Mobiel voorop: responsive design voor mijngarage.nl

Ontwerpen voor mobiel: van noodzaak naar leidend voorwerp
Sinds de eerste echte succesvolle smartphones acht jaar geleden op de markt verschenen is er actief ontworpen voor mobiele apparaten. Anno 2013 is ontwerpen voor mobiel echter compleet anders dan 6, of 3 jaar geleden. Het ontwerpvraagstuk is verschoven van 'hoe kunnen we minder met mobiel doen?' naar 'hoe kunnen we juist méér met mobiel doen?'
In dit artikel wil ik je meenemen in zo’n mobile first ontwikkeltraject. Dat doe ik aan de hand van mijngarage.nl, waar we vanuit Mangrove aan gewerkt hebben. Welke keuzes worden er gemaakt en waarom? Hoe verliep het ontwerpproces? Welke lessen leerden wij en de klant tijdens het ontwikkeltraject, en hoe zijn de eerste resultaten?
Steeds meer schermen
Gedurende de eerste mobiele jaren stond ontwerpen voor mobiel gelijk aan het optuigen van een mobiele website. Deze mobiele variant was meestal een uitgeklede equivalent van de ‘normale’ website. Ontwerpers baseerden de use case voornamelijk op 'mobiel gebruik': in welk noodgeval grijpen onze gebruikers naar hun telefoon? Zo duidelijk als de verschillen toen waren, zo is het al lang niet meer. Door de snelle adoptie van smartphones en mobiel internet, en doordat de mogelijkheden en schermen van smartphones steeds groter zijn geworden is de scheidslijn alleen maar vager geworden.
Met de komst van de tablet werden de grenzen alleen maar minder duidelijk. Is de Samsung Galaxy Note 2 met z’n 5,55″ scherm een telefoon of een tablet? Deze versplintering zal alleen maar verder toenemen. Met de opkomst van de connected car, Google Glass, smartwatches en connected TV’s lijkt het erop dat we mobiel niet meer op basis van verschijning en schermgrootte kunnen indelen. Hoe gaan we al deze screens bedienen? Om de gebruiker op elk device optimaal te kunnen bedienen wordt er steeds vaker gekozen voor een responsive design.
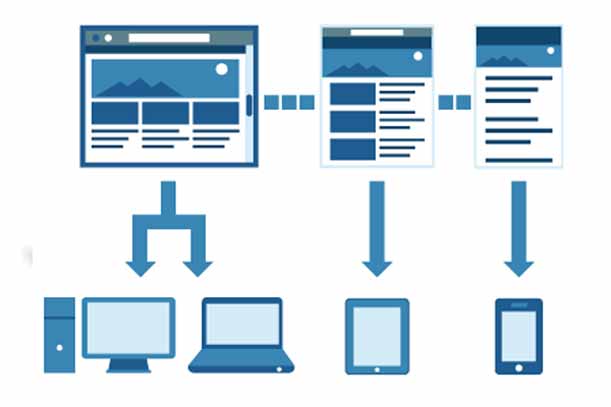
Responsive design
Een responsive design is een adaptief ontwerp. Dat wil zeggen dat het ontwerp zich aanpast aan de gebruikerssituatie. Een veelgebruikte definitie luidt als volgt:
“Responsive web design is an approach that suggests a website should respond to the user’s environment based on screen size, platform and orientation”.
Praktisch betekent dit dat de site bestaat uit een flexibel grid gevuld met content, navigatie-elementen en afbeeldingen die worden gepositioneerd op basis van de schermgrootte. Technische ontwikkelingen, zoals de komst van CSS3, hebben responsive design in een stroomversnelling gebracht. Dit stelt ontwikkelaars in staat om op verschillende resoluties, apparaten en schermindelingen (zoals staand of liggend) te richten. De webpagina wordt zowel voor desktop, tablet als smartphone anders opgebouwd. De site past zich dus aan aan het device van de gebruiker. Zodoende is het mogelijk om de gebruiker altijd een seamless experience te bieden.

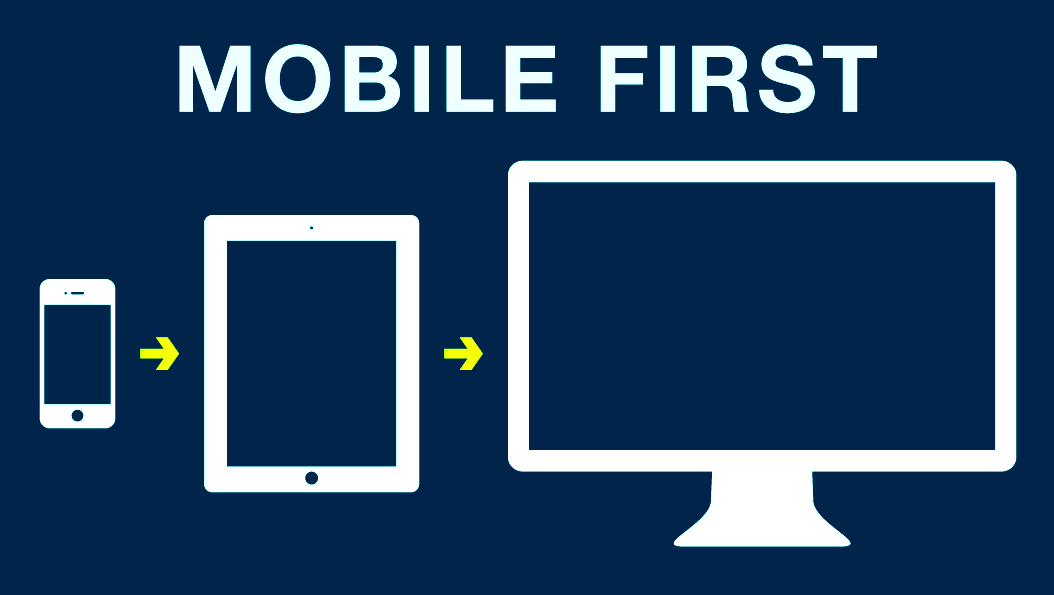
Mobile first: terug naar de essentie
De afgelopen jaren is het ontwerpvraagstuk verschoven van 'hoe kunnen we minder met mobiel doen?' naar 'hoe kunnen we juist méér met mobiel doen?'. Mobile first is een trend die zich richt op het ontwerpen met mobiel als basis. Het brengt alles terug tot de kern: 'wat heb je echt nodig op je website?'.
Mobile first houdt in dat de art director van het ontwikkelteam (na de conceptfase) begint met het schetsen van het mobiele ontwerp. Dat helpt je te prioriteren wat écht belangrijk is. Waarvoor komt de bezoeker nu echt naar de website toe? Welke informatie heeft hij nodig om zijn keuzes te maken? In dit proces wordt de essentiële van de aanvullende content gescheiden. Met responsive design kun je aanvullende content niet op kleine maar wel op grote schermen tonen.
Vanuit het mobiele ontwerp wordt vervolgens een desktop variant geschetst. Dat het inmiddels helder is welke zaken echt belangrijk zijn helpt enorm bij het desktop ontwerp. De aanvullende features komen vaak ook niet meer terug in het desktop ontwerp.

Case mijngarage.nl
Om meer in detail te schetsen hoe zo'n mobile first ontwikkeltraject er uit ziet, en welke keuzes daarbij komen kijken, wil ik je een kijkje in de keuken geven bij de ontwikkeling van mijngarage.nl. Vanuit Mangrove we samen met mijngarage.nl in mei dit jaar een nieuw mobile first design gelanceerd.
Op mijngarage.nl kunnen autobezitters een gegarandeerde prijs berekenen voor hun klus en direct een afspraak maken met een garagebedrijf naar keuze. De opdracht was simpel: de conversie moet omhoog. Het proces tot het maken van een afspraak bij een garagebedrijf bedroeg maar liefst 8 stappen.
Keuzes: wat mag blijven?
Je begint zo’n proces bij de basis; waarom komt de bezoeker naar je site? Wat is zijn doel? In het geval van mijngarage.nl is de bezoeker op zoek naar een garage die hem kan helpen zijn auto te laten repareren.
Deze essentie wil je terug laten komen in het design. Dat is zowel prettig voor de gebruiker als voor de effectiviteit van de site. De gebruiker vindt immers makkelijker de weg naar zijn doel.
Dat je door mobiel gedwongen wordt om na te denken over de belangrijkste doelen van de website werkt heel verhelderend. Dat maakt het ook verder in het proces duidelijk wat de focus is. Zo komt aanvullende content vaak ook niet meer terug op desktop.
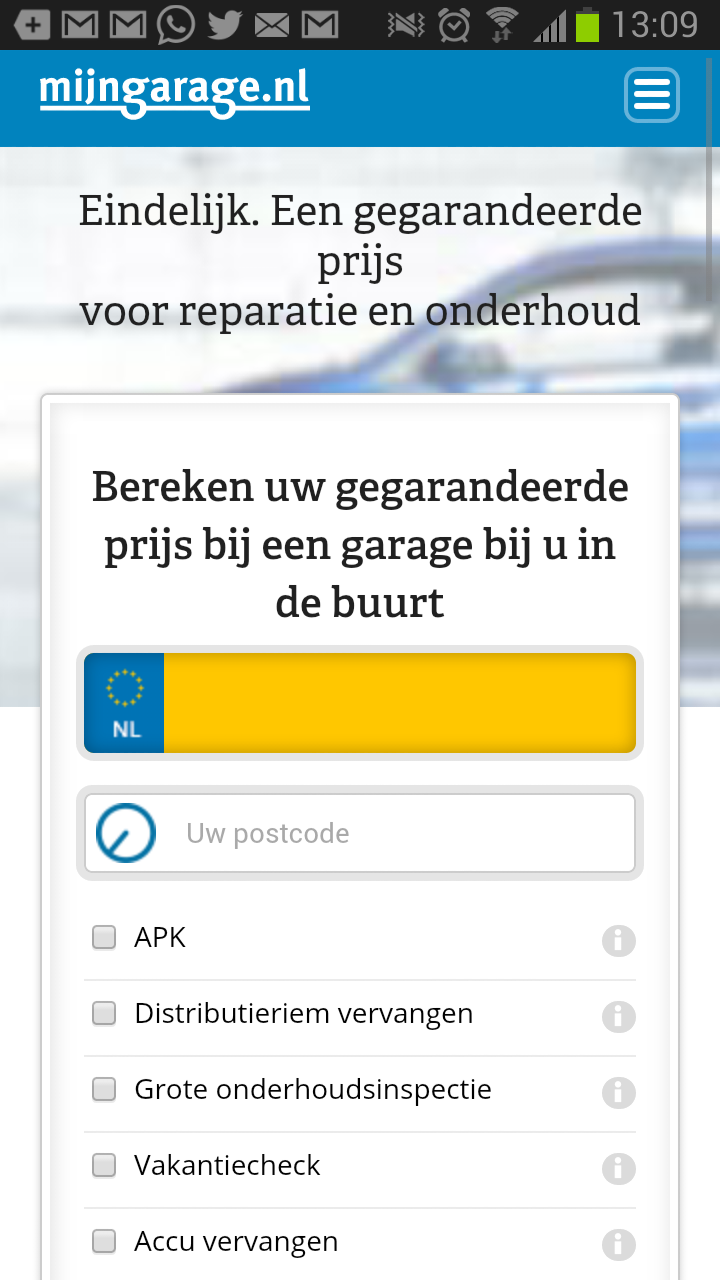
Op mobiel is er bij mijngarage.nl voor gekozen om direct te beginnen met het proces van het kiezen van een garage. Zo kun je in het eerste scherm je kentekennummer, postcode en de reparaties invullen om vervolgens het aanbod op te vragen. Andere functies die terugkomen op het eerste scherm zijn herkenning (het logo en de payoff) en beknopte navigatie. Wanneer de gebruiker naar beneden scrollt kan hij daar meer informatie vinden en zijn er diverse elementen om de gebruiker te overtuigen.

In de oude situatie bestond de conversiefunnel uit 8 stappen. Na het kiezen van de klus moest de gebruiker via een actie onder de vouw doorklikken naar het ingeven van het kenteken. Vervolgens kreeg hij de beste prijs geserveerd, en kreeg hij pas na het opgeven van de postcode onder de vouw een overzicht van garages. Na het selecteren rest hem nog het formulier in te vullen.
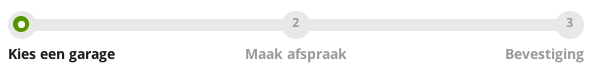
In de nieuwe situatie het aantal stappen teruggebracht tot 3. Het selecteren van de klussen en het opgeven van het kenteken en de postcode is teruggebracht tot 1 stap. In de tweede stap krijgt de gebruiker direct een lijst van garages gepresenteerd, en in de laatste stap moet hij het formulier invullen.
Middels een progressiebar is het tijdens het proces duidelijk waar de gebruiker zich in het proces bevindt. Zo haakte in de oude situatie 80 procent van de gebruikers af nadat zij de beste prijs te zien krijgen. Dat kwam gedeeltelijk omdat dat het doel van de gebruikers was, maar ook omdat gebruikers het idee kregen dat dit het einde van het proces was.

Subdoelen
Naast deze hoofdfunnel zijn er ook nog twee parallelle funnels. “We weten dat veel bezoekers op zoek zijn naar meer informatie over een bepaalde reparatie”, aldus Ralf Groen, Projectmanager bij mijngarage.nl. “Ook zien we dat veel bezoekers lokaal op zoek gaan naar een klus. Om dit soort zoekopdrachten op te vangen hebben we relevante landingspagina's opgezet. Zoek je in Google bijvoorbeeld op “distributieriem vervangen” dan kom je uit op de landingspagina over de reparatie 'Distributieriem vervangen'.” Deze content wordt dus wel op een relevante manier aangeboden, maar 'vervuilt' niet het clean design.
Toekomst
De nieuwe site van mijngarage.nl is nu een paar weken live. Ralf laat weten dat de conversie van de nieuwe site in die eerste weken meer dan het dubbele is van de oude site. In de toekomst zijn we van plan om meer aandacht te besteden aan de gebruikssituatie. De smartphone wordt immers anders gebruikt (o.a. veelal onderweg, transactiegericht) dan de tablet (o.a. laid-back, thuis op de bank) en desktop (o.a. met name overdag). Zodoende zullen verschillende typen bezoekers de site anders gebruiken. Middels responsive design willen we deze in de toekomst relevanter gaan bedienen.
Mooi artikel! helaas kom ik niet verder dan de eerste pagina en houdt het voor mij hier dus op 🙂
“no 200 statuscode from api with GET”
@Tim: bedoel je in de checker? Bij mij werkt ‘ie goed.
Hij doet het nu weer!
Hi,
Hope you are doing well!
I am Sneha, Team Leader with a reputed IT company based in India.
We are an Indian Web Design, Development and SEO firm with over 4 years of experience. In these tough times, where it is hard to maintain the top line, we can help share the bottom-line for you.
Our main focus is to provide complete IT support to your business domain. Would you be interested in a Website Design, Website Maintenance, Web Promotion, Software Development etc… that might benefit the overall usability and user experience which usually leads to better sales? We will be happy to help execute SEO & Web Design and Development projects at a much lower cost than what you have in house.
No compromise on quality!
1. PSD To HTML
2. Responsive Website
3. CMS Website
4. Ecommerce Website
5. Website Edit / Maintenance
6. Email Template
7. Content Writing
Do let me know if you are interested and I would be happy to share our Methodologies, past work details and client testimonials.
Waiting to have a positive response
Have a great day ahead.
Thanks and Regards,
Sneha
Business Development Manager
Email: sneha.websitetrafficunlimited@gmail.com
Very informative blog post.Really thank you! Keep writing. aaeeddkgfebdeaca
This website was how do you say it? Relevant!! deaadbdagedgefac
It is rare for me to uncover something on the web thats as entertaining and intriguing as what you have got here. Your page is sweet, your graphics are great, and whats much more, you use source that are relevant to what youre saying. That you are undoubtedly one in a million, well done! dcgkkkdekakbaccf
Gerelateerde artikelen
Marketingfacts. Elke dag vers. Mis niks!
Marketingfacts. Elke dag vers. Mis niks!