Face the Font: hoe ons onbewuste brein webteksten knetterhard beoordeelt

Ons onbewuste brein oordeelt knetterhard over webteksten. Hierbij wordt niet alleen naar de inhoud gekeken, maar er spelen ook andere factoren mee waarvan je geen idee hebt. Dit artikel geeft je meer inzicht in de beoordelingscriteria die ons onbewuste brein hanteert bij webteksten.
Mijn collega Jorik Heins (online persuasion expert) heeft een videoblog opgenomen waarin hij uitlegt hoe ons onbewuste brein kijkt naar webteksten. Kijk de video of lees hieronder het verhaal.
Face the font
Dat de teksten op je website van grote invloed zijn op het oordeel van de bezoekers over de site, dat lijkt me duidelijk. Maar niet alleen de inhoud van de tekst heeft invloed op dit oordeel.
Onbewust worden we namelijk ook beïnvloed door zaken als het lettertype, de lettergrootte, de tekstkleur en nog meer van deze zaken. In dit filmpje zal ik hier dieper op ingaan.
De leesbaarheid van teksten is erg belangrijk. Dit klinkt heel logisch, maar toch zijn er veel websites die hierin beginnersfouten maken. Zelfs op mijn eigen site had ik jarenlang een slecht leesbare tekst.
De leesbaarheid heeft namelijk grote invloed op websitebezoekers, zonder dat zij zich daar bewust van zijn. Ik zal dit toelichten aan de hand van een voorbeeld.
Onderzoek naar leesbaarheid van teksten
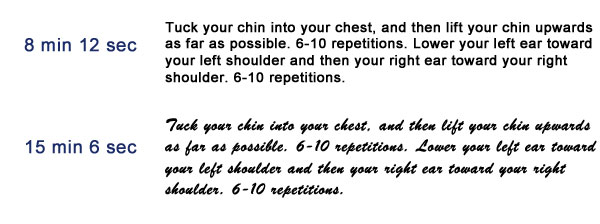
Onderzoekers lieten een groep mensen een tekst van 3 regels lezen waarin een fitnessoefening werd beschreven. De ene groep deelnemers kreeg de tekst te lezen in Arial, dat een makkelijk leesbaar lettertype is.
De andere groep kreeg precies dezelfde tekst te lezen, maar in een lettertype dat lijkt op een handgeschreven tekst. Hierna vroegen de onderzoekers aan de deelnemers hoe lang ze dachten dat ze over de fitnessoefening zouden doen.
En wat bleek? Er kwam een wonderbaarlijk resultaat uit het onderzoek! Er bestond namelijk een groot verschil tussen de tijdsinschatting van beide groepen.

De mensen die de tekst lazen in Arial, dachten gemiddeld 8 minuten en 12 seconden over de fitnessoefening te doen, terwijl de andere groep dacht er 15 minuten en 6 seconden over te doen. De tekst was dus exact hetzelfde, alleen het lettertype was anders.
Mensen die de beschrijving hadden gelezen in het handgeschreven lettertype dachten er maar liefst 7 minuten langer over te doen om de oefening uit te voeren. Dit is bijna het dubbele aantal minuten!! Hoe is dat mogelijk? Ik leg het je uit.
De invloed van ons onbewuste brein

Op onbewust niveau in het brein werden de verschillende lettertypes op verschillende manieren verwerkt. Het lastig leesbare lettertype werd onbewust gekoppeld aan de verwachting dat de fitnessoefening dan ook moeilijk zou zijn. Daarom dachten de deelnemers in groep 2 ook bijna dubbel zolang nodig te hebben om de oefening te voltooien.
Dit onbewuste proces heeft alles te maken met het principe van processing fluency.
Processing fluency is de wetenschappelijke term voor hoe makkelijk het brein informatie verwerkt. Als informatie makkelijk en snel kan worden verwerkt, dan wordt dit fluent genoemd.
Uit onderzoek bleek dat het erg belangrijk is dat een tekst makkelijk en snel verwerkt kan worden. Je bent zelfs positiever over teksten die makkelijk te verwerken zijn door ons brein. En dat geldt ook zelfs bedrijfsnamen. We denken positiever over namen die makkelijk te lezen zijn. Dit gebeurt allemaal op onbewust niveau in onze hersenen en het heeft grote invloed op ons handelen zonder dat we hiervan bewust zijn.
Tips voor webteksten
Zorg ervoor dat je teksten makkelijk te verwerken zijn door ons brein. Houdt je aan de volgende spelregels:
- Kies een makkelijk leesbaar lettertype, zoals Arial of Verdana.
- Zorg ervoor dat de tekstkleur voldoende contrast heeft met de achtergrond. Dit is basiskennis, maar voor de zekerheid herhaal ik ze toch maar even. Een grijze tekst op je site kan heel stijlvol zijn, maar maakt het lezen moeilijker op een witte achtergrond. Zorg dus voor voldoende contrast!
- Houd er ook rekening mee dat websitebezoekers vaak teksten scannen en niet helemaal lezen. Gebruik dus tussenkopjes en een lettergrootte die ook makkelijk scanbaar is. Uit onderzoek blijkt dat lettergrootte 12 voor online teksten sneller leesbaar is dan lettergrootte 10. En dat geldt zowel bij Arial als Verdana.
- Als senioren in je doelgroep vallen, dan doe je er verstandig aan om de mogelijkheid te bieden om het lettertype te vergroten.
- Het gebruiken van opsommingtekens, voldoende regelafstand en voldoende witruimte tussen alinea’s dragen ook bij aan de leesbaarheid van een tekst.
- Maak daarnaast gebruik van korte alinea’s van maximaal 3 regels. Vooral boven de vouw van de website ontmoedigen grote lappen tekst de bezoeker, waardoor hij de tekst niet gaat lezen.
- Ten slotte is het belangrijk om je te beseffen dat we teksten in hoofdletters minder makkelijk kunnen lezen. Bovendien komen ze ook erg schreeuwerig over, wat ook ongunstig is voor de beoordeling van een tekst.
Als je je aan deze punten houdt, is je webtekst makkelijker te verwerken voor het brein en treedt er processing fluency op. En dit is dus gunstig, omdat het onbewuste brein hierdoor positiever staat tegenover de boodschap.
Mis je hierboven nog tips? Laat hieronder even een reactie achter, zodat samen kunnen komen tot een toplijst!
Facial feedback

Maar er is ook een tweede reden waarom een makkelijk leesbare webtekst belangrijk is. Uit onderzoek blijkt namelijk dat je gezichtsexpressie tijdens het lezen invloed heeft op hoe je je voelt.
Je hebt misschien wel eens gehoord van een onderzoek waarbij proefpersonen een potlood tussen hun tanden moesten klemmen. Hierdoor wordt een kunstmatige glimlach op je gezicht getoverd, waardoor ons brein denkt dat we lachen. Dat zorgt ervoor dat er ‘gelukstofjes’ worden aangemaakt en we ons daadwerkelijk vrolijker gaan voelen.
Het brein bepaalt namelijk aan de hand van je lachspieren of je wel of niet lacht. Dit wordt ook wel facial feedback genoemd.
Of je glimlach oprecht of nep is, dat maakt voor ons brein niet uit. En het gaat zelfs zover dat mensen die botox gebruiken, daadwerkelijk minder emoties ervaren omdat de botox spieren lamlegt, waardoor er veel minder facial feedback plaatsvindt.
Maar even terug naar je webteksten. Je moet dus voorkomen dat websitebezoekers met een negatieve uitdrukking naar je site kijken en je tekst lezen. Voorkom dus een frons op het gezicht van je bezoekers. Die frons kan snel ontstaan doordat een tekst moeilijk leesbaar is.
Zorg voor een makkelijk leesbare tekst met de tips die ik je zojuist heb gegeven, zodat bezoekers je site en tekst met plezier lezen. En het effect daarvan resulteert zeker in een glimlach op jouw gezicht!
Credits afbeelding: DeeAshley (CC)
Interessant artikel! Waar komt het onderzoek over de lettertypes vandaan?
Dank voor het delen. Erg nuttig. Ik heb een extra, enigszins gerelateerde, vraag over leesbaarheid. Betreft het aanbieden van links. Is het qua leesbaarheid aan te raden die aan te bieden binnen lopende tekst, als extra regel na een alinea, of geheel aan het eind van de pagina? Ik worstel hier flink mee, heb mijn voorkeur, maar hoor graag mening van anderen 🙂
Dank!
Interessant en leuk artikel!
Klein dingetje…
“Maak daarnaast gebruik van korte alinea’s van maximaal 3 regels.”
Niet veel daarboven staat een alinea met 4 regels;)
Hoi Michel, wetenschappers zijn het daar voor zover ik weet nog niet over eens. Dit wordt mede duidelijk door de vele manieren hoe er in wetenschappelijke artikelen wordt verwezen, dat verschilt per tijdschrift.
Mijn advies aan je is om niet te zoeken naar een gouden regel. Bekijk per situatie wat het best passend is.
Bijdehand Remon!
Moge duidelijk zijn dat je nóóit alinea’s moet gaan afkappen waar zinnen samen een geheel vormen. De gegeven tips zijn geen wetten. Het zijn handige richtlijnen waarvan het soms juist verstandig is om af te wijken.
@Michel,
ik ben het helemaal met Jorik eens dat de plek waar je de link plaatst afhankelijk is van je tekst en het doel ermee.
Nog wat toevoegingen:
> Je legt meer nadruk op een link als je hem direct onder een alinea plaatst, i.p.v. in de lopen de tekst.
> Bied de link aan op het moment dat het van toegevoegde waarde is.
> Nog een idee. Als het het doorklikken op de link een conversie voor je is, overweeg dan een conversietest te doen om de beste plek van de link te bepalen.
Dank allen voor de antwoorden. Dat er geen ultieme waarheid is, was me al duidelijk 🙂 In dit geval wil ik een informatieve link aanbieden, maar voorkomen dat men halverwege de huidige tekst al de verleiding heeft om intuïtief door te klikken. Ergo: onderaan die link. Maar -zoals altijd- zijn de mening intern nogal verdeeld. In dit geval wil ik dus eigenlijk géén snelle conversie. Lastig te meten.
Over 3 of meer regels tekst: dat wordt door responsive designs natuurlijk een steeds lastiger streven. Ik hou het zelf of een maximaal aantal zinnen, met een maximaal aantal woorden, met zo mogelijk een maximaal aantal lettergrepen. Maar dat is in de ideale wereld.
@Michel
de vraag is hoe erg is het eigenlijk als bezoekers intuïtief halverwege doorklikken? Als dat de weg naar conversie is…
Als je trouwens wilt dat bezoekers ‘verplicht’ langs alle informatie komen op weg naar de conversie, dan kun je ook een one-page-site maken. Dit heb ik bijvoorbeeld gedaan voor http://www.masteronlineovertuigen.nl. Werkt uitstekend voor de conversie!
Dat is een goede vraag. Al is conversie, in de zin van sales of leads, in dit geval geen doel. Maar het is wel eens een kwalitatief onderzoek waard om te kijken welke informatie de bezoeker nou ècht tot zich wil nemen.
Thx
Sorry, maar om in de tijd van Google Fonts etc nu nog met Arial en Verdana aan te komen zetten is niet meer van deze tijd. Ook de rest van de blog is natuurlijk allang bekend en deels klopt er (zoals het indelen van de alinea’s) niet echt veel van.
Hoi Bas, prima dat je er zo over denkt, maar het zou vooral wel helpen als je aan alle meelezers kunt uitleggen wát er dan precies niet klopt aan dit artikel. Dat is leerzaam en geeft Maud ook de gelegenheid om erop in te gaan.
Oh, en die truc van het hard roepen dat iets allang bekend is om te laten blijken hoe goed je zelf op de hoogte bent, die is al zo lang bekend… 🙂
Dag Bas,
Goed te lezen dat je bekend bent met de inhoud van het artikel. Processing fluency en facial feedback is niet iets waar standaard rekening mee wordt gehouden bij het ontwerpen van een site en het schrijven van webteksten. Hopelijk heb ik de andere lezers wel kunnen verrassen met deze insteek.
Mocht je nog een goede aanvulling hebben op het artikel, dan hoor ik dit graag. Dit heb ik liever dan ongenuanceerde uitspraken, zoals dat er “niet echt veel van klopt”. Als je dit echt denkt, vrees ik dat je toch niet zo goed op de hoogte bent als je denkt. In mijn artikel beschrijf ik namelijk de resultaten uit grondig wetenschappelijk onderzoek.
Interessant en leerzaam artikel. Ook al is de kennis over processing fluency en facial feedback misschien niet supernieuw, het is zeker goed om het te delen op een algemeen blog als marketing facts. Er zijn nog meer dan genoeg mensen die zich deze onbewuste beinvloeding niet realiseren.
Bram, Maud,
Ik betwist de resultaten uit het onderzoek ook niet, maar de tips voor webteksten zijn natuurlijk allesbehalve ‘rocket science’. Iedereen die een beetje bekend is met schrijven voor het web kan ze wel dromen. En jammer genoeg zijn ze wat mij betreft niet helemaal correct en mbt de fonts ook achterhaald.
De alinea’s van maximaal 3 zinnen, daar heb ik nogal wat bedenkingen bij. Stel je eens een wat langere webtekst voor die helemaal in alinea’s van 2 en 3 zinnen is ingedeeld. Dat is een pagina die alleen maar uit losse flarden tekst bestaat. Dat gaat echt niet werken, reken maar dat juist dat meteen onze wenkbrauwen doet fronsen. Om maar niet te spreken over het op een mobiele applicatie of ander kleiner beeldscherm moet worden gelezen…
Alinea’s deel je in aan de hand van de inhoud én leesbaarheid. Zo simpel is het. Natuurlijk ben ik het met Maud eens dat alinea’s niet te lang mogen zijn, maar dat impliceer ik eigenlijk ook al met ‘leesbaarheid’. Strikt ‘maximaal 3 regels’ zodat de alinea’s alleen maar uit 1, 2 en 3 regels bestaan is een beetje te veel van het goede.
Verder kan ik ergens met je meegaan in de mindere leesbaarheid van teksten in hoofdletters maar niet als het titels en tussenkopjes e.d. betreft. Mits het lettertype met zorg is gekozen en e.e.a. goed wordt gedoseerd kun je daar in veel gevallen prima met hoofdletters werken en kan het in sommige gevallen, bijvoorbeeld als er veel afkortingen worden gebruikt, zelfs een voordeel zijn.
Het vergroten van het lettertype zou ik overigens altijd optioneel houden omdat je contentrijke pagina’s anders minder goed leesbaar maakt. Het lettertype op MF is bijvoorbeeld vrij klein maar voldoet hier prima gezien de ‘webminded’ doelgroep en de doorgaans vrij lange blogs en vrij grote hoeveelheid reacties. Als je hier met een vrij groot Verdana font (dat toch heel breed is) gaat werken zou dat de leesbaarheid niet heel goed doen.
Nog iets: het Verdana font komt best wel streng, zakelijk en onmenselijk over, dat geeft dus ook weinig reden tot de genoemde glimlach. Het zou interessant zijn om dit artikel te vervolgen (maar dan gaan we wel meer richting (web)design met wat mooie voorbeelden van Google fonts e.d. die wél de bedoelde smile op het gezicht toveren.
Beste Bas,
Het lijkt me een mooi plan dat je een aanvullend artikel schrijft!
Bijvoorbeeld over de claim dat webteksten met alinea’s van drie zinnen niet goed zouden zijn. Of over je standpunt dat verdana geen glimlach op het gezicht tovert van websitebezoekers, maar bepaalde Google fonts wel. Ik zou het heel interessant vinden als je deze stellingen met een testen kan onderbouwen!
@Bas: ik ben het helemaal met je eens, hoor. Het grappige is dat ik eerst Mauds post aan het editen was en een aantal alinea’s aan elkaar had gekoppeld. Toen ik bij het stukje kwam over alinea’s van niet langer dan 3 regels, heb ik een aantal van die edits weer herzien. Kortom: ik kwam zelf in die squeeze tussen content en usability.
En inderdaad is met de optie tot het aanpassen van tekstgrootte én met de opkomst van responsive design niet te handhaven dat alinea’s maximaal 3 regels beslaan. Er zal technisch vast een manier zijn om het te controleren, maar dan krijg je op telefoons artikelen in telegramstijl, wat ook niet lekker leest.
Op zich is dat een mooie case voor ‘content design’: vanuit de content bedenken hoe die op elke resolutie het best gepresenteerd kan worden. Fonts en grootte spelen dan natuurlijk een rol, maar ook de indeling van de andere elementen van de content, zoals images, video’s, etc.
Oh, en ik ben het eens met Maud: zo’n aanvullend artikel spreekt mij ook aan! 🙂
@Bas & @Bram
Altijd mooi als een artikel discussie oproept. De enige manier om achter de antwoorden te komen is het doen van (meerdere) conversietesten. Ik ga me hier ook eens over buigen!
Leuk dat het font van dit artikel zelf 10 px groot is ipv 12 😛
“..best goed voor de hoeveelheid content die wij bieden en onze ‘web-minded’ doelgroep…”
Ik begrijp dit niet goed. Is het geen probleem als mensen die interesse hebben in de content hun blik moeten focussen om de piep kleine 10px lettertjes hier te lezen?
En waarom zou de lettergrootte wel heel klein kunnen zijn in geval van veel content? Omdat het dat wat minder lijkt?
Leuk stuk, maar ik heb wel het scherm in moeten zoomen om het een beetje fatsoenlijk te kunnen lezen.
Voor iedereen die nog wat wil zeggen over de lettergrootte en alinealengte op Marketingfacts heb ik een tip: Bekijk gewoon de video! Dat kost je een hoop minder inspanning en daarin heb je niks te maken met de lettergroottes 😉
Het wiel opnieuw uitgevonden
Als je ‘web’ weglaat en gewoon overal ’tekst’ neerzet dan zijn bijna alle aanwijzingen terug te vinden in een goed handboek over typografie van 30, 50 of 100 jaar oud (al zal de oude spelling in het laatste geval in de weg zitten). De meest discutabele aanwijzing is die van de korte alinea. Dat vergt een manier van schijven die niet altijd aansluit op de boodschap die moet worden overgebracht. Je gaat als auteur in zo’n geval wellicht de tekst zo mishandelen dat het kleutertaal lijkt.
En tot slot nog maar een aanwijzing uit dat aloude typografie boek. De meest eenvoudige manier om een nieuwe alinea aan te geven is het gebruik van een inspringing. Maar een nieuwe alinea na een witregel of tussenkop wordt dan weer niet ingesprongen. Door deze aanpak heb je als auteur een extra mogelijkheid om kleine en grote sprongen in de tekst van elkaar te onderscheiden. De lezer neemt dat vaak niet bewust waar, maar het werkt nog altijd.
Herman Hartman
Beste Herman, ik geloof direct dat jij meer kennis hebt van typografie dan ikzelf. Je opmerkingen vind ik echter nogal beperkt.
Dit artikel gaat om processing fluency en facial feedback. Het staat niet voor niets in de afdeling ‘Psychologie’. Als jij me in je boeken kan aangeven waar deze inzichten voorkomen, be my guest!
De praktische tips zijn bedoeld voor beginners, niet voor experts. Voor veel mensen is de herhaling van deze punten juist gunstig ter herinnering. In de video wordt dit duidelijk aangegeven maar in de tekst is dit waarschijnlijk na redigeren komen te vervallen.
En om Bram te quoten: “die truc van het hard roepen dat iets allang bekend is om te laten blijken hoe goed je zelf op de hoogte bent, die is al zo lang bekend… 🙂 “
Beste Jorik,
Nee ik ben niet de alles wetende typograaf maar iemand die dat vak een warm hart toedraagt en daar vroeger onderwijs in gehad heeft. Ik begrijp heel goed dat je vanuit een heel andere invalshoek beschrijft hoe tekst ervaren wordt door de webbezoeker/lezer, maar het neemt niet weg dat je feitelijk de bestaande regels over goed gebruik van typografie van extra bewijskracht voorziet.
De praktische uitwerking van dit onderzoek is dat je bij het ontwikkelen van een website niet alleen programmeurs, maar ook goede typografisch onderlegde vormgevers nodig hebt. En als je meer over over typografie wilt leren ga dan eens te rade bij Uitgeverij de Buitenkant die in het verleden een behoorlijk aantal titels heeft uitgegeven over zowel vroegere als hedendaagse typografie en verdiep je ook eens in wat Gerard Unger gedurende zijn loopbaan gemeld heeft over leesbaarheid Hij legt daarin ook een relatie tussen de reproductietechnieken en leesbaarheid. Vertaalt naar je eigen artikel komt de vraag op wat de de bijdrage van de techniek cq het beeldscherm is bij de leesbaarheid. Is de leeservaring op een hoge resolutiescherm dezelfde en levert dat identieke bevindingen op?
En als ik dan nog een tegenvraag mag stellen. Hoe is het eigenlijk gesteld is met de merkbeleving bij het lezen /scannen van tekst op een website. Draagt de vormgeving en het tekstgebruik daar aan bij, of is het juist een beperkende factor, omdat in de praktijk maar enkele lettertypen worden gebruikt. Zelf stel ik vast dat mensen nogal eens vertellen ergens iets gelezen te hebben op het web en vervolgens niet kunnen vertellen wie de afzender is, of waar ze dat precies gelezen hebben. Over de relatie van merkbeleving en typografie in gedrukte media is in het verleden regelmatig gepubliceerd.
Met vriendelijke groet,
Herman
Hi,
Wat een mooi artikel zeg en zelf nooit zo over nagedacht.
Ik vind deze discussie die op gang komt dan ook zeer waardevol zeg.
Bedankt voor het delen allemaal..
Groet Lex
Goed artikel. Veel inkoppertjes maar ook een aantal dingen die we zeker nog kunnen toepassen op de websites.
Sorry to hear about Viesa! I know how hard this must be for you guys =( But it sounds like your making the right decision for everyone, esllaicepy for Vie!The truffles look amazing by the way!
Gerelateerde artikelen
Marketingfacts. Elke dag vers. Mis niks!
Marketingfacts. Elke dag vers. Mis niks!