Google AMP-case: de eerste ervaringen vanuit online publisher BigSpark

Er is al veel gezegd en geschreven over Google AMP (accelerated mobile pages) en de invloed ervan op pagina’s, advertenties en je positie in de zoekresultaten. Maar wat levert de inzet van AMP nu concreet op en met welke uitdagingen heb je te maken? We zochten het uit.
Achtergrond
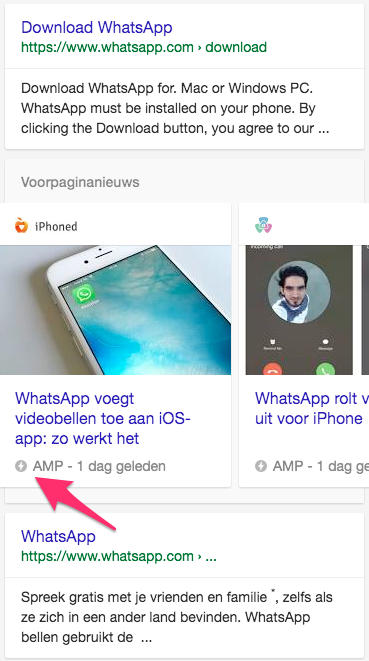
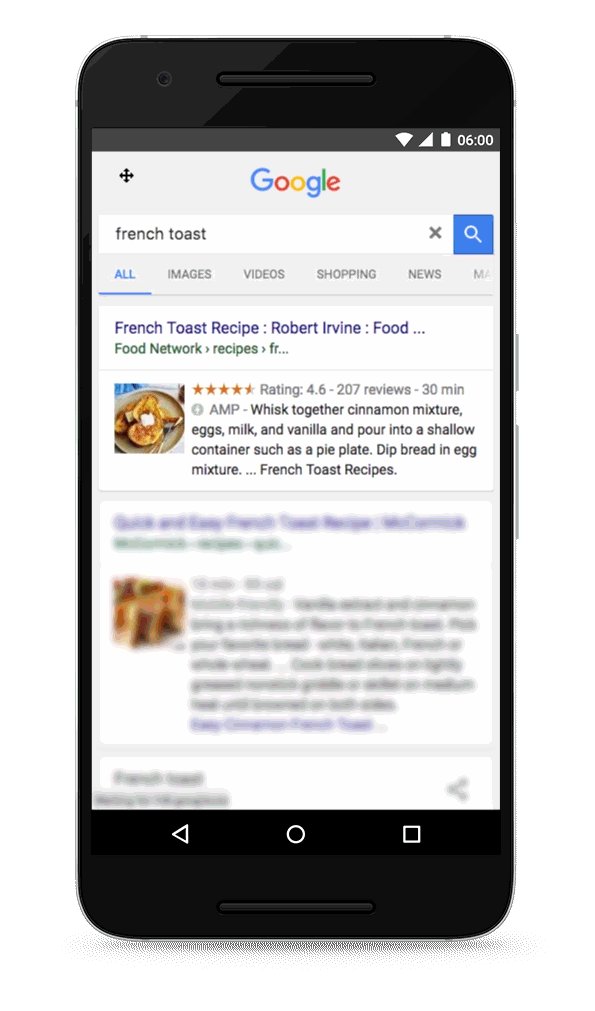
Google kondigde AMP in oktober 2015 aan als open-sourceproject om het mobiele web beter en sneller te maken. Begin dit jaar startte de wereldwijde uitrol van AMP, maar in Nederland moesten we tot september wachten. Gebruik je Google op een mobiel en zoek je naar onderwerpen als ‘iPhone 7’ of ‘Apple’, dan herken je de geoptimaliseerde AMP-pagina’s aan het bliksemschichticoontje.

Voorbeeld AMP-resultaat. Bron: Google.nl
Het idee achter AMP is dat alle vertragende onderdelen van een website, waaronder elementen van javascript, html en css, weg worden gelaten. Advertenties kunnen alleen getoond worden in iframes of door Google geselecteerde partners en hebben een lagere prioriteit, waardoor ze pas worden geladen als de content op het scherm staat.
Al met al zorgt dit voor minder dataverbruik en een 15 tot 85 procent snellere laadtijd. Dat is ook te danken aan het feit dat de AMP-versie van een pagina wordt gecached op een Google-server bij jou in de buurt.
In de praktijk kan de snelheidswinst overigens nog veel hoger uitvallen. Bij de sites van BigSpark bedraagt de laadtijd van ‘normale’ mobiele artikelen zonder advertenties gemiddeld 2 seconden, terwijl de AMP-variant in slechts 0,76 seconden klaar staat. Als je naar de laadtijd inclusief externe advertenties kijkt, kom je zelfs op een winst van ruim boven de 85 procent uit.
Eind maart hebben we AMP op zowel AndroidPlanet.nl als iPhoned.nl geïmplementeerd. We besloten toen niet het wiel opnieuw uit te vinden, maar gebruik te maken van de gratis plug-in van Automattic, het bedrijf achter WordPress. Die giet elke pagina automatisch in het AMP-formaat en zorgt dat deze beschikbaar is op de /amp/-URL.
Met het activeren van alleen de plugin ben je er nog niet. Zo moet er voor Google Analytics een speciaal AMP-script worden geïnstalleerd. Ook moeten een logo en ondersteuning worden toegevoegd voor de verschillende berichttypen die we gebruiken. Onlangs zijn nog aanvullende Open Graph- en Twitter-metadata toegevoegd en hebben we de lay-out meer gelijkgetrokken met onze mobiele sites.
Nadelen voor uitgevers
Hoewel de plug-in dus werk uit handen neemt, zit er nog wat werk aan het ‘AMP-en’ van een website. Je bent behoorlijk beperkt in de manier waarop een AMP-pagina wordt opgemaakt; veel interactieve elementen worden namelijk gestript. Met javascript maak je mooie, dynamische content, maar AMP slaat die weer helemaal plat.
Het resultaat is een snellere ervaring voor de gebruiker, maar sites hebben nog amper mogelijkheden om zich te onderscheiden. Uitgebreidere vertoningen in de zoekresultaten als rich snippets en sitelinks zijn ook (nog) niet mogelijk met AMP.
Logischerwijs ondersteunt AMP advertenties van AdSense en Doubleclick, maar verder ben je erg beperkt. Zelf hebben we gekozen om advertenties in deze beginfase nog achterwege te laten, omdat de implementatie in ons geval nog te complex is en de bezoekersaantallen nog relatief laag.
Willekeurigheid
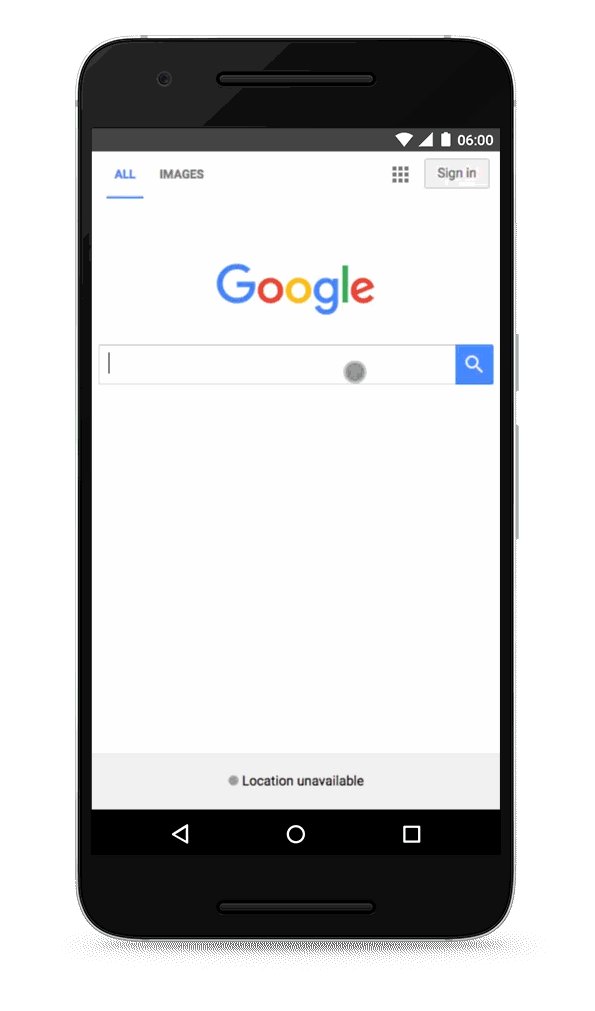
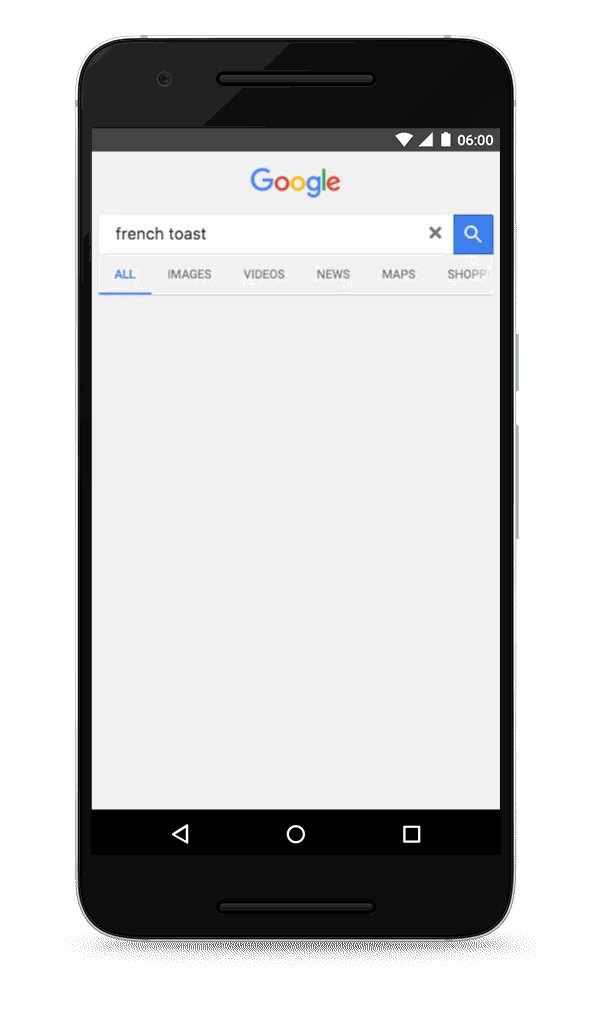
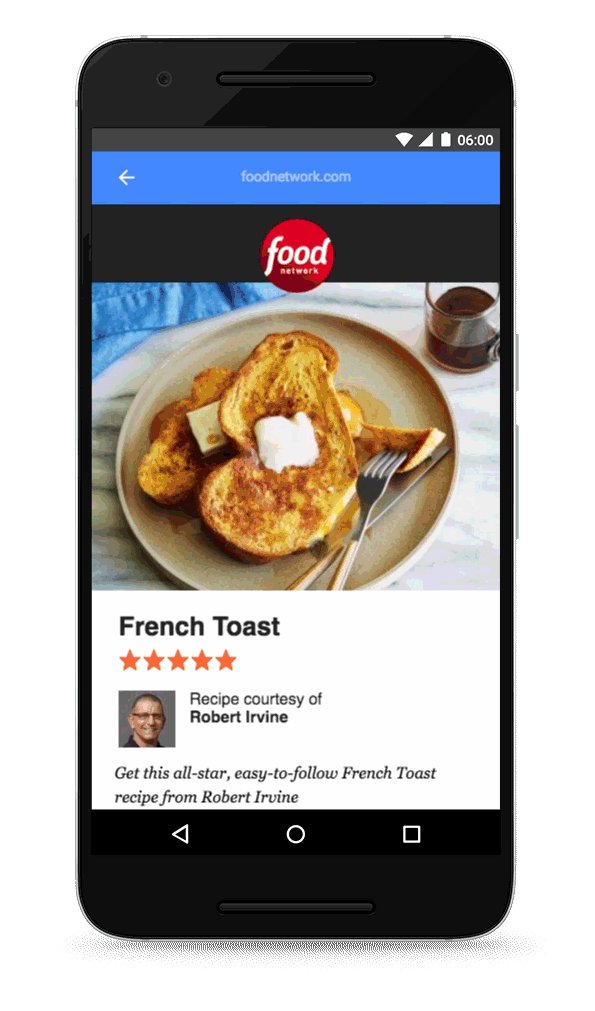
Google AMP wordt wel eens gekscherend ‘het Tinder van content’ genoemd. Open je een bericht dat niet voldoet aan je verwachtingen, dan kun je met een swipe naar links of rechts direct overschakelen naar een volgend, gerelateerd artikel. Als bezoeker blijf je hangen in het framework van Google, wat voor Google zelf natuurlijk gunstig is: het kan meer pageviews genereren, data verzamelen en via AdWords geld verdienen aan gebruikers.

Werking van Google AMP, bron: Vox Media
Voor uitgevers is het lastiger bezoekers naar de eigen site te krijgen. Hoge bouncepercentages van meer dan 90 procent zijn dan ook helemaal niet vreemd. Bij ons doen ‘AMP-bezoekers’ gemiddeld 27 procent minder pageviews dan normale bezoekers.
Kenmerkend is de willekeurigheid van AMP. Google heeft de neiging ermee te experimenteren door in de zoekresultaten soms alleen maar óf juist helemaal géén geoptimaliseerde berichten te tonen. In het eerste geval lijkt het erop dat ieder relevant AMP-artikel even wordt getoond, waarna op basis van zoekvolume en het doorklikpercentage wordt bepaald welk artikel blijft staan.
Tijdens de introductie van de iPhone 7 zagen we op iPhoned.nl dat AMP bij het ene bericht verantwoordelijk was voor 40 procent van het mobiele bezoek, terwijl het percentage bij een ander bericht op slechts 1 procent lag. Ook navraag bij verschillende seo-specialisten leverde nog geen duidelijkheid op. Google geeft zelf aan dat AMP-pagina’s nog geen voorrang krijgen boven normale pagina’s.
De resultaten zover
Wel zien we dat het percentage traffic vanuit AMP de laatste weken steeds hoger wordt voor ons. AMP is inmiddels goed voor 50 procent van het mobiele verkeer op onze nieuwssectie. Op onze hele site is 10 procent van het mobiele verkeer toe te schrijven aan AMP.
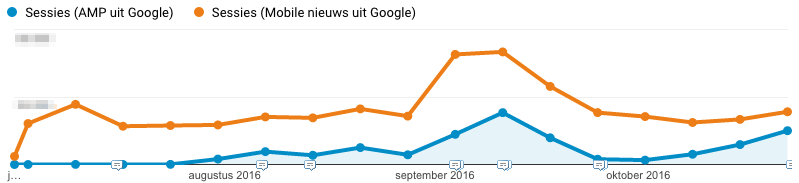
iPhoned.nl

Bron: iPhoned.nl Google Analytics (1 juli t/m 29 oktober 2016)
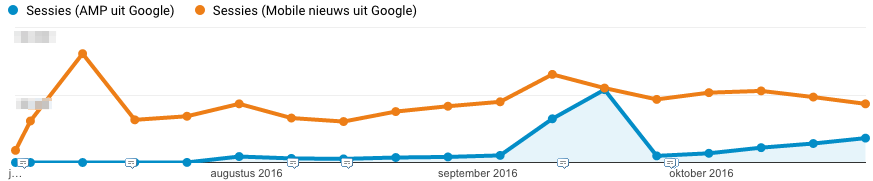
AndroidPlanet.nl

Bron: AndroidPlanet.nl Google Analytics (1 juli t/m 29 oktober 2016)
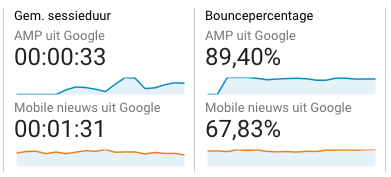
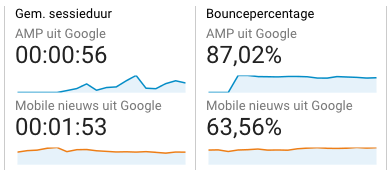
Uit Google Analytics blijkt tevens dat de bezoekers vanuit AMP beduidend minder tijd op onze site doorbrengen dan ‘gewone’ mobiele bezoekers. Ook het bouncepercentage is veel hoger. Het maakt het moeilijker duurzaam te engagen met je bezoekers, omdat men makkelijk door de nieuwsresultaten van verschillende sites schuift.
iPhoned.nl

Bron: iPhoned.nl Google Analytics (1 juli t/m 29 oktober 2016)
AndroidPlanet.nl

Bron: AndroidPlanet.nl Google Analytics (1 juli t/m 29 oktober 2016)
De eerste weken was de AMP-versie vooral een uitgeklede versie van onze mobiele sites. Inmiddels is dat al meer gelijkgetrokken en we zullen we de AMP-pagina’s de komende weken nog beter aansluiten op de rest van de sites. Bovenstaande cijfers zullen dan waarschijnlijk nog veranderen.
Exposure
Kijken we naar het Nederlandse medialandschap, dan valt desondanks op dat de meeste grote partijen AMP inmiddels hebben geïmplementeerd. Op dit moment is het vooral voor nieuwssites met veel content interessant. De komende tijd zal dat veranderen, want Google heeft aangekondigd ook andere contentsoorten te gaan ondersteunen. Websites met betrekking tot bijvoorbeeld e-commerce, entertainment, reizen en recepten kunnen straks dus ook rekenen op ‘meer exposure’ in de zoekresultaten. Data en cijfers wil Google echter niet noemen.
Enkele internationale uitgevers, zoals CNN en The Verge, hebben zich onlangs in de Wall Street Journal uitgelaten over hun ervaringen met AMP. Daaruit blijkt dat AMP een steeds groter deel van het verkeer vormt, maar dat zij nog geen directe negatieve gevolgen voor hun verdienmodel ervaren. Wel geven ook zij aan meer duidelijkheid te willen in de koers die Google met AMP zal varen, om de investeringen daarin te rechtvaardigen. Overigens waren er ook uitgevers die zich liever nog niet uitlieten over hun ervaringen met AMP om mogelijke maatregelen van Google te voorkomen.
AMP laat duidelijk zien waar Google, maar ook een partij als Facebook (met het vergelijkbare Instant Articles) naartoe wil: een sneller en lichter internet. De achterliggende gedachte is uitstekend, maar de manier waarop Google zijn machtspositie gebruikt door voor uitgevers te bepalen hoe hun content eruit moet zien, is gevaarlijk voor de branche.
Verdienmodellen op internet zijn echter continu aan verandering onderhevig, dus het is vooral aan de uitgevers om op deze nieuwe ontwikkelingen in te springen. Zie AMP als een kans waarbij je nog een voortrekkersrol kunt vervullen. Dit biedt mogelijkheden om traffic (en inkomsten) naar je toe trekken die je anders mogelijk niet had gehad. De wereld verandert, Google verandert, dus stilstaan is geen optie.
Voor ons als BigSpark blijven dit interessante ontwikkelingen waar we volop mee blijven experimenteren.
Aan de slag met AMP
Als je de keuze hebt gemaakt om voor AMP te gaan, doorloop dan de volgende stappen:
- Bepaal voor welke onderdelen van je site je AMP wilt inzetten. Redelijke platte (content)pagina’s zijn makkelijk om te zetten naar AMP, shoppingpagina’s hebben vaak meer aanpassingen nodig.
- Gebruik een standaard AMP-plugin om snel een AMP-versie van je site te hebben. Voor de meeste grote CMS-systemen zijn er standaardplugins beschikbaar, dit voorkomt veel ontwikkeltijd en zorgt ervoor dat je al snel met je AMP-pagina’s vindbaar bent.
- Implementeer Google Analytics voor AMP. Eigenlijk een no-brainer, maar realiseer je dat de AMP-pagina’s niet automatisch in Google Analytics geteld worden. Hiervoor is een aangepaste versie van de Google Analytics-trackingcode nodig
- Zorg ervoor dat je “gewone” pagina’s in de bron een verwijzing naar de AMP-versie hebben. AMP-plugins doen dit al automatisch, maar als je voor een aangepaste implementatie van AMP gaat, is het belangrijk dat er in de bron van de gewone pagina’s een verwijzing naar de bijbehorende AMP-pagina staat. Deze verwijzing ziet er als volgt uit: <link rel=”amphtml” href=”{{AMP_URL}}” />. Zonder deze verwijzing kunnen zoekmachines de AMP-versie niet vinden.
- Monitor je AMP-traffic in Google Analytics. Je wilt natuurlijk weten hoeveel mensen je AMP-pagina’s hebben bezocht. Je kunt daarvoor in Google Analytics een apart segment aanmaken waarmee je bijvoorbeeld alleen de pagina’s met /amp/ in de url toont. De url is wel afhankelijk van de manier waarop je AMP in je site hebt gezet.
- Optimaliseer je AMP-pagina’s. Als je merkt dat de AMP-pagina’s daadwerkelijk bezocht worden, is het tijd ze te optimaliseren. Dit kan bijvoorbeeld door op de achtergrond meer metadata toe te voegen, de lay-out beter aan te sluiten bij je (mobiele) site of advertenties te plaatsen.
- Breidt AMP uit naar de rest van je site. Google heeft al aangekondigd binnenkort niet alleen maar bij nieuwsartikelen AMP-resultaten te tonen. Als je merkt dat AMP een steeds groter deel van je traffic wordt, is het belangrijk nu al klaar te zijn voor het moment dat Google ook voor andere content AMP-resultaten toont.
Verder lezen
Als je echt verder wilt met AMP, vind je hier enkele websites die je handige tools bieden of echt alles kunnen vertellen over AMP.
- Google Analytics implementeren in je AMP-pagina’s
- Automattic WordPress AMP-plugin
- Uitleg hoe AMP werkt
- Checken of AMP-pagina valide is en of een pagina een AMP-variant met deze Google Chrome-extensie
- AMP Github-repository met uitgebreide voorbeelden en documentatie over AMP
- Officiële AMP-projectsite
- Toevoegen van META-data aan je AMP-pagina’s in WordPress via de Yoast Glue-plugin.
Mooi om .nl resultaten te lezen.
Zelf in BE weinig amp in Google. Wel nu stijgend amp-verkeer van gedeelde berichten in de linkedin app.
Daarnaast is de amp feature van GTM nu wel handiger om Analytics te implementeren.
Bedankt voor de heldere uitleg. Fijn artikel!
Sluit me aan bij Herman. Google Tag Manager maakt het door middel van de AMP containers een stuk flexibeler om tracking op te zetten voor AMP pagina’s dan de ‘classic’ AMP-Analytics code dit voor je kan doen. Op die manier kun je ervoor zorgen dat tracking meer schaalbaar is en meer data kan gebruiken van de andere pagina’s. Scheelt in onderhoud en veel tracking configuraties.
Voor TNW zien we voorlopig positieve resultaten, 5-10% van de pageviews komen ondertussen van een AMP pagina dus het gaat de goede kant op! Viva la AMP.
@Martijn @Herman, bedankt voor jullie toevoegingen. Had GTM voor AMP er nog niet bij gezet omdat wij dit zelf nog niet geïmplementeerd hebben. Gaan we in de loop van volgende week wel mee starten.
@Koen: Niet gebruikt, wel naar gekeken destijds. Ze hebben ons destijds benaderd, de reden waarom we/ik geen interesse hadden is dat het teveel plug and play voor onze schaal was. We willen graag alles kunnen doen en meten op AMP pagina’s en dat is met een plugin vaak moeilijker omdat je vast zit aan hun constraints. Daarom hebben we ervoor gekozen gewoon verder te gaan met het onderhouden van onze eigen AMP templates, tot grote tevredenheid tot nu toe!
Desalniettemin denk ik dat een plugin/platform zoals deze zeer handig kan zijn voor de kleinere publishers/blogs die ook AMP willen gaan ondersteunen. Vaak zijn zij niet in staat qua resources om actief iets met AMP te doen en ook is AMP nogal een platform waar je wel de kennis voor moet opbouwen. Mercury kan dan de uitkomst zijn voor ze!
Interessant. Ik ben wel benieuwd wat voor gevolgen dit op de lange termijn gaat hebben wanneer ze dit ook gaan uitrollen voor e-commerce. Welke implicaties gaat dit hebben voor Google Shopping, en welke factoren worden dan van invloed op de vertoningen van de relevante AMP’s? Zouden ze dat ook willekeurig gaan weergeven, zoals ze dat nu blijkbaar met nieuwsartikelen doen?
Gerelateerde artikelen
Marketingfacts. Elke dag vers. Mis niks!
Marketingfacts. Elke dag vers. Mis niks!