschaf van de tickets er nog een reisverzekering bij af kunt sluiten
- Zoek uit op welke luchthavens in Londen je kunt vliegen vanaf Amsterdam
- Neem contact op met de klantenservice
Bij beide varianten zit je zelf naast de gebruiker en schrijf je alles op wat je opvalt. Hierbij geldt het 'think aloud' principe, de testpersoon zegt alles wat in hem opkomt en waar hij tegenaan loopt bij het gebruiken van je website. Na afloop evalueer je de test en kun je doorvragen op problemen die de testpersoon tegenkwam op je website.
Eyetracking & Mousetracking
Er zijn ook technieken die je helpen te bepalen welke content opvalt op je website. Het kan bijvoorbeeld zo zijn dat mensen niet op je 'koop knop' klikken, omdat hij niet voldoende opvalt. Dat ligt niet altijd aan de kleur of grootte, soms zijn er andere zaken op een pagina die meer de aandacht trekken.
Eyetracking volgt met software en een camera waar een persoon op de site kijkt, Mousetracking volgt de bewegingen van de muis. Eyetracking kan worden uitgevoerd op dezelfde manier als een gebruikerstest, zowel vrij als specifiek. Mousetracking heeft als voordeel dat natuurlijk gedrag wordt gevolgd, een bezoeker hoeft namelijk niet op de hoogte te zijn van het feit dat de muisbewegingen worden geregistreerd. Er is geen extra software op de computer van de bezoeker nodig om dit te doen, zoals dat ook niet het geval is bij webanalytics.
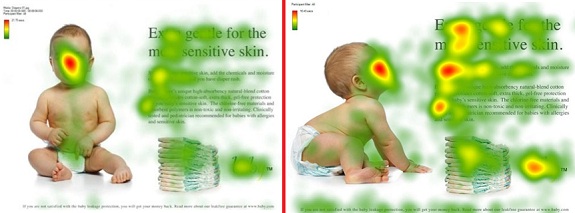
Een voorbeeld waar Eyetracking tot een belangrijk inzicht heeft geleid is bij het onderstaande experiment. We volgen de ogen van mensen die we op een website zien. Wanneer ze ons aankijken, kijken we terug. Wanneer ze naar de 'koop knop' kijken, kijken we mee.

User feedback tools
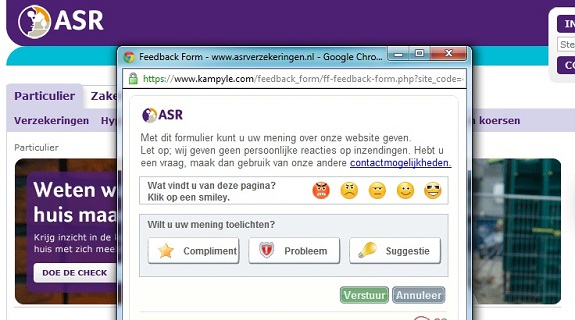
Als laatste (maar zeker niet minst belangrijke) manier om je website te analyseren zijn er de user feedback tools. Dit zijn tools die je kunt gebruiken om input van gebruikers te krijgen om je website te verbeteren. Platforms als Uservoice, Get Satisfaction en Kampyle bieden je bezoekers de mogelijkheid om snel en eenvoudig feedback op je website en/of producten te geven. Dit kan middels smiley's, thumb's up/down of ratings op pagina's, maar ook via beknopte comments, tips en klachten.
Al deze informatie kan automatisch op een achterliggende community worden geplaatst, waar bezoekers in staat worden gesteld te stemmen en discussiëren over de tips, complimenten en klachten. Dergelijke communities kunnen erg waardevol zijn, zo zet Amazon.com Get Satisfaction in om op basis van gebruikers feedback haar website, producten en diensten te verbeteren. Een dergelijke community staat of valt echter bij betrokken, actieve bezoekers. Iets wat niet voor elk bedrijf is weggelegd.

2. Oplossingen zoeken
Wanneer het duidelijk is wat de verbeterpunten van je website zijn, is het tijd om te gaan zoeken naar oplossingen. Naast een brainstormsessie zijn er ook de volgende twee manieren om dit te doen:
- Card sorting
- Usabilla discover
Card sorting
 Card sorting is een methode om de optimale indeling van je website te bepalen. Het werkt simpel: Maak kaarten voor elk onderdeel / elke pagina van je website. Van de homepage tot productpagina's en van categoriepagina's tot de FAQ's.
Card sorting is een methode om de optimale indeling van je website te bepalen. Het werkt simpel: Maak kaarten voor elk onderdeel / elke pagina van je website. Van de homepage tot productpagina's en van categoriepagina's tot de FAQ's.
Vraag een aantal personen (binnen je doelgroep) om deze kaarten in te delen zoals zij dit het meest logisch vinden. Ze mogen de benamingen van de kaarten aanpassen en kaarten groeperen, zolang er maar een navigatiestructuur uit komt die zij handig vinden.
Deze methode kun je 'open' of 'gesloten' toepassen. Open wil zeggen dat de gehele navigatie nog bepaald mag worden, bij de gesloten variant ligt bijvoorbeeld de hoofd navigatie al vast. Open cardsorting vindt meestal plaats met kleinere groepen (5 – 7 mensen) en is exploratief van aard. Gesloten cardsorting wordt vaak met meer mensen (in verschillende groepen) uitgevoerd en heeft een toetsend karakter.
Usabilla discover
Usabilla discover is een tool die je goed kunt gebruiken om inspiratie op te doen en te delen. Kom je op een website een element tegen dat je mooi / effectief / slim / gebruiksvriendelijk vindt? Usabilla gebruik je als een archief voor dergelijke elementen, dat je gemakkelijk kunt delen met je netwerk.
Andersom kun je Usabilla gebruiken om inspiratie op te doen bij ontdekkingen van anderen. Alle website elementen zijn in categorieën ingedeeld, waardoor je gemakkelijk kunt zoeken naar vernuftige oplossingen voor jouw problemen. Is je contactformulier aan vernieuwing toe? Kijk dan eens op de categoriepagina 'contactforms' voor inspiratie.
3. Oplossingen prioriteren

Met een beetje geluk vindt je tijdens je website analyse een heleboel verbeterpunten. Na een goede brainstorm en een middagje zoeken op Usabilla zit je vol met ideeën om je website eens goed onder handen te nemen. Het is echter goed om op dat moment even de tijd te nemen om je oplossingen te prioriteren. Het is immers niet altijd zo dat de dingen die jij graag verbeterd ziet, ook door je collega's en klanten belangrijk worden gevonden.
Middels user feedback tools kun je klanten oplossingen laten prioriteren, ze kunnen bijvoorbeeld stemmen op verbeterpunten die zij belangrijk vinden. Een andere manier is 'Buy-a-feature'. Hierbij bekijk je per verbetering wat deze zou kosten. Elke deelnemer aan Buy-a-feature (klant of collega) krijgt een budget om slechts een gedeelte van de verbeteringen aan te schaffen. De verbeteringen die het meest worden aangeschaft, krijgen de hoogste prioriteit.
Innovation Games biedt de mogelijkheid om Buy-a-feature online te spelen, wat het gemakkelijker maakt om hier klanten bij te betrekken.
4. Oplossingen ontwerpen
De volgende fase is het ontwerpen en bouwen van de oplossingen. Ook als je geen ster bent in design, is het mogelijk om redelijk eenvoudig weer te geven wat je op een website aangepast wil hebben. Dit kan je helpen bij het instrueren van mensen die het daadwerkelijk gaan ontwerpen en programmeren.
Zo is er Cacoo, waarmee eenvoudig diagrammen en wireframes ontworpen kunnen worden. Je kunt een screenshot van je eigen website of bepaalde tools uploaden, welke je in Cacoo kunt aanpassen.
5. Oplossingen testen
Nadat de oplossingen zijn ontworpen en gebouwd, kunnen ze worden getest. Dat je er zelf van overtuigd bent dat iets werkt, is immers geen garantie voor succes. Zoals ze bij Amazon.com zeggen:
Data trumps intuitions
Het is tijd om data te verzamelen. Testen van nieuwe features of aanpassingen op je website kun je bijvoorbeeld op de volgende manieren aanpakken:
A/B test
Je hebt twee varianten van je website, de ene mét de aanpassing en de andere zonder. Willekeurig krijgt 50% van je bezoekers versie A te zien en 50% versie B. Op basis van het gedrag dat je bezoekers vertonen bij versie A en B, kun je zien welke variant meer bijdraagt aan je website doelstellingen.
Multivariate test
Je test nu niet slechts twee varianten, maar meerdere. In het geval van de 'koop knop' pas je bijvoorbeeld zowel de kleur als de positie aan. Je test een rode en een blauwe knop, links en rechts op het scherm. Je hebt zo dus 4 varianten, die elk willekeurig bij 25% van je bezoekers worden vertoond. De beste variant wint.
Google Website Optimizer
Google biedt een handige tool aan om deze testen uit te voeren: De Google Website Optimizer. De tool is (zoals je van Google gewend bent) gratis. Je upload in deze tool verschillende varianten van een pagina, welke middels een script op jouw website willekeurig aan bezoekers worden getoond. Op basis van doelen die je op je website hebt ingesteld, kan er bij voldoende data een representatieve uitspraak worden gedaan over de effectiviteit van de verschillende varianten.
6. Implementeren
De laatste fase is de implementatie. Je hebt de resultaten van je tests terug, en maakt een keuze voor de variant die het beste werkt. Dat kan de orginele versie van je website zijn, of de verbetering.
Ben je nu klaar? Nee, je begint weer van vooraf aan. Er valt nog genoeg te verbeteren!
Mooi compleet verhaal Piet, dank!
Leuk om dit te lezen. Momenteel groot project achter de rug dat volledig over het optimaliseren van een website ging. Er komt veel bij kijken, dat blijkt ook wel uit dit artikel. Erg goed geschreven en compleet.
Een tip: Het puntje Landingspages komt (vrijwel) niet aan bod. Dit vonden wij een van de belangrijkste tools om je site te presenteren maar ook om gevonden te woorden via verschillende zoekmachines.
@Maurice: Dank voor je tip.
Landingspages heb ik inderdaad nauwelijks behandeld. Ik heb me in dit artikel beperkt tot je ‘standaard website’ die vanaf de homepage voor iedereen te bereiken is. Ik moest hierin een keuze maken, om het artikel niet nóg langer te maken 🙂
Campagnes en SEO heb ik bijvoorbeeld niet meegenomen. Ook zijn er verschillende methoden van expert reviews en tools voor analyse die ik niet heb behandeld.
De systematiek die ik in dit artikel bespreek, kan echter even goed op landingspages worden toegepast.
Goed artikel!
Bij tools voor testen (puntje 5) zou ik sowieso visualwebsiteoptimizer.com toevoegen. Ook gratis en heel eenvoudig in gebruik.
@Claudijaa: Het ziet er inderdaad eenvoudig uit, lijkt op het eerste gezicht op Google Website Optimizer. Je kunt er ook a/b testen en multivariate testen uitvoeren.
Er staat wel bij dat het alleen de 1e 30 dagen gratis is?
Goedemiddag Piet,
Mooi stuk, triggert me in onze eigen marketing van http://www.vindjeplek.nl :).
Dank en ik ga je verder volgen!
Vriendelijke groet,
Arjan van Meer
@Arjan: Dank, je kunt middels deze methodiek erg veel zelf doen, voordat je eventueel een expert in schakelt. Kijk ook eens naar de whitepaper die bovenin het artikel staat vermeldt, dat is dit artikel als pdf.
Visual Website Optimizer is inderdaad niet gratis, alleen 30 dagen gratis testen met een beperkt aantal bezoeken. Wel een hele goede tool overigens, ik vind het een stuk praktischer en uitgebreider dan Google Website Optimizer.
Leuk artikel Piet!
Beste Melvin,
Ik heb in mijn Whitepaper niet alleen voorbeelden genoemd, maar juist handvaten te geven om zelf een uitgebreide analyse van je website te doen. Begin eens met één van de hierboven beschreven methoden en analyseer je website helemaal, dan kom je vast tot een aantal verbeterpunten.
Succes.
Heel goed artikel Piet! Merci!
Wat een goed bericht, bedankt!
Hoi Piet, goed artikel. Echt een man uit de praktijk van flinke waarde voor de studenten denk ik! We hebben al eens kort contact gehad over een student. Wellicht kan ons bedrijf meer voor de opleiding of de studenten betekenen omdat we ver dezelfde filosofie hebben over website optimalisatie. Wellicht eens nader kennis maken? @maurice. Landingspagina’s zijn tabbé. Waarom zou je belangrijke content niet in je basis url structuur kwijt kunnen? Ga dan nog eens terug naar de tekentafel.
Top wij gaan het meteen toepassen op http://www.adviesnederland.nl
Gerelateerde artikelen
Marketingfacts. Elke dag vers. Mis niks!
Marketingfacts. Elke dag vers. Mis niks!