De psychologie van het overtuigen: design = beïnvloeding

Welke designelementen versterken de zes beïnvloedingsprincipes van Robert Cialdini?
Inmiddels is duidelijk hoe de beïnvloedingsprincipes van Cialdini je website kunnen versterken; in een eerdere serie kwam collegablogger Martin van Kranenburg daar uitvoerig op terug. Maar hoe pas je deze ‘persuasion tactics’ toe in interface-ontwerp? In deze post wil ik ingaan op het visuele aspect van de psychologie van het overtuigen. Hoe kunnen designelementen als typografie, kleur, vorm en fotografie die principes versterken?
Dit artikel is een extra deel is een serie van in totaal 7 artikelen over de beïnvloedingsprincipes van Robert Cialdini n.a.v. het seminar De psychologie van het overtuigen.
- Deel 1: Sociale bewijskracht
- Deel 2: Autoriteit
- Deel 3: Schaarste
- Deel 4: Commitment en consistentie
- Deel 5: Sympathie
- Deel 6: Wederkerigheid
Collegablogger Martin van Kranenburg heeft in zes fantastische blogposts een uitgebreide uitleg gegeven per beïnvloedingsprincipe. Ik ontmoette Martin op het seminar ‘De psychologie van het overtuigen’, dat ook de aanleiding was van zijn serie over online beïnvloeden. In deze blogpost wordt aan die serie van Martin een extra deel toegevoegd: design als beïnvloedingstactiek. Deze aanvulling is puur vanuit een visueel perspectief geschreven.
In deze post wordt de layout van een interface niet specifiek beoordeeld. De layout bepaalt hoe de opbouw van een visueel ontwerp eruit ziet. De elementen van een layout worden in deze post beschreven. Uiteraard geldt voor alle elementen dat hoe ze zich tot elkaar verhouden én in welke context ze worden gezien bepalend is voor de uiteindelijke gebruikerservaring. De dosering per element is dus voor ieder doel anders.
Gebruik design als concurrentievoordeel
Design is nog te vaak het ondergeschoven kindje in een traject voor de ontwikkeling van een online project. Veel tijd en aandacht gaan uit naar de techniek, die ook goed moet zijn (code moet kloppen), maar daar ondervindt een bezoeker weinig tastbare meerwaarde van. Door interfacedesign hogere prioriteit te geven, kan het worden ingezet als concurrentievoordeel. Een onderscheidende gebruikerservaring die sterk is ontworpen, is voor veel bezoekers (onbewust) een reden om een website of applicatie als prettig te ervaren en te beoordelen. Natuurlijk moet de techniek erachter goed werken, maar voor een eindgebruiker is dat anno 2013 vanzelfsprekend.

Persuasive designelementen
Met welke designelementen (typografie, kleur, vorm en fotografie) kunnen de zes beïnvloedingsprincipes effectief worden toegepast? Het gaat bij deze vraag puur over wat men ziet en hoe dit wordt ervaren. Niet over de inhoud van de boodschap, maar over de vorm. Hoe vind je de juiste designelementen die aansluiten bij de doelen die je wil bereiken? Hieronder worden de vier belangrijkste design elementen – typografie, kleur, vorm en fotografie – ontleed en gekoppeld aan de beïnvloedingsprincipes van Robert Cialdini.
Typografie
Omdat op bijna iedere website de tekstuele boodschap gelezen wil worden en die dus een prominente plaats krijgt, bepaalt typografie voor een groot gedeelte de uitstraling van een website. Dit is vaak een onderschat element in de interface. De leesbaarheid van typografie op een scherm wordt bepaald door de kolommen, lettergrootte, interlinies en het lettertype zelf. Grofweg bestaan er drie soorten lettertypen, namelijk de schreefletters, de schreefloze letters en script/handgeschreven letters. Hieronder is omschreven welke lettersoorten aan welke beïnvloedingsprincipes te koppelen zijn.
De schreefloze letter heeft een strakke en zakelijke uitstraling. De principes van autoriteit , commitment en consistentie passen hier goed bij, omdat strenge vormen consequent gedrag oproepen. Bezoekers zijn eerder geneigd zich consequent te gedragen bij een meer belerende uitstraling.

Een schreefletter is veel vriendelijker en beter leesbaar in grote stukken tekst. De principes van wederkerigheid en sympathie passen hier goed bij omdat je door vriendelijk gedrag te vertonen eerder vriendelijk gedrag terug krijgt (wederkerigheid) of hetzelfde gedrag gaat vertonen (sympathie).

Als laatste de handgeschreven letter, die is vaak slechter leesbaar, persoonlijk en sierlijk. De principes van schaarste en sociale bewijskracht zouden hier goed bij passen. De handgeschreven letter heeft een veel persoonlijkere uitstraling dan schreef- en schreefloze letters. Handgeschreven letters worden geassocieerd met menselijk gedrag en worden sneller als exclusief ervaren.

Kleur
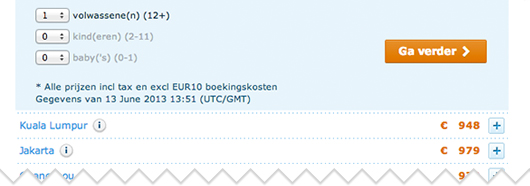
Kleuren werken sterk associatief op mensen. Veel mensen hebben een referentie bij een kleur, zo roept rood woede, gevaar of liefde op. Rood wijst mensen op elementen die extra moeten opvallen. Veel aanbiedingen gebruiken rood omdat dit een hoge attentiewaarde heeft (sterk afhankelijk van de context) en urgentie creëert (acties in supermarkten). Geel wordt meer gezien als een optimistische kleur, communiceert een vrolijk gevoel en heeft net als rood ook stopkracht. Daartussen zit oranje, dat agressie én vreugde kan oproepen. Deze kleur wordt veel gebruikt als call-to-action-kleur (Amazon, KLM). Het kleurenpallet oranje, rood en geel past door de urgentie en attentiewaarde goed bij het principe van schaarste waarbij een snelle reactie wordt gevraagd.

Blauw is een kleur die het gevoel van vertrouwen en veiligheid opwekt, veel gebruikt bij banken en verzekeraars. Ook een bedrijf als de KLM maakt in haar huisstijl gebruik van het vertrouwde blauw: veiligheid is binnen personenvervoer door de lucht een belangrijke waarde om uit te stralen. En sociale netwerken gebruiken veel blauw in hun interfaces en identiteiten (Facebook, Twitter, LinkedIn) omdat vertrouwen een belangrijk onderdeel is van wat men wil uitstralen met betrekking tot privacy.

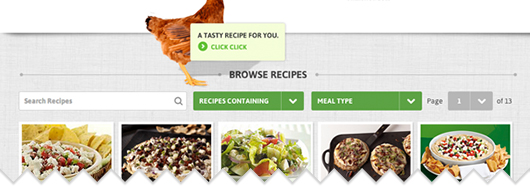
Groen is een kleur die geassocieerd wordt met gezondheid en rust, maar ook met fris/vers en natuur. Het is een kleur waar het makkelijkst naar gekeken wordt, dus de context van de hier omheen gebruikte kleuren zijn erg belangrijk als groen wordt ingezet. Groen wordt veel ingezet rondom levensmiddelen, zeker als het om ‘natuurlijke’ producten gaat. De kleuren groen en blauw passen het beste bij de principes sociale bewijskracht, sympathie en wederkerigheid. Bij deze principes spelen vertrouwen en authenticiteit een belangrijke rol.

Paars heeft een zachte en rustige uitstraling, waardoor je deze kleuren vaak ziet bij cosmetica en vrouwelijkheid. Roze roept weer meer associaties op die aan baby’s en kinderen worden gekoppeld, roze is daarnaast de symboolkleur voor homoseksualiteit. Vanwege de rustige en zachte uitstraling van deze kleuren passen ze het beste bij de principes van commitment en consistentie. De truc is om stapje voor stapje te werk te gaan, deze kleuren wekken in ieder geval geen heftige acties op.

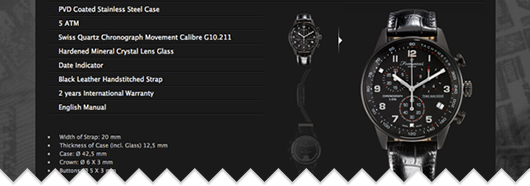
Zwart is net als wit geen officiële kleur. Zwart is een van de beste kleuren als het gaat om kracht en luxe, maar wordt ook sterk geassocieerd met dood en droefheid. Deze kleur wordt veel gebruikt om elegantie en kostbaarheid uit te stralen. Zwart wordt veel gebruikt voor dure horlogemerken en exclusieve horecagelegenheden. Wit is een kleur die het meest in combinatie wordt gebruikt, die vaak sterk werkt en reinheid en zuiverheid uitstraalt. Zwart en wit zijn beide kleuren die goed werken wanneer het autoriteitsprincipe wordt ingezet.

Vorm
Vormen zijn er, net als kleuren, in ontzettend veel varianten. In deze analyse onderscheiden we een aantal soorten vormen, vooral grafische vormen die nog niets te maken hebben met beeldtaal of typografie.
De verschillende vormen hebben op iedereen weer een andere uitwerking, hier regels aan koppelen in het kader van beïnvloeding is lastig. Toch zijn er vormen die een vriendelijke of juist strenge uitstraling hebben, en dus ook beter of slechter bij een van de beïnvloedingsprincipes passen. We onderscheiden grofweg twee soorten, namelijk realistische en abstracte vormen.
Realistische vormen zijn vormen die, in tegenstelling tot abstracte vormen, wel een relatie tot de natuur hebben en makkelijk te herkennen zijn voor mensen. Een goed voorbeeld van realistisch of concreet gebruikte vorm online is het getekende pijltje dat een knop aanwijst die extra aandacht moet krijgen.

Bij abstracte vormen is niet altijd zichtbaar wat er precies wordt bedoeld met een vorm. Abstractie vormen kunnen moeilijker aan de natuurlijke wereld worden gelinkt. Denk hierbij aan een cirkel met een prijs erin, een vierkant tekstblok dat een kader creëert of een geïllustreerde versiering om een pagina af te sluiten.

Welke beïnvloedingsprincipes zijn hier aan te linken? Erg lastig, maar we zouden de zes tactieken toch binnen deze twee vormsoorten kunnen opdelen. Realistische vormen zijn beter te herkennen. We zouden wederkerigheid, autoriteit, sympathie, commitment en consistentie als realistische principes kunnen zien. Iets terug doen, vertrouwen opwekken, herkenning creëren en consequent gedrag uitlokken vragen een door de mens eenvoudige (en realistisch) te herkennen handeling.
De overige principes (sociale bewijslast en schaarste) zijn minder goed te herkennen en kunnen dus als minder duidelijke principes worden gedefinieerd.
Ondanks dat de beoordeling van een vorm (en design in het algemeen) vaak smaak is, is dit moeilijk te kwantificeren. Eigenlijk moet het gaan over goed of slecht, en niet over mooi of lelijk. Simpele vormen werken over het algemeen goed (lees: meer beïnvloedend) omdat ze contrastrijk zijn. Zo zijn ze eenvoudiger te scannen voor het menselijk oog waardoor ze ook gemakkelijk onthouden worden.
Fotografie
Beeldgebruik of fotografie is er in misschien nog wel meer soorten en maten vergeleken met kleur en vorm. Hier wordt videocontent buiten beschouwing gelaten, en alleen ingegaan op fotografie. In deze blogpost onderscheiden we twee hoofdcategorieën fotografie, namelijk fotografie mét en fotografie zonder mensen erop. Hier zijn de beïnvloedingsprincipes van Cialdini het best onder te categoriseren.
Onder de soorten fotografie met mensen kunnen we portretfotografie, sportfotografie, modefotografie scharen. Onder fotografie zonder mensen natuurfotografie, landschapsfotografie en architectuurfotografie. Er zijn ook soorten fotografie die een combinatie vormen, namelijk reisfotografie, straatfotografie, medische fotografie en studiofotografie. Fotografietechniek wordt met betrekking tot de beïnvloedingsprincipes buiten beschouwing gelaten.
Beelden met mensen erin die aansluiten bij de doelgroep of geënsceneerd zijn voor een bepaalde situatie roepen herkenning op. Hierdoor zullen bezoekers van een website zich sneller aangetrokken voelen tot het onderwerp. Mensbeelden werken erg beïnvloedend. Ze spelen in op het principe van autoriteit wanneer er experts in beeld worden gebracht, maar kunnen ook sociale bewijskracht uitstralen door een groep mensen met bijvoorbeeld een product te laten zien (wat veel mensen doen, ben je sneller geneigd ook te doen).
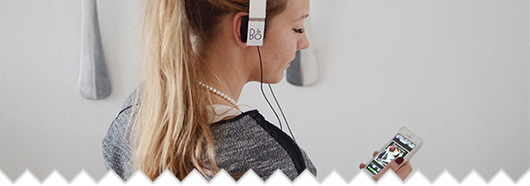
Ook het principe van sympathie is goed te gebruiken met foto’s, door herkenbare persona’s voor de bezoeker te fotograferen in wie men zich herkent en hetzelfde gedrag (muziek luisteren door dezelfde koptelefoon) zullen vertonen. Het principe van schaarste is ook goed te visualiseren met mensbeelden, door een persoon op een exclusieve manier bij een product of dienst te tonen.

Fotografie met mensen past ook bij de principes van wederkerigheid en commitment en consistentie. Deze twee principes vragen iets terug te doen of een consequent gedrag te vertonen, wat als een menselijke gebod/vraag kan worden gezien.
Door abstractere beelden te gebruiken, zonder mensen, kunnen de zes principes moeilijker worden versterkt.

Denk bij het ontwerpen van een interface nog eens goed na over bovengenoemde vier designelementen. Kies niet zomaar een lettertype, kleur, vorm, of beeld dat willekeurig wordt ingezet. Uiteindelijk maakt de balans tussen de elementen een sterke en overtuigende interface. Ieder element is even belangrijk en kan de inhoud van de boodschap kracht bij zetten of breken.
Voor iedereen kunnen de elementen en een combinatie ervan natuurlijk weer anders werken, deze analyse geeft slechts een gemiddelde richting. Tussenkomst van een designprofessional op dit gebied is noodzakelijk om de juiste mix te vinden en balans te waarborgen.
Whitepaper ‘De Psychologie van het overtuigen’
Wil je bovenstaande en alle voorgaande blogposts van Martin nog eens in alle rust teruglezen? De complete serie ‘De Psychologie van het overtuigen’, inclusief deze extra toevoeging is in een whitepaper gebundeld en wordt op www.onlinebeinvloeden.nl gratis ter download aangeboden.
Erg interessant, bedankt voor het delen!
Mooi artikel en een goede reeks.
Tip: Leg even uit op de website dat je e-mailadres moet invullen om de download te krijgen. Staat nu niets. En dus moet ik zelf bedenken dat ik mijn adres moet invullen. Don’t make me think 🙂
@Gijsbert: dank u!
@Dimitri: check, die hoort er wel in, maar ik zie nu ook dat er niets staat in het invulveld.. Bedankt, ga het gelijk aanpassen.
Is er wetenschappelijk onderzoek gedaan naar de wisselwerking tussen designelementen en beïnvloeding?
@Gijs; vast en zeker, maar niet door mij zelf. Ik heb veel achtergrond informatie gehaald uit de boeken van Robert Cialidini en Maurits Kaptein. Alle twee (Invloed & Digitale verleiding) aanraders. Wat ook helpt, is Insight, een door Fabrique gemaakte designtool, erbij te pakken, erg leerzaam.
Cialidini = Cialdini
Dank voor het interessante en heldere artikel. De pdf staat overigens op de eerste pagina een typo: onderaan de eerste pagina staat “Erkend door: Marketingfacst.nl” ipv Marketingfacts.nl. Dat je het weet…
@Ralph: dank voor je reactie, gaan we meteen aanpassen!
Hi Laurens,
Leuk artikel! Ik ben zelf ook veel met deze materie bezig, daarom twee opmerkingen van mijn kant:
– Ik dank Cialdini altijd dat hij persuasion onder de aandacht heeft gebracht van marketeers. Ik vervloek hem echter vanwege het feit dat iedere marketeer denkt dat dit de 6 persuasion technieken zijn. Er zijn er echter honderden 🙂 veel leuker om eens wat andere dan de 6 ‘usual suspects’ van Cialdini op te pakken.
– Een andere onhebbelijkheid van mij is dat ik alles wil testen. Je geeft in je artikel een aantal mooie voorbeelden, maar heb je ze getest? Dat maakt het verhaal natuurlijk nog sterker.
@Maurice: beetje late reactie, maar toch. Ik heb een aantal van bovenstaande bevindingen uit bestaande literatuur gehaald, en sommige wel getest. Ik moet er wel bij zeggen dat hier geen zwaar wetenschappelijk onderzoek aan ten grondslag ligt. Zoals ik al in eerdere reactie aangaf, de boeken Invloed en Digitale verleiding van Cialdini en Kaptein zijn absolute aanraders als je meer over dit onderwerp wil weten.
Erg interessante blog, ik heb je whitepaper ook gedownload. Na het invullen van mijn email adres, kreeg ik een scherm om te delen op de social media. Daar zag ik dat de Twitter link een verkeerde icon had namelijk die van facebook, klein detail die mij opviel.
@Sandor: bedankt voor je reactie, gaan we meteen even aanpassen!
Doe jij ook gastcolleges Laurens. Wat een inspirerend verhaal zeg!
@Ronald: nog nooit gedaan, maar lijkt me een mooi onderwerp om over te vertellen! Dus bij deze doe ik ook gastcolleges ja 😉
Mail me aub op laurens@rodesk.nl wat je precies verwacht, dan spreken we snel af om dit concreet te maken.
Fantastisch je bent een held! Ik help je wel 🙂 We mailen!
Interessant artikel! Wat het voor mij echter nog aantrekkelijker zou maken is als er zou worden ingegaan op video-content. Wordt nu buiten beschouwing gelaten. Kan ik ergens meer lezen over video-content in de zin van overtuigen?
Bedankt!
Whitepaper in niet te downloaden. Ik krijg een rare melding “Sorry, cheating is not allowed”.
Gerelateerde artikelen
Marketingfacts. Elke dag vers. Mis niks!
Marketingfacts. Elke dag vers. Mis niks!