Kwantitatieve online evaluatie: nieuwe usability onderzoeksmethode?


Een tijdje geleden werd ik door Paul Veugen van Flyers Internet Communicatie benaderd. Hij heeft vanuit zijn studie Bedrijfscommunicatie & Digitale Media een usability onderzoeksmethode ontwikkeld die met name geschikt zou zijn voor evaluatie van concepten. Kort gezegd gaat het erom dat gebruikers op een plaatje van een website concept hun positieve en negatieve punten kunnen aangeven, simpelweg door erop te klikken. Dat genereert dan een soort “heatmap” (niet te verwarren met een eyetracking heatmap!), waaraan de onderzoeker kan zien welke punten goed en slecht worden gewaardeerd.
In een later stadium zal Paul deze methode afzetten tegen andere usability methoden. Het lijkt me leuk zijn methode hier gewoon eens te testen op mijn startup Eduhub, en aan jullie kritische blik te onderwerpen. Eerst nog wat uitleg van Paul:
De methode die we gebruiken is bedoeld voor het evalueren van een concept, aan de hand van het oordeel van een groep proefpersonen / gebruikers. Voor zover ik snel kan oordelen verschilt de methode dus van die van bijvoorbeeld Clickdensity.
Door een behoorlijke groep proefpersonen / gebruikers een concept te laten beoordelen op positieve en negatieve eigenschappen, verzamelen we een significante hoeveelheid kwantitatieve gegevens over een concept. Aan de hand van de verzamelde punten maken we een heatmap en kunnen we scores weergeven voor verschillende gebieden / onderdelen van een concept.
De methode is gebaseerd op de plusminus-methode die gebruikt wordt voor het evalueren van teksten. Daarbij moeten proefpersonen in een tekst plussen en minnen zetten bij goede en slechte woorden, zinnen of passages. Het lijkt me interessant om te bekijken of deze methode uitgewerkt kan worden voor het beoordelen van een concept.
Er is ook een online voorbeeld waarmee je even kunt kijken hoe de evaluatie in zijn werk kan gaan.
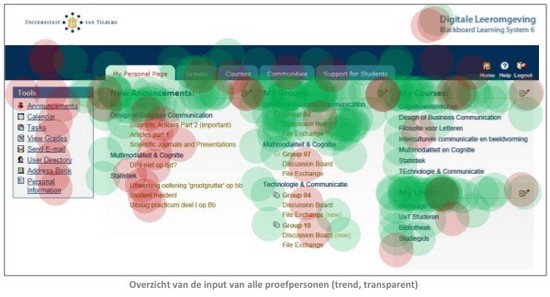
 Rechts zie je de output van een onderzoek. Zoals je zult beseffen hangen je resultaten nogal af van de vraag die je aan gebruikers voorlegt.
Rechts zie je de output van een onderzoek. Zoals je zult beseffen hangen je resultaten nogal af van de vraag die je aan gebruikers voorlegt.
Kritiek op de online evaluatie methode
- Er is weinig kwalitatieve feedback en de kwantitatieve evaluatie lijkt nogal onsamenhangend. Ik zou op zijn minst samenhang tussen + en – feedback willen zien, want het samenvoegen van 2 users die om andere redenen 2 gebieden tegengesteld beoordelen, geeft in deze methode gewoon een 0 als resultaat. En dat is natuurlijk juist niet waar je als usabilit onderzoeker naar op zoek bent, want dit geeft houvast om iets verder te onderzoeken.
- In het datamap voorbeeld is aardig te zien dat de navigatie als “slecht” wordt beoordeeld. Je zou kunnen zeggen dat daar iets mee moet gebeuren, maar wat? De meest interessant vraag is “wat vinden mensen slecht”? De labels, het blok op zich, de plek ervan, de kleuren, de underline?
- Op basis waarvan worden de areas in de datamap gekozen? Ik heb het idee dat de koppen “New announcements” en “my groups” anders beoordeeld worden dan de links eronder. Maar in de resultaten zijn ze samengevoegd, dus wat betekent dat? En nog duidelijker, de iconen voor editing lijken ook behoorlijk negatief beoordeeld, maar in de beoordeling worden de complete blokken als positief gerapporteerd.
Wat kunnen we testen?
Dit zijn twee of drie ontwerpen die ik graag zou willen testen met deze methode. Dit is allemaal nog topsecret, dus niet doorvertellen dat ik hiermee bezig ben en hoe het eruit ziet 😉 Het zijn nog slechts conceptontwerpen en de content is allemaal nep:
Oplossingen voor kritiek op de methode
En meteen maar even iets meer in opossingen denken, want we willen de methode straks op Eduhub toepasse als testcase:
- Als je 1 hele concrete vraag stelt wordt de methode in een keer een stuk bruikbaarder. Bijv: “Welke onderdelen begrijp je en welke niet direct?”, “Wat trekt je aandacht?”, “Wat vind je mooi?” of “Waar zou je willen klikken”. Als je meerdere vragen door elkaar stelt zoals nu, denk ik dat de resultaten nooit waarde hebben voor een onderzoeker.
- En voor het evalueren van design is het veel bruikbaarder voor homepages en landingpages dan voor diepere pagina’s. Dit omdat je met je huidige setup lastig een context of flow kunt testen (je zou er navigatie in kunnen bouwen, zodat mensen hun eigen flow kunnen kiezen).
- En Paul kwam zelf al met de volgende suggesties voor vragen (ik denk dat we er 1 of 2 moeten kiezen):
- Welke onderdelen wekken je interesse? (+ welke niet)
- Welke onderdelen zijn duidelijk? (+ welke niet)
- Markeer de onderdelen van de site die je mooi vindt.
- Markeer de onderdelen die voor verbetering vatbaar zijn.
Wat vinden jullie van de methode?
Nu ben ik vooral benieuwd naar jullie mening, so let’s hear it in de reacties. Inhoudelijk commentaar op de ontwerpen mag je nog even voor je houden 😉
- Bij welk soort deliverable zou de methode goed werken? Conceptontwerpen? Interaction design wireframes? Wellicht zelfs moodboards? Of al werkbare prototypes van websites?
- Welke vraag/vragen kunnen we het beste aan gebruikers stellen om de ontwerpen van Eduhub te beoordelen?
- Welke conclusies kunnen we wel en juist niet trekken?
- Welke andere onderzoeksmethoden zijn nodig om deze methode aan te vullen en er echt wat aan te hebben?



Ik zie er enkel iets in als een mogelijke rapportage tool. Wanneer je beoordelingen uit gebruikerstesten en/of enquetes hebt, kun je deze waarden hangen aan de verschillende onderdelen op de site en zo ‘heatmaps’ creeeren (iemand nog een andere naam hiervoor om verwarring te voorkomen?). Zo heb je een mooie presentatie tool.
Maar zoals de methode bedoelt is zie ik er niks in.
Ik heb even het blackboard beoordeeld. Ik wilde aangeven dat ik de menubalk boven duidelijk vindt, dus groen. Maar het kleurgebruik daarvan vond ik niet goed. kortom het is raden naar waarop de de waardering gebasseerd is.
Het zou kunnen als je vragen erg specifiek gaat stellen, maar dan zie ik de meerwaarde niet meer van deze tool. Omdat je je gebruikers niet de vrijheid geeft een waarde te hangen aan een oordeel (het is positief of negatief). Je moet wel heel specifiek in je vraagstelling zijn wil je bij iedere gebruiker hetzelfde meten. En dan denk ik dat lang niet van enquetes, gebruikerstesten en interviews gewonnen kan worden.
Yvonne:
Je hebt gelijk dat je weinig tot geen kwalitatieve input krijgt met deze methode. Ik ben echter erg nieuwsgierig of de methode in een vroege fase van concept onderzoek gebruikt kan worden om voorspellingen te doen over mogelijke drempels of problemen. De resultaten van deze kwantitatieve analyse kunnen bijvoorbeeld gebruikt worden als basis voor een kwalitatief onderzoek.
Emiel:
Dashboard ziet er interessant uit, maar het is me niet geheel duidelijk wat er wordt gemeten en waarom?
Een Plus-Minus-evaluatie bij teksten wordt vaak gecombineerd met een toelichting van de gebruiker op zijn positieve en negatieve beoordelingen. Dat zou in dit geval ook eenvoudig gerealiseerd kunnen worden, door na afloop van de beoordeling per punt om een toelichting te vragen of de gebruiker een categorie (vb vormgeving, duidelijkheid, content, etc?) te laten toewijzen aan ieder punt.
Ik vraag me echter af of de methode in een zeer basic vorm, door een algemeen oordeel of een oordeel over een deelonderwerp, ook bruikbaar is voor het opsporen van drempels door/voor gebruikers in een vroeg stadium van ontwerp.