Trends in webdesign en user experience

volgens de sprekers van dsgnday 2015
Volgende week vindt in Amsterdam weer Dsgnday plaats, dé conferentie op het gebied van webdesign en user experience. Met (voor designers) bekende sprekers zoals Dan Mall, Simon Collison, Stephen Hay en afgevaardigden van NetLife Research en Adobe Typekit. De talks gaan over wat de designers op dit moment bezig houdt en zijn daardoor lekker praktisch en toepasbaar. Als host van de dag leek het mij interessant om ook digitaal de introductie te doen. En zo, net als eerdere jaren op Marketingfacts en in het Marketingfacts Jaarboek, te kijken naar de huidige trends in web design.
De rol van designers
Conventies, standaardisatie en data-driven design brengen ons tot een punt dat we bijna als machines kunnen ontwerpen voor het web. Niet alleen op designgebied, maar ook op code gebied speelt deze trend een steeds grotere rol.
Daarom stelt Simon Collison terecht de vraag: “Hoe blijven we essentieel?”. Wat wordt dan van ontwerpers verwacht? Volgens de ontwerper van Fictive Kin is het steeds minder mogelijk om één antwoord te bedenken voor een probleem. Designers dienen na te denken over flexibele oplossingen. Volgens Collison helpt het om te werken met componenten en te leren om modulaire producten op te leveren in plaats van volledige ontwerpen.
Ontwerpen voor het web is hiermee steeds abstracter geworden. De output dient richting te geven aan het project en traditionele muren tussen ontwerp, content en code te overbruggen. Met enkel een visueel ontwerp bereiken we deze doelen niet meer, al helemaal niet in deze multi-device wereld. Wat is dan de rol van de designer?
Dan Mall is als ervaren creative director de perfecte kandidaat om die vraag te beantwoorden. Voorheen werkte hij bij Big Spaceship en Happy Cog, bureaus uit New York die ik als simpele jongen uit de polder maar al te graag volg.
Een van de mogelijke rollen van ontwerpers is volgens Mall het creëren van een manifest. Een manifest geeft duidelijkheid over de creatieve richting, ontwerpkeuzes en helpt bij afwegingen van een project. Een werkwijze die ik ook steeds meer toegepast zie. Zo lanceerde de Amerikaanse overheid onlangs ook een manifest die door alle overheidsinstanties bruikbaar is bij het ontwerpen van nieuwe diensten.

The U.S. Digital Services Playbook
De tools van designers
Met ontwikkelingen zoals responsive websites en een nadruk op samenwerking tussen disciplines, zijn de vragen aan de designer steeds abstracter geworden. Als antwoord hierop worden ook abstractere producten van designers verwacht. Zo biedt Mall als download een visual inventory aan met concrete middelen voor abstracte vraagstukken.
Style guides
Een voorbeeld van een concreet middel is een style guide. Want hoe blijft je ontwerp beheerbaar met meerdere ontwerpers en developers die eraan werken? Hoe essentieel deze style guides beginnen te worden voor ontwerpers bewijst de community. Volledige websites en zelfs een wekelijkse podcast worden aan het onderwerp gewijd. Een van de experts op dit gebied is Susan Robertson.
Volgens Robertson helpen style guides om, ook zonder volledig ontwerp, het visuele ontwerp inzichtelijk en herbruikbaar te maken. Websites of apps worden daardoor beter beheerbaar door teams. In haar artikel op A List Apart wijst zij er dan ook op dat een style guide niet alleen voordelen voor ontwerpers en ontwikkelaars heeft. Style guides kunnen ook de one-stop plek zijn voor product owners en marketeers om aanpassingen en iteraties te bespreken. Een voorbeeld hiervan is Lonely Planet’s fantastische style guide.
Betere typografie
Er is, mede dankzij deze ontwikkelingenteeds meer aandacht voor onder andere typografie. Volgens Bram Stein, ontwikkelaar bij Typekit, kent typografie een rijke geschiedenis maar is deze grotendeels verloren gegaan in de transitie naar het web. Betere technische mogelijkheden, aangeboden door services als Typekit, geven ontwerpers steeds meer mogelijkheden op het web. Een voorbeeld hiervan is het Nederlandse Blendle, dat voor elke publicatie een eigen online huisstijl met bijpassende typografie creëert.
Toch zijn er volgens Stein nog veel mogelijkheden in print, die op het web nog niet (breed) inzetbaar zijn. Zijn hoop is dat zaken als tekst uitvullen en geavanceerde tekst layouts om fotografie heen, de komende jaren beschikbaar worden voor het web. Wat er wel en niet ondersteund wordt, legt hij vast op StateOfWebType.com.

De ontwerpkeuzes van designers
Al deze nieuwe mogelijkheden maken het leven van de ontwerper niet eenvoudiger. Want tegenover elke designkeuze, zijn tal van andere keuzes en belangen te stellen. Hoe voorkom je een discussie over de kleur paars? Ida Aalen van NetLife Research adviseert om te richten op de cores. Cores, ook wel toptaken (McGovern) genoemd, zijn de zaken waar bedrijfsdoelen en gebruikersdoelen overlappen.
Volgens NetLife Research kan met kleinschalig onderzoek snel naar boven gehaald worden wat deze toptaken zijn. Wat blijkt? Vaak zijn slechts enkele taken essentieel voor het grootste deel van de gebruikers. Door deze toptaken te definiëren komt er een duidelijkere prioriteit (en daarmee mandaat) voor de ontwerpers.
Verleiden zonder te misleiden
De designer kan deze doelen op diverse manieren bereiken. Termen als persuasive design zijn de Marketingfactslezer niet onbekend. Ontwerper Stephen Hay waarschuwt echter dat er een fine line is tussen verleiden en misleiden van gebruikers.
Volgens Hay is misleiden niet nodig en wordt het vaak veroorzaakt door angst voor verlies van gebruikers, misplaatste prestatiedruk of een overdreven nadruk op metrics. Een heldere user-experience, eenvoud in gebruik, focus op klantvriendelijkheid en duidelijke communicatie doen volgens Hay minstens zoveel voor het verleiden en behouden van gebruikers. Zonder het risico dat gebruikers weglopen als ze merken dat er misleidende praktijken worden gebruikt.
Design voor iedereen
Een designer streeft ernaar om alle gebruikers succesvol gebruik te laten maken van hun ontwerpen. Toch worden zelfs bij de meest toegankelijke websites, grote doelgroepen over het hoofd gezien, met problematische gevolgen. Geri Coady ziet dat kleurenblindheid weinig aandacht krijgt, ondanks dat dit bij een groot deel van de bevolking speelt en voor grote usability problemen zorgt. Ze schreef er zelfs een boek over: Colour Accessibility.

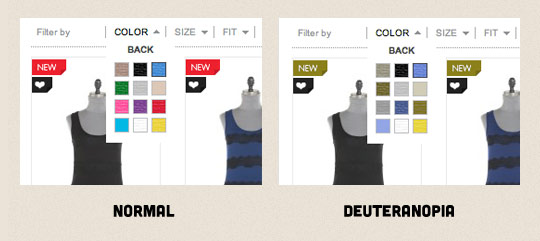
Voorbeeld van kleurenblindheid op het web. Bron: Colour Accessibility op 24 Ways
Volgens Coady kan een ontwerp toegankelijk blijven voor kleurenblinden zonder in te leveren op esthetiek. Door niet alleen met kleur, maar ook met vorm en tekst te werken kunnen onderdelen toegankelijk blijven door de verschillende vormen van kleurenblindheid. Benieuwd hoe je ontwerp eruitziet? Met deze simulator kan je met verschillende vormen van kleurenblindheid testen.
Toegankelijkheid gaat echter niet alleen over beperkingen. Ontwerpuitdagingen komen ook uit onverwachte hoek, zoals tech-savvy kids. Trine Falbe leerde na jarenlang onderzoek met kinderen, dat de interactie met interfaces flink anders kan zijn dan bij volwassen gebruikers. Zo blijkt uit onderzoek dat de huidige generatie kinderen onder de zeven jaar vooral touchscreens en apps gebruikt, geen browserapplicaties en websites. Ook is een deel van de motoriek pas op hun tiende ver genoeg ontwikkeld om goed te kunnen typen. Hoe te ontwerpen voor kinderen? Volgens Falbe helpt het bijvoorbeeld om minder nadruk op tekst en search te leggen met knoppen, beeld en iconen.
Nieuwe webdesigntrends?
Uiteraard zijn deze onderwerpen van Dsgnday, alsnog slechts een greep uit de huidige trends in digitaal ontwerpen voor het web. Wat zijn volgens jullie andere zichtbare webdesigntrends ten opzichte van enkele jaren geleden?