9 praktische tips voor het verhogen van conversie in je webshop

Hoe zorg je ervoor dat je een maximale groei realiseert in jouw webshop? Het antwoord op die vraag is net zo simpel als complex. In de basis komt het neer op het continu verbeteren van de volgende vier zaken: traffic naar je webshop, conversie in je webshop, de gemiddelde orderwaarde per klant en het aantal herhaalaankopen. Simpel antwoord, complex om te realiseren, dat begrijp ik ook wel. In dit artikel probeer ik met negen praktische tips, een bijdrage te leveren aan het maximaliseren van het tweede punt: conversie in je webshop.
Conversieoptimalisatie is een vak apart. Sterker nog er zijn vele studies, blogs en boeken over geschreven. Een aantal van de aanraders van Nederlandse bodem zijn de boeken Meer omzet met je webshop van Jurjen Jongejan en Meer verkopen met je webshop in 60 minuten van Roman Markovski en Dennis Vreeke.
Kortom als e-commercemanager kom je qua content goed aan je trekken als het gaat om het verhogen van je conversie. Wat wil ik dan nog toevoegen met dit artikel? Ik wil je als lezer die tips aanreiken die je direct na het lezen van dit artikel kunt oppakken en doorvoeren. Mijn tips hebben betrekking op user experience, het check-outproces en content.
3 tips om je user experience te verbeteren
Hoe makkelijker en hoe prettiger je het je bezoeker maakt om bij jou te shoppen, hoe groter de kans dat hij of zij ‘converteert’. Niemand vindt het leuk om moeilijke processen te doorlopen. Daar haken mensen op af. En mensen die afhaken, kopen niets.
1. Neem afscheid van sliding carrousels
Over de slidercarrousel bovenin in websites en webshops is al veel geschreven. Hoewel de algehele consensus is dat je beter geen slider kunt inzetten, zie je dat veel webshops toch nog vaak gebruik maken van slider carrousels. Mijn tip is om het níet te doen en wel om deze drie redenen (bron: Conversionxl.com):
-
- Het menselijk oog reageert op beweging, dus je wordt afgeleid van de boodschap in de banner;
-
- Te veel boodschappen waardoor een duidelijke call to action (vaak) ontbreekt;
-
- We hebben inmiddels een zekere mate van ‘banner blindness’.
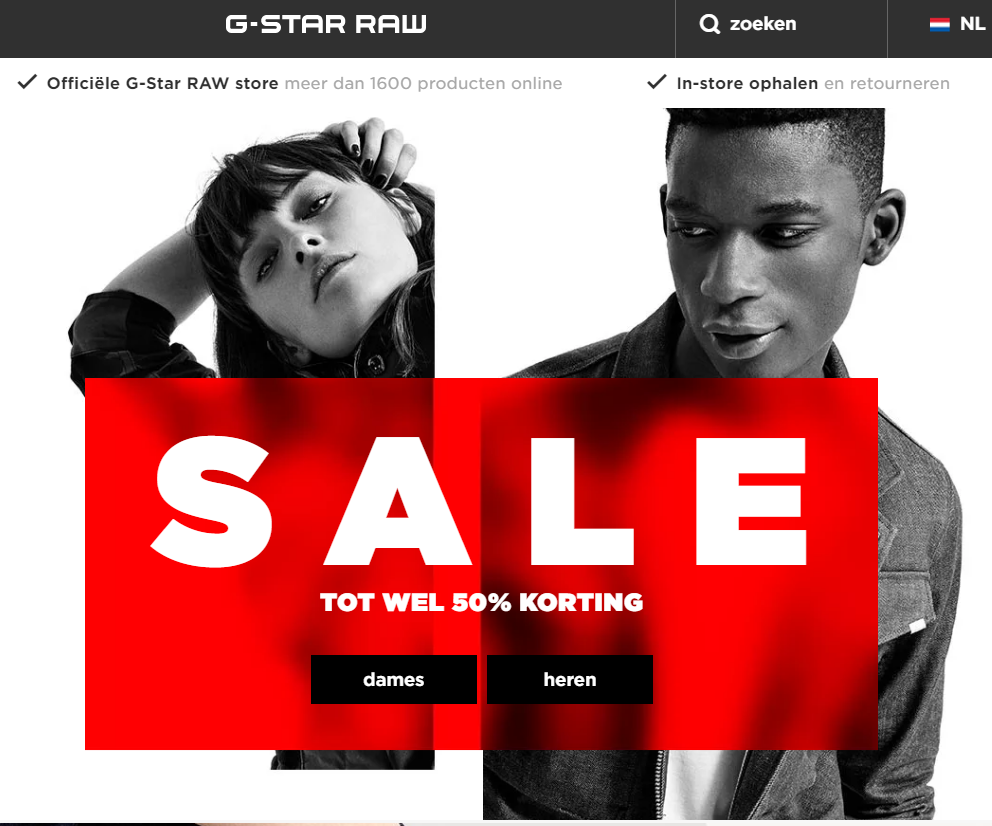
Het alternatief is simpel. Verwijder de carrousel banner en vervang ze door heldere call to actions die de bezoeker helpen een beslissing te nemen in zijn, zoals bijvoorbeeld G-Star doet. Bewandel je het pad van een mannelijke bezoeker of vrouwelijk bezoeker. In plaats van te sliden staan de opties gewoon naast elkaar:

2. Voeg een livechat toe
Wat de retailer in de winkel wel kan, kan de etailer online niet: “Kunt u vinden wat u zoekt of kan ik u daarmee helpen misschien?”. Tenzij je een chatfunctie toevoegt. Een casestudy van MarketingSherpa met Total Gym Fitness toont aan dat de implementatie van livechat 39 procent van de online bestellingen voor haar rekening neemt voor Total Gym Fitness. Livechat is dus niet alleen een servicekanaal. Het is snel, gemakkelijk en behulpzaam en je kunt er direct willekeurige vragen mee beantwoorden, waardoor eventuele frustraties van een bezoeker worden weggenomen.
3. Gebruik ludieke 404 pagina’s inclusief CTA
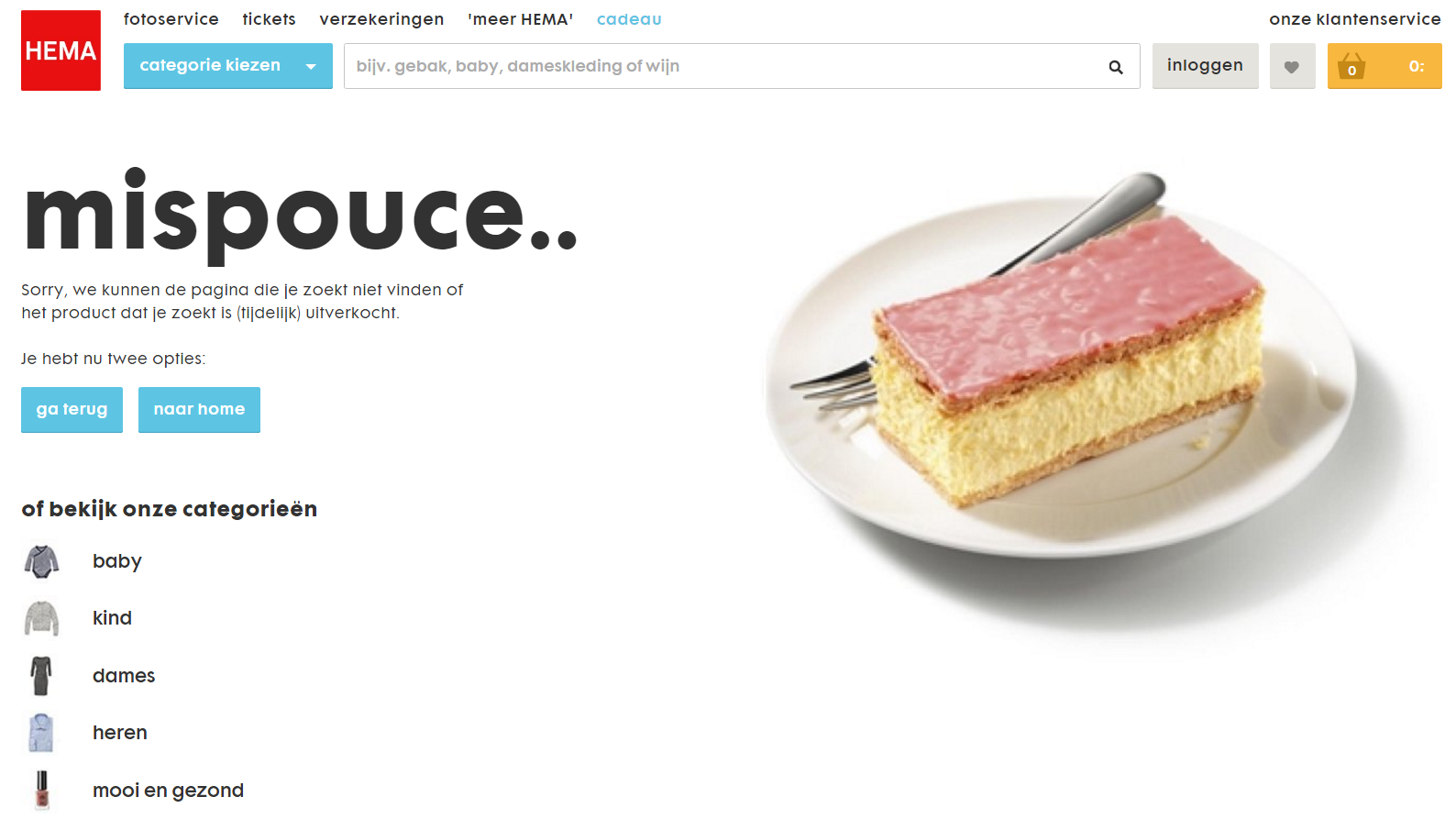
Mijn laatste tip heeft betrekking op 404-pagina’s. Ieder site en shop heeft ze omdat er nu eenmaal pagina’s worden verwijderd omdat het product niet meer via die pagina wordt aangeboden. Vaak stopt hier de winkelervaring van de bezoeker. In het ergste geval staat er de standaard 404-tekst die iedereen wel kent: “404 Error. Pagina niet gevonden. De pagina die je hebt opgeroepen, bestaat niet (meer).” Maar een dergelijke ‘verkeerde afslag’ is een kans om je bezoeker te verrassen en hem of haar te leiden naar de juiste ingang. Een leuk voorbeeld hiervan is Hema die met een woordspeling iets van zijn assortiment laat zien en drie opties biedt voor een vervolg:

3 tips om je check-out proces te verbeteren
Als je bezoekers eenmaal in bestelmodus zitten en hun winkelwagentje hebben gevuld dan wil je dat ze dit proces afronden en ze niet alsnog afhaken. Retailers schakelen kassa’s op als de rijen te lang worden. In je shop heb je andere manieren om het afrekenen snel en gemakkelijk te laten verlopen.
1. Verwijder je navigatiemenu tijdens de check-out
Om zoveel mogelijk afleiding en frustraties te voorkomen tijdens het check-outproces, en om de kassa-ervaring van de klant te stroomlijmen, zou ik adviseren om het navigatiemenu aan de bovenkant van je shop te verwijderen. Geef de koper geen opties om weg te klikken, zodat ze de koop uiteindelijk niet afronden. Feitelijk behandel je de check-outpagina’s als aparte landingspagina’s, zoals dat in een B2B-omgeving voor het converteren van leads ook gebruikelijk is.
2. Visualiseer de voortgang van het check-outproces
Het verminderen van frustraties over het koopproces is gekoppeld aan het het check-outproces voortijdig verlaten. Het toevoegen van een visuele voortgangsindicator is een kleine moeite die een groot verschil kan maken. Denk hierbij aan de lokale bakker. Om te zorgen dat iedereen netjes op zijn beurt wacht, trekt iedere bezoeker een nummertje. Zo weet je wanneer je aan de beurt bent, maar worden ook de verwachtingen gemanaged ten aanzien van de wachttijd.
In pretparken wordt om diezelfde reden op verschillende plaatsen in de rij aangegeven hoelang de wachttijd nog is voordat je een rit in de Python, de Goliath of de Space Mountain kunt maken. In een shop kun je die verwachting managen door het check-outproces in simpele stappen op te splitsen en aan te geven waar de shopper zich bevindt in het proces:
3. Gebruik een single page check-outpagina
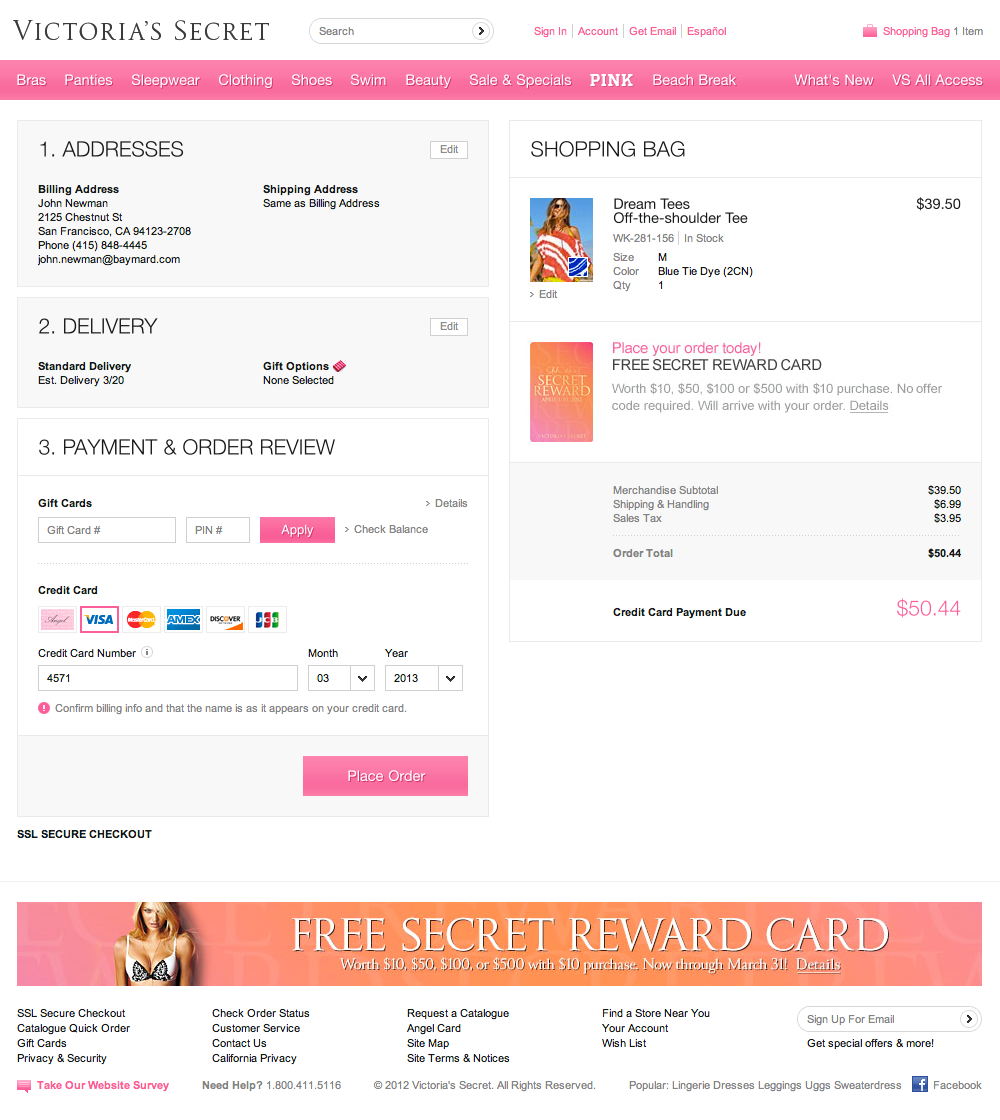
Mijn laatste tip ten aanzien van het verbeteren van je check-outproces is het inzetten van een single page check-outpagina. Dit helpt je klanten, zolang je alles duidelijk en overzichtelijk houdt, snel en makkelijk met hun betaling. Zorg dus ook voor een visuele voortgangsindicator, eenvoudige drop-downs en daar waar mogelijk pre-filled velden. Zo houden klanten in één duidelijke pagina het overzicht over wanneer zij hun bestelling hebben afgerond. Victoria’s Secret is hier een mooi voorbeeld van:

3 Tips om je content te verbeteren
Hoe relevanter je bent voor je shoppers, hoe groter de kans dat zij zich aangesproken voelen en zich aangetrokken voelen tot wat je te bieden hebt. Met de inzet van goede content kun je jezelf hierin onderscheiden en kun je bezoekers en klanten verrassen.
1. Zet event-specifieke landingspagina’s in
Bezoekers van je webshop weten over het algemeen wat er bij je te koop is en waarom zij dus een bezoek brengen aan jou (er vanuit gaande dat je goed te vinden bent online). De manier waarop je jouw aanbod presenteert, hoe makkelijk zij alles kunnen vinden en kopen en tegen welke prijs, bepaalt uiteindelijk of ze iets bij jou of je concurrent kopen.
Daarom is het goed om na te denken over hoe je jezelf nog meer kunt onderscheiden. Een manier is om in te springen op events die zich gedurende het jaar voor doen. Halloween, Valentijnsdag, grote sportevenementen (Olympische Spelen, WK- en EK-voetbal, de Superbowl), Koningsdag. Het zijn allemaal thema’s waar je specifieke landingspagina’s voor kunt inrichten in je shop om zo jouw aanbod op een ludieke onderscheidende manier onder de aandacht te brengen.
Als voorbeeld: google nu op Carnaval en je vindt Feestbazaar. Feestbazaar verkoopt feestkleding en alles wat je nodig hebt om een feestje leuk te maken en uiteraard spelen ze nu direct in op Carnaval dat voor het zuiden van Nederland vanaf 25 februari (2017) weer los barst:
 2. Zet user generated content in
2. Zet user generated content in
Het stimuleren van user generated content (UGC) is een effectieve manier om fans van jouw shop of merk te blijven betrekken. Als je je fans betrokken bij je shop of merk kan krijgen, zijn de voordelen eindeloos. Klanten worden terugkerende klanten. Ze voelen een emotionele band. Je creëert misschien zelfs een community.
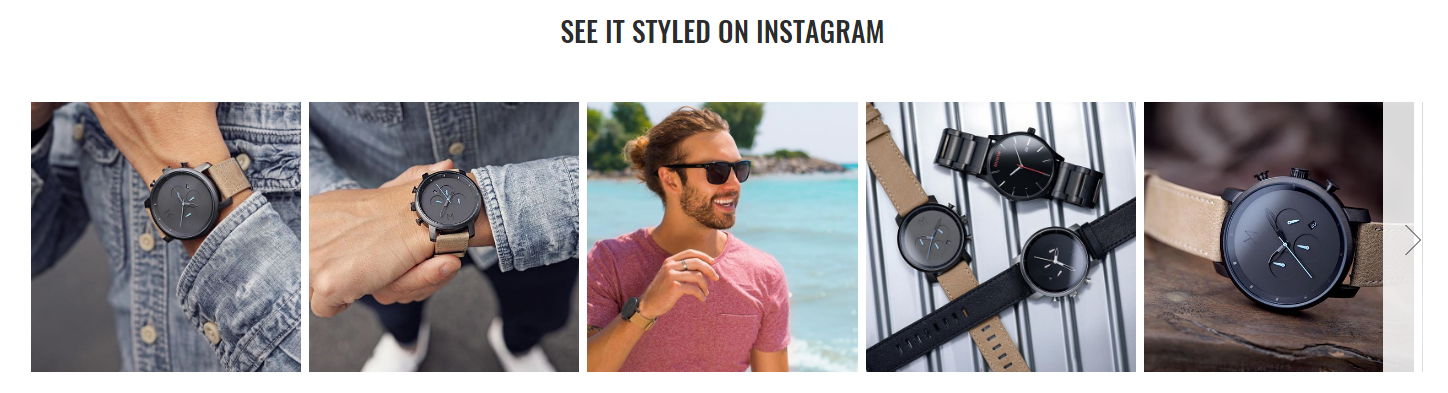
Onderzoek van Forrester laat bovendien zien dat 70 procent van de consumenten een online aanbeveling uit hun sociale kring als betrouwbaar ziet, wat leidt tot hogere conversies. Een voorbeeld van een organisatie die UGC omarmt is het Amerikaanse Mvmt Watches. Op de productpagina staat een rubriek ‘See it styled on Instagram’. Mvmt geeft drie redenen waarom social media voor hen naast traffic ook inkomsten genereert. Te weten: verkopen aan consumenten die anders wellicht nooit zouden kopen, de verkooproute verkorten en het aantal verlaten winkelwagens reduceren en consumenten direct koopopties bieden en de customer experience verbeteren.

3. Maak gebruik van persoonlijke aanbevelingen
Slimme product- en personal recommendations zijn onmisbaar in je webshop. Met recommendations toon je de webshopbezoekers productaanbevelingen op basis van vertoond gedrag, toegepaste segmentatie, externe factoren en events. Door de juiste producten op het juiste moment te tonen aan de juiste bezoeker, maak je het aanbod persoonlijker en verhoog je de kans op conversie enorm. Uit onderzoek van Forrester (2015) blijkt dat recommendations gemiddeld verantwoordelijk zijn voor tien tot dertig procent van de omzet van een webshop. Bij Amazon.com ligt dit percentage zelfs op 35 procent. Hoe relevanter je bent voor een webshopbezoeker en hoe persoonlijker je de customer journey maakt, hoe eerder ze geneigd zijn om aankopen te doen.
Voor het toepassen van aanbevelingen in je webshop, heb je speciale software nodig. Deze software zorgt ervoor dat de profielen van jouw webshopbezoekers worden gevuld met alles wat ze zoeken, klikken en kopen. De software analyseert continu dit zoek-, klik- en koopgedrag, legt dat in profielen per bezoeker/klant vast en combineert alle data om vervolgens op basis van voorspellend gedrag automatisch productsuggesties (personal recommendations) te tonen. Je kunt hiervoor zelf business rules instellen in die software of je kunt de software helemaal zelf het werk laten doen. In beide gevallen zorgen slimme algoritmen ervoor dat jouw webshop per bezoeker continu wordt geoptimaliseerd met de juiste aanbevelingen.

Bedankt voor het heldere verhaal Mark.
Zijn we juist niet aan het afstappen van one-page-checkouts? In allerlei UX-onderzoeken lees je dat een one-step-checkout juist voor een overload aan informatie zorgt waardoor mensen afhaken.
Ook in Hotjar-resultaten zie je dat klanten in een one-step-checkout van hot naar her springen en uiteindelijk afhaken. Door het in stukken hakken van het check-out proces maak je het afrekenen voor de klant logischer.
Victoria’s Secret hanteert overigens ook een multi-step checkout.
Hallo Jochem, bedankt voor je compliment.
Hallo Erik,
Hartelijk dank voor je feedback. Wat voor de ene consument wel werkt, werkt niet voor de ander. Ergo er zullen altijd mensen afhaken op one-page-check-outs, maar ook in het check-out proces dat verdeeld is over meerdere pagina’s. In mijn onderzoek naar dit onderwerp, kwam ik veel blogs, artikelen tegen die opteerde voor een one-page-check-out o.a. vanwege door mij hierboven genoemde argumenten. Om er helemaal zeker van te zijn wat in jouw situatie het beste werkt, kun je natuurlijk altijd nog ouderwets testen.
Hai Mark, mooi artikel met nuttige tips!
Zelf merk ik wanneer ik shops / sites aan het optimaliseren ben voor conversie is dat er heel veel ‘gewonnen’ kan worden door door positionering / wervende content.
Dit is vooral belangrijk voor de niet grote / bekende webshops in Nederland. Bij een coolblue of een hema ken je de webwinkel al… maar bij heel veel mooie kleinere shops heb je hier nog geen ervaring mee.
En juist hier kan het conversiepercentage mooie sprongen maken wanneer het lukt om het verhaal van de shop te vertalen naar conversie pixels: een top branding, wervende content, heldere USP’s… en als er nog een leuke conversie builder is (iets wat bezoekers makkelijk over de streep trekt) is het conversie optimalisatie-feestje compleet.
Hartelijke groet,
Marco Bouman
Gerelateerde artikelen
Marketingfacts. Elke dag vers. Mis niks!
Marketingfacts. Elke dag vers. Mis niks!